-
Notifications
You must be signed in to change notification settings - Fork 0
/
Copy pathREADME.Rmd
59 lines (36 loc) · 2.65 KB
/
README.Rmd
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
---
output: github_document
---
<!-- README.md is generated from README.Rmd. Please edit that file -->
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = TRUE, eval=FALSE)
```
# jamesdemo
The `jamesdemo` package contains a simple Shiny app that shows site functionality of the **Joint Automatic Measurement and Evaluation System (JAMES)**. The API endpoint `request_site` as defined by [james](https://github.com/growthcharts/james) returns an URL that points to a site with personalised child charts. The `jamesdemo` app shows the site for a set of demo children. The [jamesdemodata](https://github.com/growthcharts/jamesdemodata) package stores the data of these children.
## Installation
The following statements will install the `jamesdemo` package
```{r eval = FALSE}
install.packages("remotes")
remotes::install_github("growthcharts/jamesdemo")
```
## Example
Within RStudio, view the website locally as follows:
```{r}
library(jamesdemo)
go()
```
The app does not run in the internal RStudio viewer. Click on button `Open in browser` to see it in action.
## Online version
You can spare yourself the trouble of installing the package, and visit
`JAMES tryout` at <https://tnochildhealthstatistics.shinyapps.io/james_tryout/>.
## Some guidelines using the app
Interaction within the app should explain itself, but a few things may not be obvious at first.

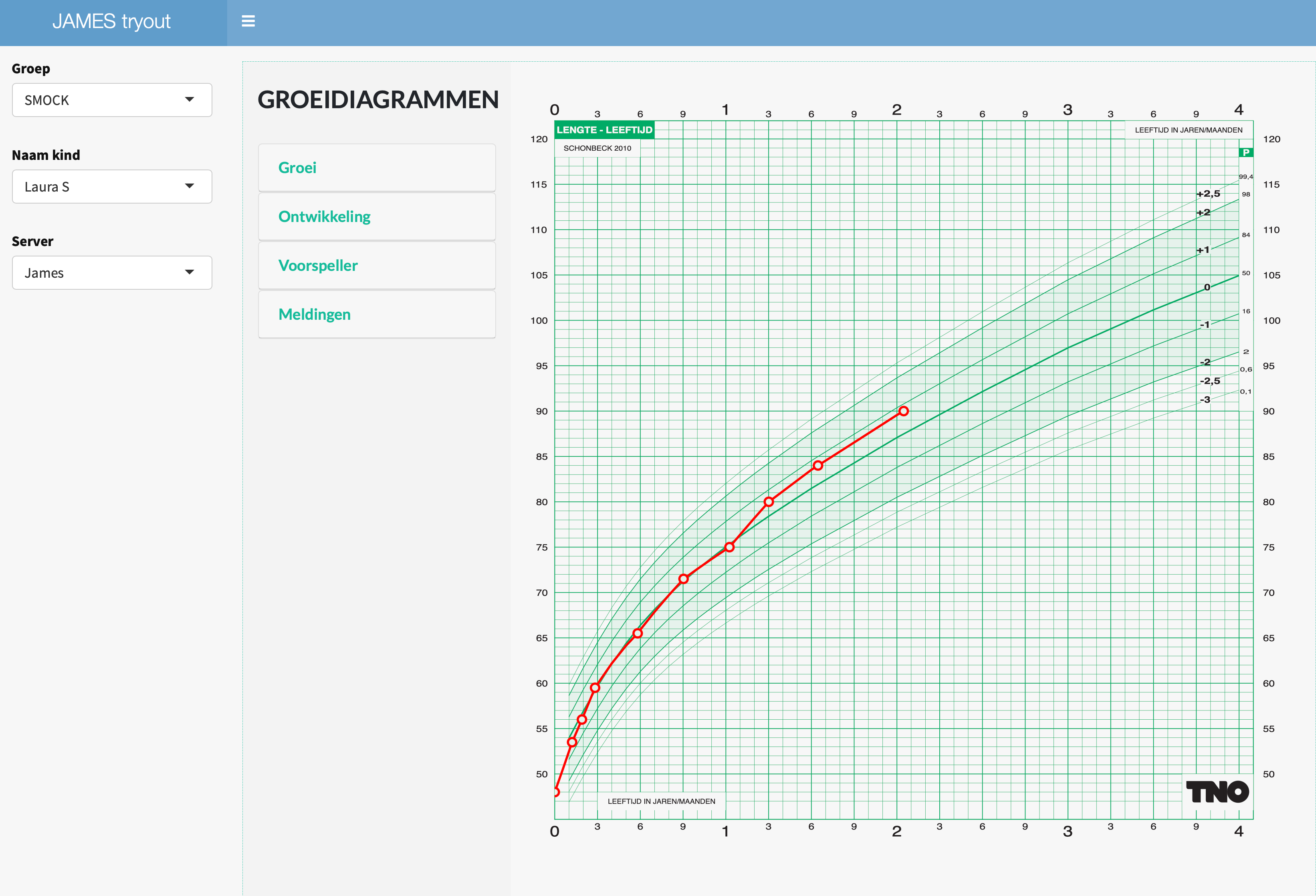
There are two control bars at the left. The leftmost bar with **Groep**, **Naam kind** and **Server** belongs to the `jamesdemo` Shiny app and mimics the external client with a database with the children's data. The **Server** menu allows setting one of three servers:
- **JAMES**: the production server at <https://james.groeidiagrammen.nl>. This should always work, and is the default;
- **localhost**: the local server. For development. Works only if you are running the app locally and if the relevant JAMES container is running locally under docker.
Everything within the panel GROEIDIAGRAMMEN is produced by JAMES. The middle bar with **Groei** contains interactive controls managed by the JAMES API, in particular by function `james::request_site()`. The right hand side figure, with the chart, is responsive to changes made in the middle bar and is also part of JAMES.
For developers: You may request the entire site in your application (as shown here), but it is also possible to just call individual elements, and build the user interaction yourself.
## Resources
- [james](https://github.com/growthcharts/james)
- [jamesdemodata](https://github.com/growthcharts/jamesdemodata)