import hcTheme from '@hackclubpl/mdx-deck-theme'
export const theme = hcTheme;
import web_models_image from'./assets/web_models.jpg'; import wordcloud_web_dev from'./assets/wordcloud_web_dev.svg'; import history_web_dev from'./assets/history_web_dev.png'; import trends_google from'./assets/trends_google.png'; import fronted_vs_backend from'./assets/fronted_backend.png'; import static_server from './assets/static_server.png'; import dynamic_server from './assets/dynamic_server.png'; import tcpip from './assets/warstwy_sieciowe.png'; import httpprotocol from './assets/http.png'; import dns_image from './assets/dns_image.png'; import future_image from './assets/future_image.png'; import statistics from './assets/statistics.png'; import endpoints from './assets/endpoints.png'; import uxui from './assets/uxui.png'; import stateimage from './assets/state-image.svg';
Myślałem, czy by tego nie zrobić w 4 kolumnach, na przykład.
- Fronted
- Backend & DB
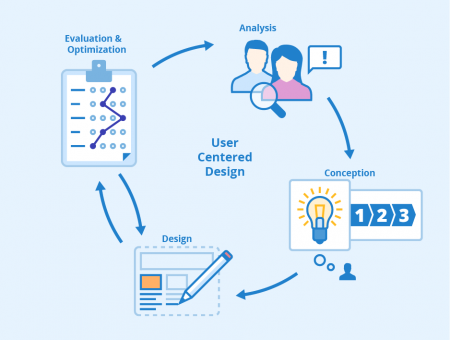
- UI & UX
- DevOpS
- nasza strona to pliki - one muszą gdzieś być
- Gdzieś przecież muszą być te wszystkie nasze dane, w tym nasze konta
- statyczna
- dynamiczna
- prerendering Jest ich więcej, ale te są najczęściej stosowane
- Serwer aplikacji
- Serwer Bazy Danych
- Serwer Webwy / Serwer https
- personalizacja strony
- wysyłanie powiadomień
- przetwarzanie wymagające dużej siły obliczeniowej
- dostęp do bazy Danych
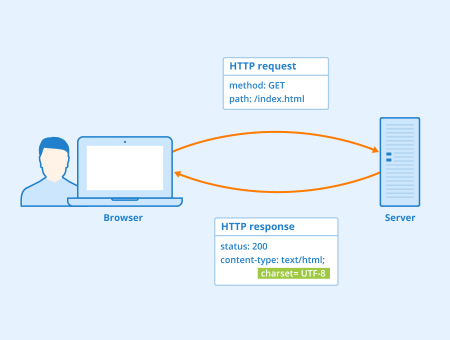
- gdzie/w jakim miejscu mogę o coś poprosić.
- jakiego skutku mogę się spodziewać? Jakich danych i w jakim formacie?
- jakich informacji muszę dostarczyć, żeby się komunikować?
- inne kwestie dotyczące jak ma przebiegać ta komunikacja
- rutyny, protokoły, wszelkie dodatkowe informacje co trzeba zrobić.
addEfectToImages(image:object, effect:string): string;Wejście: image - plik do zdjęcia lub URL, format png effect - reverse, contrast, darken, brighten Wyjście: plik ze zdjęciem, przekonwertowany.
Jak uzyskać dostęp? Przez http - GET https://server1/addEfectToImage?image=url&effect=effect Przez pobranie paczki np. przez npm i import modułami ES6
- Pobieranie danych
- Płatności
- Podróże
GET /user?age=45&hair=blonde
POST PUT DELETE- prosty
- bezstanowy
- np. caching obsługuje