We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
| | | | --- | --- | | | | 1
| 1 | | | --- | --- | | | |
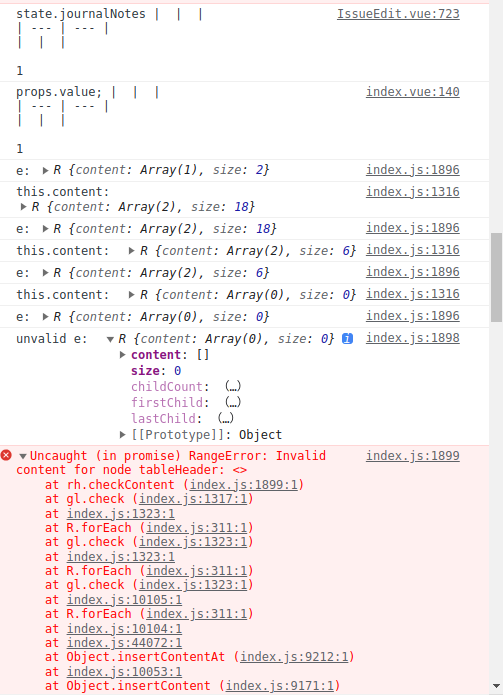
The above example raises the following error:
error: Uncaught (in promise) RangeError: Invalid content for node tableHeader: <>
he following example is normal.
| 1 | | | --- | --- | | | | 1
@yangfuhai
The text was updated successfully, but these errors were encountered:
当编辑器里的内容为
| 序号 | 其他其他 | | ---- | -------- | | 1 | | | 2 | | | 3 | | | 4 | |
的时候,api方法 getMarkdown()会报错,提示此处c为null
Sorry, something went wrong.
这种方式就可以☺
setContent(content: string) { // this.focus().clear().insert(content); this.focus().clear().innerEditor.commands.setContent(content); return this; }
No branches or pull requests
The above example raises the following error:

error: Uncaught (in promise) RangeError: Invalid content for node tableHeader: <>
he following example is normal.
@yangfuhai
The text was updated successfully, but these errors were encountered: