🖌 docsify cli - 魔法のドキュメントジェネレーター。
live-reloadを使用して
localhost上にサーバーを起動しています。
docsify-cliをnpmかyarnを経由して、グローバルにインストールします。
npm i docsify-cli -g
# yarn global add docsify-cliinit を使ってあなたのドキュメントを作成します。
docsify init <path> [--local false] [--theme vue] [--plugins false]
# docsify i <path> [--local false] [--theme vue] [--plugins false]<path> のデフォルトではカレントディレクトリ(現在のディレクトリ)です。./docs (または docs)などの相対パスを使用します。
--localオプション:- 省略:
-l - タイプ: boolean
- デフォルト:
false - 説明:
docsifyファイルをドキュメントのパスにコピーします。unpkg.comをcontent delivery network (CDN)として使用するとデフォルトではfalseになります。 このオプションを明示的にfalseに設定するためには、--no-localを使用します 。
- 省略:
--themeオプション:- 省略:
-t - タイプ: string
- デフォルト:
vue - 説明: テーマを選択します。 デフォルトは
vueです。 ほかの選択肢はbubleとdarkとpureです。
- 省略:
--pluginsオプション:- 省略:
-p - タイプ: array
- デフォルト:
[] - 説明:
<script>タグとしてindex.htmlに挿入するプラグインのリストを提供します。
- 省略:
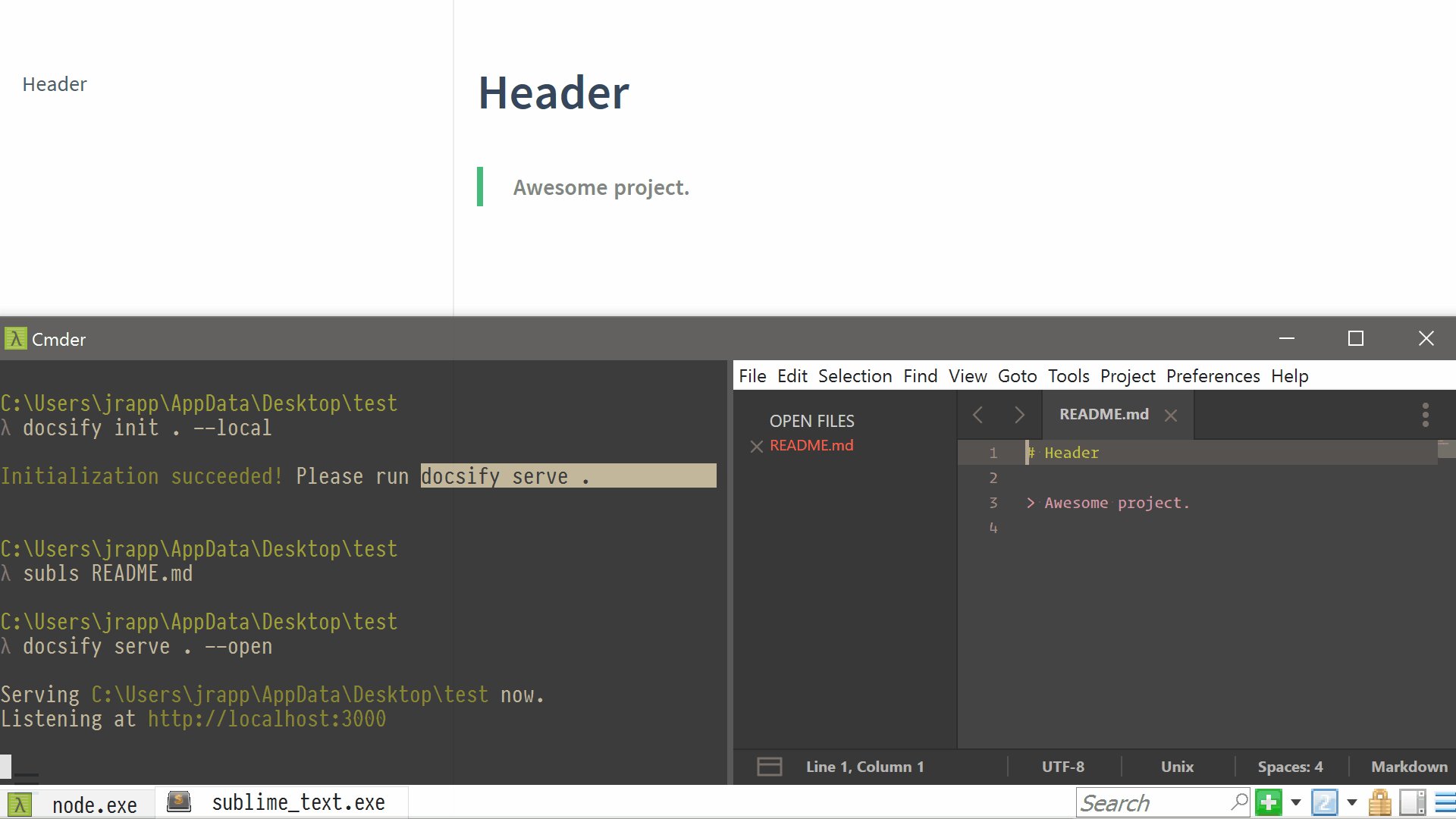
livereloadを使用して、localhostにサーバーを起動します。
docsify serve <path> [--open false] [--port 3000]
# docsify s <path> [--open false] [--port 3000]--openoption:- 省略:
-o - タイプ: boolean
- デフォルト:
false - 説明: ドキュメントをデフォルトのブラウザーで開きます。デフォルトでは
falseです。 このオプションを明示的にfalseに設定するために--no-openを使用します。
- 省略:
--portoption:- 省略:
-p - タイプ: number
- デフォルト:
3000 - 説明: 待ち受けポートを選択します。 デフォルトでは
3000です。
- 省略:
MIT