|
1 | | -# HTML Workflow |
| 1 | +# Frontend Modern Workflow |
2 | 2 |
|
3 | | -[](https://greenkeeper.io/) |
| 3 | +This is a complete revamp of the old workflow, rewritten from scratch with far less dependencies than the original version. |
4 | 4 |
|
5 | | -## Tasks |
6 | | - Tasks can be run by running `yarn gulp TASK_NAME`. If you prefer to use your global gulp installation then `gulp TASK_NAME`. |
7 | | -- *`build`* To build production ready dist. |
8 | | -- *`serve`* To serve content in dev mode. |
9 | | -- *`default`* which is run by executing `gulp` or `yarn gulp` and it's the same as `serve` |
| 5 | +## Highlights in version 2 |
| 6 | + |
| 7 | +* Deprecating Gulp and moving to npm scripts. Gulp has been a great tool for so many years but recently it became stagnant and most of its plugins become outdated and suffer from security issues. With npm scripts we got more granularity and agility. |
| 8 | + |
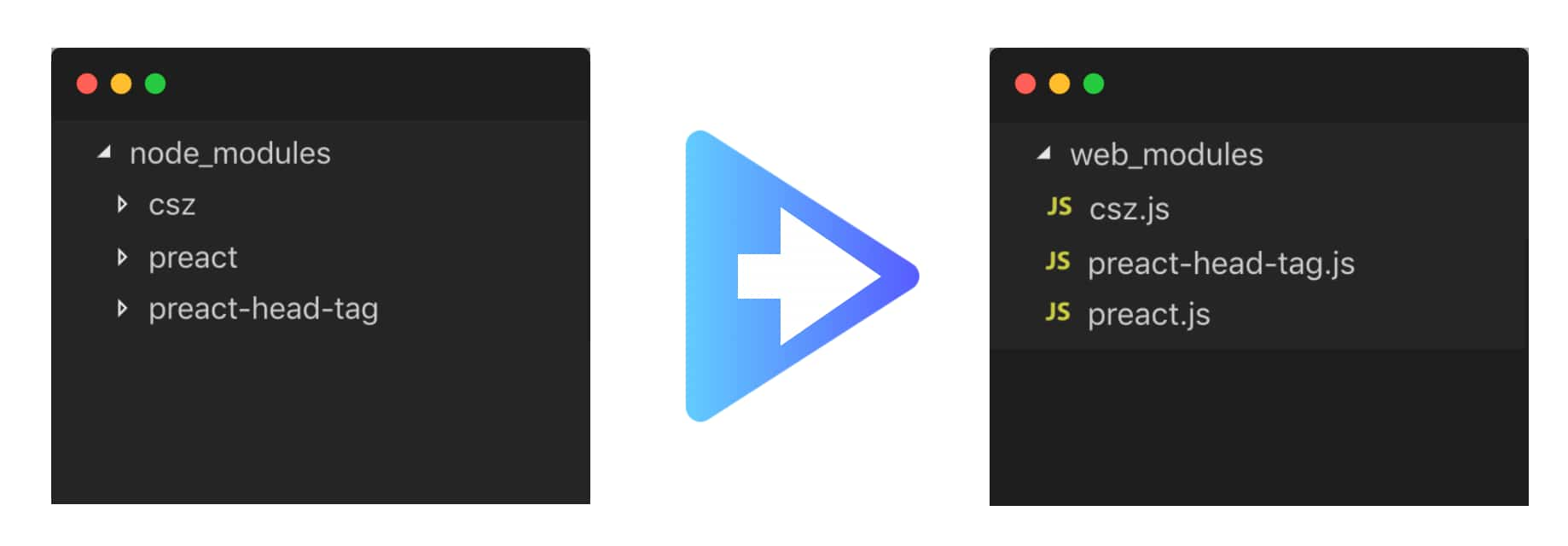
| 9 | +* Deprecating Browserify and moving to [Snowpack](https://www.snowpack.dev/). Snowpack is a tool that converts node modules into web modules. Best described by the following image from Snowpack documentation: |
| 10 | + |
| 11 | +  |
| 12 | + |
| 13 | + This eliminiate the need to bundle the code, ship code with less boilerplate, more efficient with cache invalidation ... There is a lot of interesting stuff you can check at Snowpack documentation. |
| 14 | + |
| 15 | +* All tasks have unit tests. |
| 16 | + |
| 17 | +* Prettier and more informative console messages. |
| 18 | + |
| 19 | +## What does this workflow provide |
| 20 | + |
| 21 | +* Initialize development server using BrowserSync. |
| 22 | +* Automatically refresh and reload the browser when assets change. |
| 23 | +* Build HTML templates using pug. |
| 24 | +* Use PostCSS plugins to speed up your work with CSS. The styles directory and files are follows the architecure descriped by Harry Roberts; [ITCSS](https://itcss.io/). This workflow is configured with the following PostCSS plugins |
| 25 | + * PostCSS dir pseudo class |
| 26 | + * PostCSS import |
| 27 | + * PostCSS logical |
| 28 | + * PostCSS nested |
| 29 | + * PostCSS preset-env |
| 30 | + * PostCSS reporter |
| 31 | + * PostCSS retina-bg-img |
| 32 | +* Images optimization through imagemin |
| 33 | +* Copying static assets (like images and fonts) from source to final dist directory. |
| 34 | +* Generate SVG sprites from the images you provide. |
| 35 | +* Babel configured, just drop in the plugins you want to use. |
| 36 | +* ESling and prettier |
| 37 | +* Git hooks through Husky and Lint staged |
| 38 | +* Commit messages forced to follow [Conventional commits](https://conventionalcommits.org). |
| 39 | + |
| 40 | +## Getting started |
| 41 | + |
| 42 | +* Clone the repository then remove the `.git` folder. |
| 43 | +* Check the `src` folder. All your code should be on that directory. |
| 44 | + |
| 45 | +### Available tasks |
10 | 46 |
|
11 | | -## Available scripts |
12 | 47 | These scripts can be run by `yarn SCRIPT_NAME` or `npm run SCRIPT_NAME`. They're available in `package.json` with key: `scripts` |
13 | | -- `commit` Use this script to commit your changes |
14 | | -- `optimize:images` It executes the `images` task |
15 | | -- `build` It executes the `build` task |
16 | | -- `start` It executes the `serve` task |
17 | | -- `prepush` This command is run as a pre-push hook by husky. Which means everytime you try to push you code to remote, it will execute this task. Currently it lints js & css. |
18 | | -- `lint:js` Lints js scripts in src |
19 | | -- `lint:css` Lints css files in src |
20 | | -- `format`: Format files in src |
21 | | - |
22 | | -## New Features |
23 | | -- We added husky for precommit & prepush hooks. |
24 | | -- We added gulp-rev-all in an attempt to use revisioned files. |
25 | | -- We separated the images optimization task from the build queue to be run on its own |
26 | | -- We added stylelint to lint css too. |
27 | | -- Added service worker support but disabled by default. You need to uncomment `registerServiceWorker()` in main.js to enable it. |
28 | | - |
29 | | -## TODO |
30 | | -- [x] Finetune the precommit & prepush hooks |
31 | | -- [ ] Finetune gulp-rev-all task and replace it if needed |
32 | | -- [ ] Add service workers support using workbox |
| 48 | + |
| 49 | +* `snowpack` copies the scripts you configure from `node_modules` to `web_modules`. You will need to run this command every time you install a new dependency |
| 50 | +* `test` run the workflow unit tests. You probably will need to override this with your own tests. |
| 51 | +* `dev` starts the development server. |
| 52 | +* `build` run the necessary scripts to build your application. |
| 53 | + |
| 54 | +## Todo |
| 55 | + |
| 56 | +* Write better documentation for getting started. |
| 57 | +* Cache busting for scripts written by developers. |
| 58 | +* Support for WebP and options to generate them automatically. |
0 commit comments