
This sample is a Class 2 WebDAV server that runs on Android. It uses modified NanoHTTPD as an application server and publishes files from a mobile application folder or from media folder. Locks and properties in SQLite database.
-To see the documents a user opens a sample web page served by this server sample in a web browser on any machine in the local network. A user can open, edit and save documents back to the device as well as a user can upload, download and manage documents using any WebDAV client.
-To run the example, you will need a valid IT Hit WebDAV Server Engine License. You can download the license in the product download area. Note that the Engine is fully functional with a trial license and does not have any limitations. The trial license is valid for one month and the engine will stop working after this. You can check the expiration date inside the license file. Download the license file and specify it's content in License field under DavEngineOptions in /androidfsstorage/app/src/main/assets/webdavsettings.json file.
-You can also run the sample without explicitly specifying a license for 5 days. In this case the Engine will automatically request the trial license from IT Hit website https://www.webdavsystem.com. Make sure it is accessible via firewalls, if any. After 5 days the Engine will stop working. To extend the trial period you will need to download a license in a product download area and specify it in webdavsettings.json
-By default your server runs on port 8181. After running the application on Android you will see the following screen with the instructions about ho to connect:
-
Open a web browser on any machine on the network and navigate to the WebDAV server.
--
-
The sample provides DeltaV WebDAV server implementation that can be hosted in Apache Tomcat, GlassFish, JBoss, WebLogic or WebSphere. The data is stored in Oracle database. The IT Hit WebDAV Ajax Library is used to display and browse server content on a default web page as well as to open documents for editing from a web page and save back directly to server.
-You will also need the IT Hit WebDAV Ajax Library to display JavaScript UI on a default web page. You can install it from NPM using NPM command line tool, see below. Node.js is ONLY required to download the JavaScript files used in the project. Node.js is NOT required to run the server.
-It is also recommended to increase the datafile. After creating the database run the following command:
-alter database datafile ' C:\oraclexe\oradata\XE\SYSTEM.DBF' resize 4g;
-This is especially required if you would like to test WebDAV server running Oracle XE with IT Hit AJAX File Browser.
-<init-param> -<param-name>license</param-name> -<param-value>C:\License.lic</param-value> -</init-param>-The IT Hit Java WebDAV Server Library is fully functional and does not have any limitations. However, the trial period is limited to 1 month. After the trial period expires the Java WebDAV Server will stop working.
npm install webdav.client-This will download IT Hit WebDAV Ajax Library files into your project. Note that Node.js itself is NOT required to run the server, it is used ONLY to install the required JavaScript files.
<Context path="" debug="0" docBase="deltav"> - <Resource name="jdbc/Oracle" auth="Container" - type="javax.sql.DataSource" username="system" password="pwd" - driverClassName="oracle.jdbc.OracleDriver" url="jdbc:oracle:thin:@localhost:1521:XE" - maxActive="8" maxIdle="4" factory="org.apache.commons.dbcp.BasicDataSourceFactory"/> -</Context>-
Specify Oracle database login credentials in Context tag. Check you service instance Id in server url.
Finally, restart the Tomcat for configuration changes to take effect.
To see if your server is running type the root URL of your WebDAV site in a browser and you will see the list of folders. Now connect to the server with any WebDAV client.
-If you experience any problems examine the log created by tomcat: <Your Tomcat location>\Tomcat x.x\logs\localhost.xxxx-xx-xx.log.
-Copy \deltav\WEB-INF\lib\ojdbc6.jar to <GLASSFISH_HOME>/domains/domain1/lib/ext folder. Note that "domain1" is a default Glassfish domain. The domain may be different for specific deployments.
-Restart GlassFish.
-Open administrative console of the Glassfish server.
-From the main tree (Common Tasks) expand Resources and go to JDBC > Connection Pools. Create a Connection pool:
-- JNDI name = Oracle
-- resource_type = javax.sql.ConnectionPoolDataSource
-- Database Vendor = Oracle
-Click Next.
-Specify following additional properties (replace following values with your specific):
-- url = jdbc:oracle:thin:@localhost:1521:XE
-- user = system
-- password = password
-- xa-driver-does-not-support-non-tx-operations = true
-Test connection with Ping button.
-From the main tree (Common Tasks) expand Resources and go to JDBC > JDBC Resources.
-Press New and provide the following information:
-- JNDI Name: JDBC/Oracle (must be called exactly like this).
-- Pool Name: The pool name created in the previous section.
-Press OK, JDBC-resource will be created.
-From the main tree (Common Tasks) goto Applications.
-Press Deploy and specify following properties:
-- Local Packaged File or Directory That Is Accessible from the Enterprise Server = <path to deltav storage directory>
-- Type = Web Application
-- Context Root = /
-Note: sample can be deployed to a non-root context, but some clients work only with servers deployed to root the context.
-- Application Name = deltav
-From the main tree (Common Tasks) go to Applications.
-Press Launch on oracle storage application.
-If everything was set up properly you should see a sample page with a list of sample files and folders. Now connect to the server with any WebDAV client.
-If anything goes wrong please consult log usually located at <GLASSFISH_INSTANCE_ROOT>/logs/server.log.
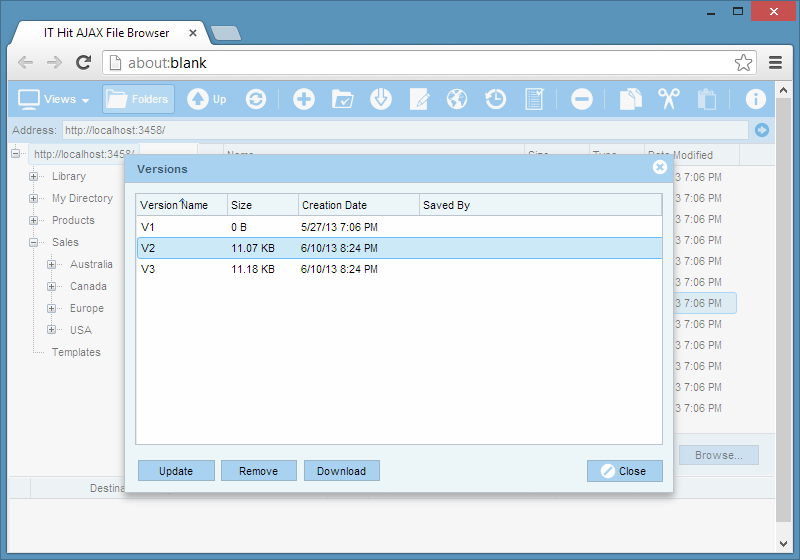
-By default, the WebDAV Versioning Example is using CheckOutUnlockedCheckIn auto versioning mode. You can see how this mode works on the diagram in the Creating DeltaV WebDAV Server article. The idea of this mode is to minimize an amount of versions automatically created when the file is being saved. This works especially well with applications that lock WebDAV files such as Microsoft Office.
-In this mode, the new version is created when the file is being unlocked by Microsoft Office, usually when the user closes the document. Between Lock and Unlock no new versions are created, Lock/Unlock acts as a Check-out/Check-in operations. For applications that do not lock files, the new version is created each time the file is being saved.
-
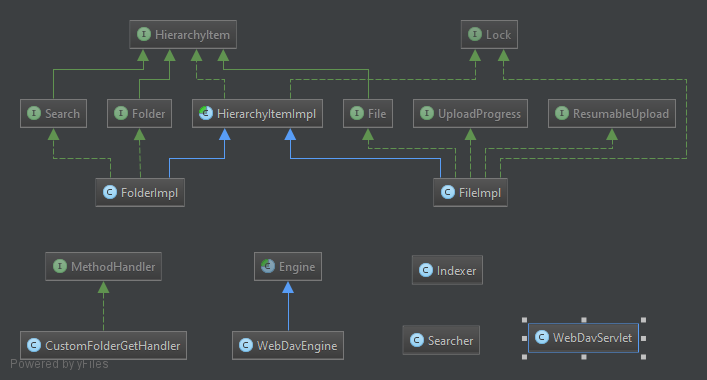
On the diagram below you can see the classes in WebDAV DeltaV project.
-
You can find more about building a server with versioning in Creating WebDAV Server with Versioning Support article. You may also want to read Creating a Class 1 WebDAV Server and Creating Class 2 WebDAV Server articles.
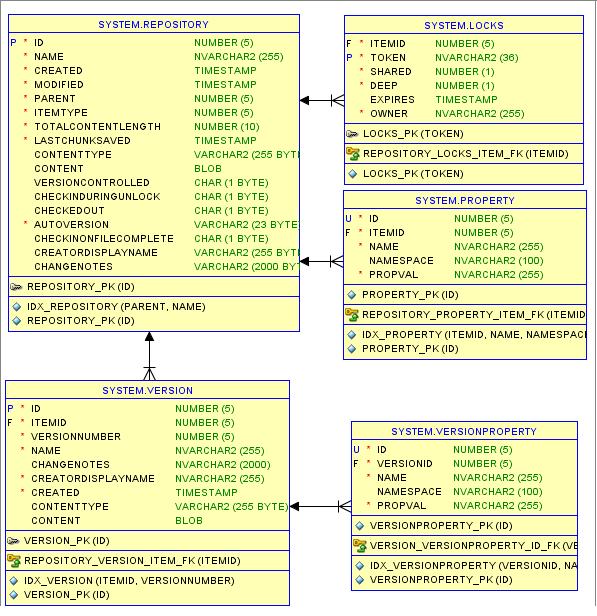
-The database consists of 5 entities as depicted in the figure below. 2 of them, Property and Lock, are identical to the tables found in SqlStorage example - Properties and Lock. The Repository table contains additional fields: CREATORDISPLAYNAME, CHANGENOTES, CHECKEDOUT, AUTOVERSION, VERSIONCONTROLLED, CHECKEDINDURINGUNLCOKand CHECKEDINONFILECOMPLETE.
-
The Version table contains file versions. If versioning is enabled each file contains at least one version in this table.
-The VersionProperty table contains a snapshot of the properties that was attached to the item when this version was created.
--
-
This sample is a fully functional Class 2 WebDAV server that stores all data in the file system. It utilizes file system Extended Attributes (in case of Linux and macOS) or Alternate Data Streams (in case of Windows/NTFS) to store locks and custom properties. The IT Hit WebDAV Ajax Library is used to display and browse server content on a default web page as well as to open documents for editing from a web page and save back directly to the server. It is provided in Java and Kotlin, with identical functionality.
-/dev/sda1 / ext4 errors=remount-ro,user_xattr 0 1-
You will also need the IT Hit WebDAV Ajax Library to display JavaScript UI on a default web page. You can install it from NPM using NPM command line tool, see below. Node.js is ONLY required to download the JavaScript files used in the project. Node.js is NOT required to run the server.
-<init-param> -<param-name>license</param-name> -<param-value>C:\License.lic</param-value> -</init-param>-The IT Hit Java WebDAV Server Library is fully functional and does not have any limitations. However, the trial period is limited to 1 month. After the trial period expires the Java WebDAV Server will stop working.
npm install webdav.client-This will download IT Hit WebDAV Ajax Library files into your project. Note that Node.js itself is NOT required to run the server, it is used ONLY to install the required JavaScript files.
<init-param> -<param-name>root</param-name> -<param-value>C:\Storage\</param-value> -</init-param>-
<Context path="" debug="0" docBase="filesystemstorage"> -</Context>-
To see if your server is running type the root URL of your WebDAV site in a browser and you will see the list of folders. Now connect to the server with any WebDAV client.
-If you experience any problems examine the log created by tomcat: <Your Tomcat location>\Tomcat x.x\logs\localhost.xxxx-xx-xx.log.
-From the main tree (Common Tasks) goto Applications.
-Press Deploy and specify following properties:
-- Local Packaged File or Directory That Is Accessible from the Enterprise Server = <path to filesystem storage directory>
-- Type = Web Application
-- Context Root = /
-Note: sample can be deployed to a non-root context, but some clients work only with servers deployed to root the context.
-- Application Name = filesystemstorage
-From the main tree (Common Tasks) go to Applications.
-Press Launch on filesystemstorage application.
-If everything was set up properly you should see a sample page with a list of sample files and folders. Now connect to the server with any WebDAV client.
-If anything goes wrong please consult log usually located at <GLASSFISH_INSTANCE_ROOT>/logs/server.log.
-<path name="com/sun/nio/file"/>-
Restart WildFly.
-Create folder filsystemstorage.war under <WILDFLY_ROOT>/deployments.
-Copy content of samples/filesystemstorage to <WILDFLY_ROOT>/deployments/filsystemstorage.war.
-Create file filsystemstorage.war.dodeploy in <WILDFLY_ROOT>/deployments/filsystemstorage.war.
-If everything was set up properly you should see a sample page on the WildFly root context with a list of sample files and folders. Now connect to the server with any WebDAV client.
-If anything goes wrong please consult log usually located at <WILDFLY_ROOT>/log/server.log.
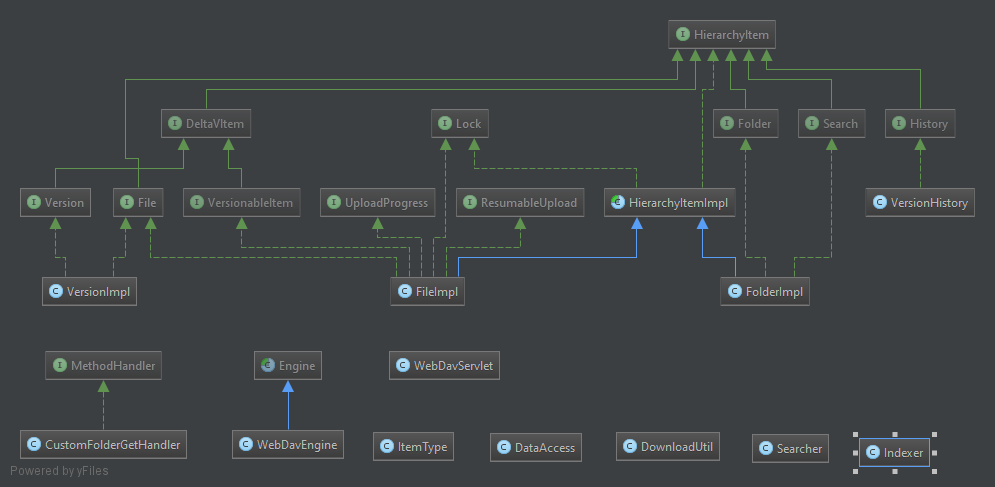
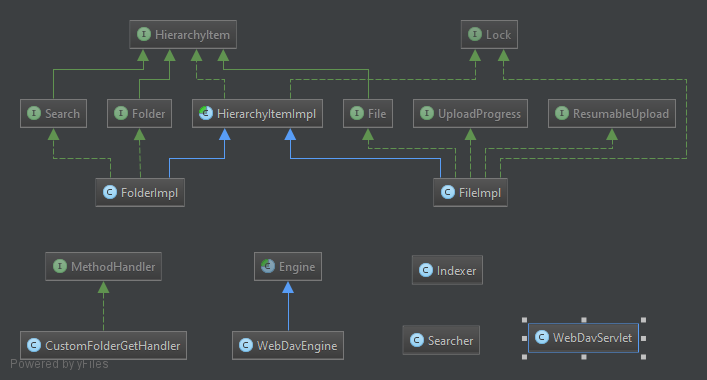
-On the diagram below you can see the classes in the WebDAV File System project:
-
To adapt the sample to your needs, you will modify these classes to read and write data from and into your storage. You can find more about this in Creating a Class 1 WebDAV Server and Creating Class 2 WebDAV Server article as well as in the class reference documentation.
--
-
The sample provides Class 2 WebDAV server implementation that can be hosted in Apache Tomcat, GlassFish, JBoss, WebLogic, WebSphere or other compliant application server. All data including file content, documents structure and custom attributes is stored in Oracle database. The IT Hit WebDAV Ajax Library is used to display and browse server content on a default web page as well as to open documents for editing from a web page and save back directly to server.
-You will also need the IT Hit WebDAV Ajax Library to display JavaScript UI on a default web page. You can install it from NPM using NPM command line tool, see below. Node.js is ONLY required to download the JavaScript files used in the project. Node.js is NOT required to run the server.
-It is also recommended to increase the datafile. After creating the database run the following command:
-alter database datafile ' C:\oraclexe\oradata\XE\SYSTEM.DBF' resize 4g;-
This is especially required if you would like to test WebDAV server running Oracle XE with IT Hit AJAX File Browser.
-<init-param> -<param-name>license</param-name> -<param-value>C:\License.lic</param-value> -</init-param>-The IT Hit Java WebDAV Server Library is fully functional and does not have any limitations. However, the trial period is limited to 1 month. After the trial period expires the Java WebDAV Server will stop working.
npm install webdav.client-This will download IT Hit WebDAV Ajax Library files into your project. Note that Node.js itself is NOT required to run the server, it is used ONLY to install the required JavaScript files.
<Context path="" debug="0" docBase="oraclestorage"> - <Resource name="jdbc/Oracle" auth="Container" - type="javax.sql.DataSource" username="system" password="pwd" - driverClassName="oracle.jdbc.OracleDriver" url="jdbc:oracle:thin:@localhost:1521:XE" - maxActive="8" maxIdle="4" factory="org.apache.commons.dbcp.BasicDataSourceFactory"/> -</Context>-
Specify Oracle database login credentials in Context tag. Check you service instance Id in server url.
Finally, restart the Tomcat for configuration changes to take effect.
To see if your server is running type the root URL of your WebDAV site in a browser and you will see the list of folders. Now connect to the server with any WebDAV client.
-If you experience any problems examine the log created by tomcat: <Your Tomcat location>\Tomcat x.x\logs\localhost.xxxx-xx-xx.log.
-Copy \oraclestorage\WEB-INF\lib\oracle-driver-ojdbc6-x.x.x.x.jar to <GLASSFISH_HOME>/domains/domain1/lib/ext folder. Note that "domain1" is a default Glassfish domain. The domain may be different for specific deployments.
-Restart GlassFish.
-Open administrative console of the Glassfish server.
-From the main tree (Common Tasks) expand Resources and go to JDBC > Connection Pools. Create a Connection pool:
-- JNDI name = Oracle
-- resource_type = javax.sql.ConnectionPoolDataSource
-- Database Vendor = Oracle
-Click Next.
-Specify following additional properties (replace following values with your specific):
-- url = jdbc:oracle:thin:@localhost:1521:XE
-- user = system
-- password = password
-- xa-driver-does-not-support-non-tx-operations = true
-Test connection with Ping button.
-From the main tree (Common Tasks) expand Resources and go to JDBC > JDBC Resources.
-Press New and provide the following information:
-- JNDI Name: JDBC/Oracle (must be called exactly like this).
-- Pool Name: The pool name created in the previous section.
-Press OK, JDBC-resource will be created.
-From the main tree (Common Tasks) goto Applications.
-Press Deploy and specify following properties:
-- Local Packaged File or Directory That Is Accessible from the Enterprise Server = <path to oracle storage directory>
-- Type = Web Application
-- Context Root = /
-Note: sample can be deployed to a non-root context, but some clients work only with servers deployed to root the context.
-- Application Name = oraclestorage
-From the main tree (Common Tasks) go to Applications.
-Press Launch on oraclestorage application.
-If everything was set up properly you should see a sample page with a list of sample files and folders. Now connect to the server with any WebDAV client.
-If anything goes wrong please consult log usually located at <GLASSFISH_INSTANCE_ROOT>/logs/server.log.
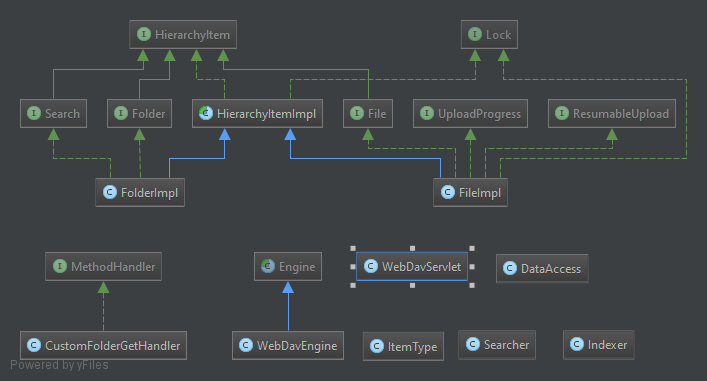
-On the diagram below you can see the classes in WebDAV OracleStorage project.
-
To adapt the sample to your needs, you will modify these classes to read and write data from and into your storage. You can find more about this in Creating a Class 1 WebDAV Server and Creating Class 2 WebDAV Server article as well as in the class reference documentation.
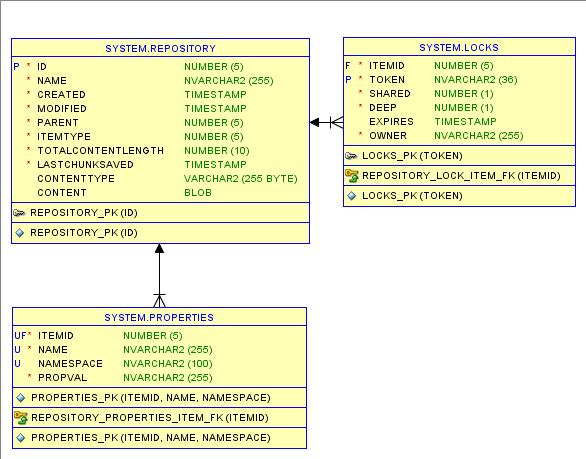
-The database consists of 3 entities as depicted in the figure below.
-
All the information about files and folders along with their content is stored here. Following is the list of columns with a brief description of each field.
-The Lock table stores lock applied to items. You can find more about locking in the Creating Class 2 WebDAV Server article.
-All the information about the properties pertaining to each item is stored in Properties table.
--
Configure the Amazon S3 project settings. In application.properties set the following properties:
-
-# Amazon S3 region
+# Amazon S3 region
webdav.s3.region=
# Amazon S3 access key
webdav.s3.access-key=
diff --git a/Java/springboots3storage/pom.xml b/Java/springboots3storage/pom.xml
index ce41b75..0d06a2f 100644
--- a/Java/springboots3storage/pom.xml
+++ b/Java/springboots3storage/pom.xml
@@ -9,7 +9,7 @@
com.ithit.webdav.samples
springboots3storage
- 5.0.5145
+ 5.0.5162
springboots3storage
Demo project for Spring Boot S3 integration
@@ -42,12 +42,12 @@
com.ithit.webdav
webdav-server
- 5.0.5145
+ 5.0.5162
com.ithit.webdav.integration
servlet-integration
- 5.0.5145
+ 5.0.5162
diff --git a/Java/springboots3storage/src/main/java/com/ithit/webdav/samples/springboots3/configuration/WebDavConfiguration.java b/Java/springboots3storage/src/main/java/com/ithit/webdav/samples/springboots3/configuration/WebDavConfiguration.java
index 88e56e5..44e1300 100644
--- a/Java/springboots3storage/src/main/java/com/ithit/webdav/samples/springboots3/configuration/WebDavConfiguration.java
+++ b/Java/springboots3storage/src/main/java/com/ithit/webdav/samples/springboots3/configuration/WebDavConfiguration.java
@@ -18,6 +18,7 @@
import org.springframework.core.io.Resource;
import org.springframework.util.StreamUtils;
import org.springframework.web.context.annotation.RequestScope;
+import org.springframework.web.context.request.RequestContextListener;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.CorsConfigurationSource;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
@@ -62,6 +63,11 @@ public CorsConfigurationSource corsConfigurationSource() {
return source;
}
+ @Bean
+ public RequestContextListener requestContextListener() {
+ return new RequestContextListener();
+ }
+
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// -1 will allow to process static resources if main controller is running on the root.
diff --git a/Kotlin/filesystemstorage/README.md b/Kotlin/filesystemstorage/README.md
index 4b1b2ea..46b134b 100644
--- a/Kotlin/filesystemstorage/README.md
+++ b/Kotlin/filesystemstorage/README.md
@@ -1,86 +1 @@
-
-WebDAV Server Example with File System Back-end, Java and Kotlin
-This sample is a fully functional Class 2 WebDAV server that stores all data in the file system. It utilizes file system Extended Attributes (in case of Linux and macOS) or Alternate Data Streams (in case of Windows/NTFS) to store locks and custom properties. The IT Hit WebDAV Ajax Library is used to display and browse server content on a default web page as well as to open documents for editing from a web page and save back directly to the server. It is provided in Java and Kotlin, with identical functionality.
-Requirements
-/dev/sda1 / ext4 errors=remount-ro,user_xattr 0 1-
You will also need the IT Hit WebDAV Ajax Library to display JavaScript UI on a default web page. You can install it from NPM using NPM command line tool, see below. Node.js is ONLY required to download the JavaScript files used in the project. Node.js is NOT required to run the server.
-<init-param> -<param-name>license</param-name> -<param-value>C:\License.lic</param-value> -</init-param>-The IT Hit Java WebDAV Server Library is fully functional and does not have any limitations. However, the trial period is limited to 1 month. After the trial period expires the Java WebDAV Server will stop working.
npm install webdav.client-This will download IT Hit WebDAV Ajax Library files into your project. Note that Node.js itself is NOT required to run the server, it is used ONLY to install the required JavaScript files.
<init-param> -<param-name>root</param-name> -<param-value>C:\Storage\</param-value> -</init-param>-
<Context path="" debug="0" docBase="filesystemstorage"> -</Context>-
To see if your server is running type the root URL of your WebDAV site in a browser and you will see the list of folders. Now connect to the server with any WebDAV client.
-If you experience any problems examine the log created by tomcat: <Your Tomcat location>\Tomcat x.x\logs\localhost.xxxx-xx-xx.log.
-From the main tree (Common Tasks) goto Applications.
-Press Deploy and specify following properties:
-- Local Packaged File or Directory That Is Accessible from the Enterprise Server = <path to filesystem storage directory>
-- Type = Web Application
-- Context Root = /
-Note: sample can be deployed to a non-root context, but some clients work only with servers deployed to root the context.
-- Application Name = filesystemstorage
-From the main tree (Common Tasks) go to Applications.
-Press Launch on filesystemstorage application.
-If everything was set up properly you should see a sample page with a list of sample files and folders. Now connect to the server with any WebDAV client.
-If anything goes wrong please consult log usually located at <GLASSFISH_INSTANCE_ROOT>/logs/server.log.
-<path name="com/sun/nio/file"/>-
Restart WildFly.
-Create folder filsystemstorage.war under <WILDFLY_ROOT>/deployments.
-Copy content of samples/filesystemstorage to <WILDFLY_ROOT>/deployments/filsystemstorage.war.
-Create file filsystemstorage.war.dodeploy in <WILDFLY_ROOT>/deployments/filsystemstorage.war.
-If everything was set up properly you should see a sample page on the WildFly root context with a list of sample files and folders. Now connect to the server with any WebDAV client.
-If anything goes wrong please consult log usually located at <WILDFLY_ROOT>/log/server.log.
-On the diagram below you can see the classes in the WebDAV File System project:
-
To adapt the sample to your needs, you will modify these classes to read and write data from and into your storage. You can find more about this in Creating a Class 1 WebDAV Server and Creating Class 2 WebDAV Server article as well as in the class reference documentation.
--
-
IT Hit WebDAV Server Library for Java is provided with several examples that demonstrate how to build a WebDAV server with SQL back-end or with file system storage. You can adapt these samples to utilize almost any back-end storage including storing data in CMS/DMS/CRM, Azure or Amazon storage.
-A sample HTML page included with samples demonstrates how to use IT Hit WebDAV Ajax Libray to open documents from a web page for editing, list documents and navigate folder structure as well as build search capabilities.
-The samples are tested with Java 1.8 in the following environments:
-The samples are provided with full-text search and indexing based on use Apache Lucene as indexing engine and Apache Tika as content analysis toolkit.
-The server implementation searches both file names and file content including content of Microsoft Office documents as well as any other documents which format is supported by Apache Tika, such as LibreOffice, OpenOffice, PDF, etc.
-This sample provides a WebDAV server running on the Spring Boot framework with files being stored in the file system. The WebDAV requests are processed in a dedicated context, while the rest of the website processes regular HTTP requests, serving web ... -
- --This sample provides a WebDAV server running on the Spring Boot framework. All data including file content, document structure, and custom attributes are stored in the Oracle database. The IT Hit WebDAV Ajax Library is used to display and browse serv ... -
- --This sample is a fully functional Class 2 WebDAV server that runs on the Spring Boot framework and stores all data in the Amazon S3 bucket. The WebDAV requests are processed on a /DAV/ context, while the rest of the website processes regular HTTP req ... -
- --The sample provides Class 2 WebDAV server implementation that can be hosted in Apache Tomcat, GlassFish, JBoss, WebLogic, WebSphere or other compliant application server. All data including file content, documents structure and custom attributes is s ... -
- --This sample is a fully functional Class 2 WebDAV server that stores all data in the file system. It utilizes file system Extended Attributes (in case of Linux and macOS) or Alternate Data Streams (in case of Windows/NTFS) to store locks and custom pr ... -
- --This sample is a Class 2 WebDAV server that runs on Android. It uses modified NanoHTTPD as an application server and publishes files from a mobile application folder or from media folder. Locks and properties in SQLite database. -To see the documents ... -
- --The sample provides DeltaV WebDAV server implementation that can be hosted in Apache Tomcat, GlassFish, JBoss, WebLogic or WebSphere. The data is stored in Oracle database. The IT Hit WebDAV Ajax Library is used to display and browse server content o ... -
- --Once your sample is configured and running you will see the following web page (note that the port that the sample is using may be different from the one on the screenshots): - -This web page is a MyCustomHandlerPage.html included in each sample and di ... -
- --The samples provided with SDK use Apache Lucene as indexing engine and Apache Tika as content analysis toolkit. -The server implementation searches both file names and file content including content of Microsoft Office documents as well as any other d ... -
- --Examining Logs -If things are not going as planned and you run into issues the first place to look would be the log file <Your Tomcat location>\Tomcat x.x\logs\localhost.xxxx-xx-xx.log . The logs will reflect as to what is going on and it will h ... -
- -