You can customize VueSwal to fit your needs.
npm install vue-swalyarn add vue-swalimport Vue from 'vue'
import VueSwal from 'vue-swal'
Vue.use(VueSwal)<!-- Include after Vue -->
<!-- Local files -->
<script src="vue-swal/dist/vue-swal.js"></script>
<!-- From CDN -->
<script src="https://unpkg.com/vue-swal"></script>export default {
methods: {
alert() {
this.$swal('Hello word!')
}
}
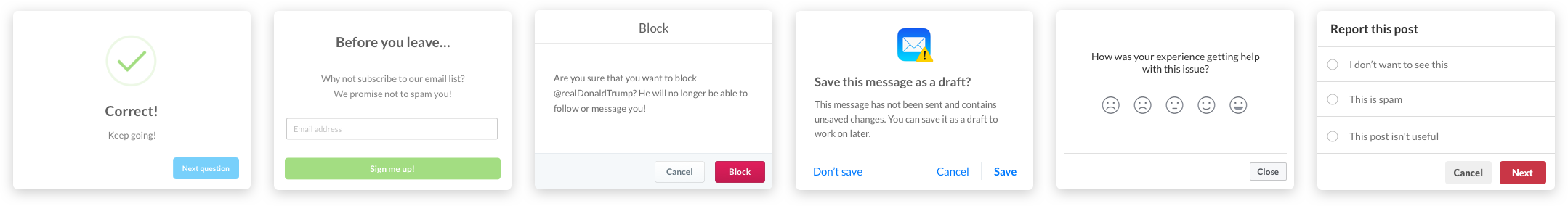
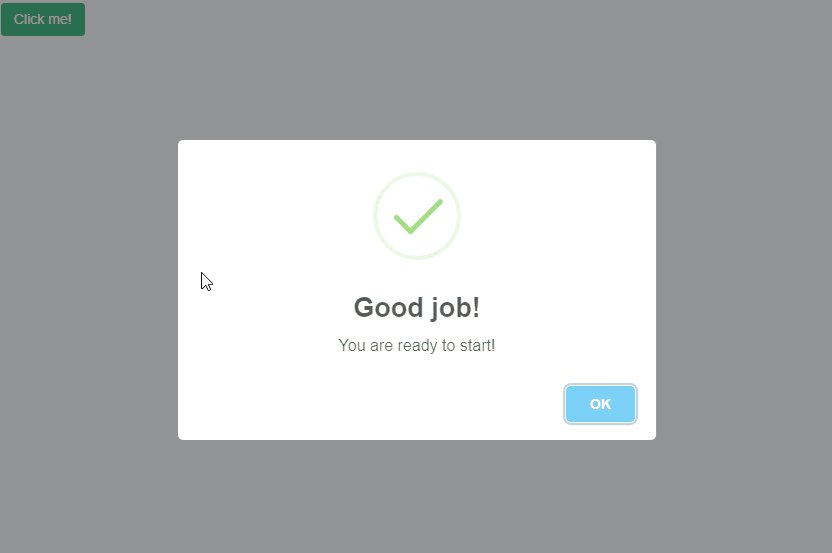
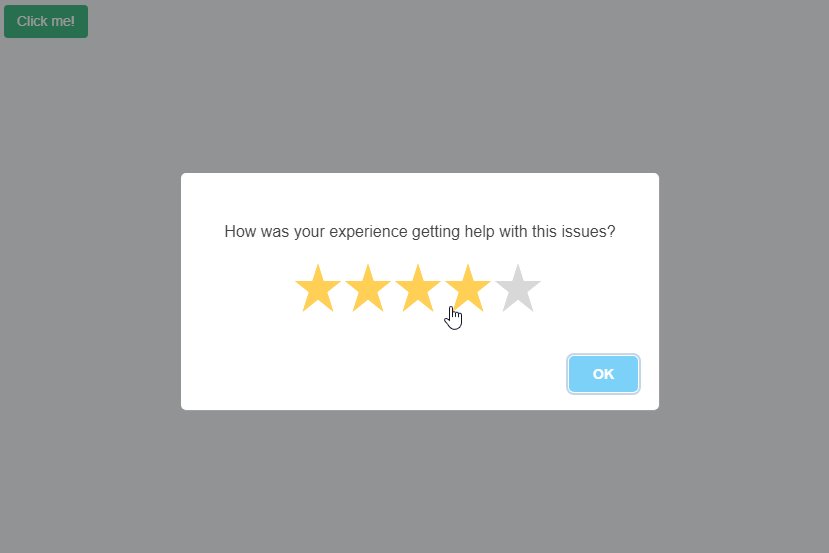
}| Basic Example | Advanced Example |
|---|---|
 |
 |
Using the plugin with nuxt is really very simple.
Add file plugins/vue-swal.js:
import Vue from 'vue'
import VueSwal from 'vue-swal'
Vue.use(VueSwal)Then, we add the file inside the plugins key of nuxt.config.js:
module.exports = {
plugins: ['~/plugins/vue-swal']
}To learn more about the
pluginsconfiguration key, check out the plugins api.
The, vue-swal will be included in the app bundle, but because it's a library, we want to include it in the vendor bundle for better caching.
We can update our nuxt.config.js to add vue-swal in the vendor bundle:
module.exports = {
build: {
vendor: ['vue-swal']
},
plugins: ['~/plugins/vue-swal']
}Click here to see a complete example.