| code | 含义 |
|---|---|
| 0 | 正常退出 |
| 100 | Serverless Devs 工具本身错误退出 |
| 101 | Serverless Devs 工具组件执行时,组件错误引起的退出 |
Serverless Devs 作为 Serverless 领域的开发者工具,其输出的标准化和规范化会在一定程度上对用户体验有比较明显的影响。
关于 Serverless Devs 命令行设计规范,可以参考 cli_design.md
在使用 Serverless Devs 开发者工具时,会遇到一些带有默认值的参数/变量,这一部分将会针对这些参数/变量,进行优先级划分,在每个类别下面的列表中,上面的情况优先级高于下面的情况,例如Yaml 文件优先级规范为案例,描述为:
- 通过
-t/--template参数指定的 Yaml 文件 - 默认的 Yaml 文件(
s.yaml/s.yml,且s.yaml的优先级大于s.yml)
则 Serverless Devs 开发者工具在进行资源描述文件使用时,会优先选择通过 -t/--template 参数指定的 Yaml 文件,其次才会采用默认的 Yaml 文件( s.yaml/s.yml,且 s.yaml 的优先级大于 s.yml )
- 通过
-t/--template参数指定的 Yaml 文件 - 默认的 Yaml 文件(
s.yaml/s.yml,且s.yaml的优先级大于s.yml)
- 被依赖的
service优先部署; - 从上到下的顺序,按顺序进行部署;
例如,某资源描述 Yaml 可以缩写成:
edition: 1.0.0 # 命令行YAML规范版本,遵循语义化版本(Semantic Versioning)规范 name: FullStack # 项目名称 access: xxx-account1 # 秘钥别名 services: nextjs-portal: # 服务名称 component: vue-component # 组件名称 props: # 组件的属性值 src: ./frontend_src url: url assets: component: static props: www: "./public" gateway: component: serverless-gateway # 路由组件:HTTP URL和服务之间的映射规则 props: routes: - url: ${assets.output.url}此时,可先进性依赖关系分析,服务
nextjs-portal、assets没有额外依赖,服务gateway通过魔法变量${assets.output.url}依赖了assets服务;此时部署顺序则为:gateway优先部署,然后nextjs-portal、assets按照上下顺序部署,即:gateway->nextjs-portal->assets
- 通过
-a/--access参数指定的密钥信息 - 默认使用
default密钥信息 - 不实用密钥信息 / 进入密钥信息配置引导
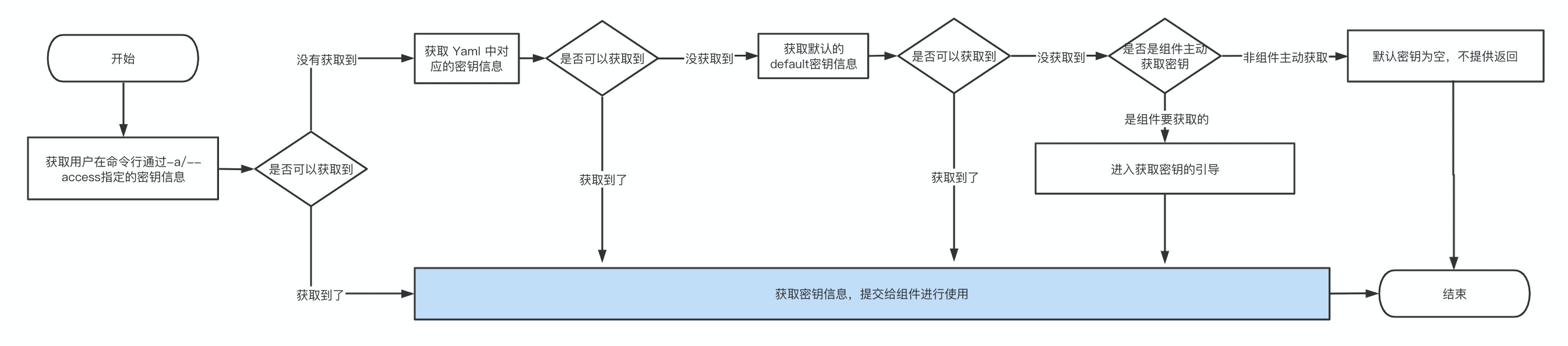
具体的流程图为: