You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Copy file name to clipboardExpand all lines: README.md
+24-22
Original file line number
Diff line number
Diff line change
@@ -16,52 +16,54 @@ _GitHub Copilot can help you code by offering autocomplete-style suggestions rig
16
16
</header>
17
17
18
18
<!--
19
-
<<< Author notes: Step 2 >>>
19
+
<<< Author notes: Step 3 >>>
20
20
Start this step by acknowledging the previous step.
21
21
Define terms and link to docs.github.com.
22
22
-->
23
23
24
-
## Step 2: Seeing AI code suggestions in a Javascript file!
24
+
## Step 3: View the GitHub Copilot tab with multiple suggestions
25
25
26
-
_Nice work! :tada:You created a Codespace using a devcontainer file that installed Copilot!_
26
+
_Nice work! You just used AI code suggestions within a Javascript file by using GitHub Copilot:sparkles:_
27
27
28
-
GitHub Copilot provides suggestions for numerous languages and a wide variety of frameworks, but works especially well for Python, JavaScript, TypeScript, Ruby, Go, C# and C++. The following samples are in JavaScript, but other languages will work similarly.
28
+
Keep in mind that as you continue to use copilot, you may not want some of the suggestions GitHub Copilot offers. GitHub Copilot will show you multiple suggestions in a new tab.
29
29
30
-
Let's try this out utilizing Javascript for Copilot.
30
+
### :keyboard: Activity: Pull the latest code to the Codespace repo.
31
31
32
-
### :keyboard: Activity: Add a Javascript file and start writing code
32
+
> **Note**
33
+
> Pull MUST be done prior to the next activity.
33
34
34
-
1. From inside the codespace in the VS Code explorer window, create a new file.
35
-
36
-
> **Note**:
37
-
> If you closed the Codespace from above, please open it back up or create a new Codespace.
38
-
39
-
2. Name the file `skills.js`
40
-
3. Verify your new file looks like:
41
-

42
-
4. In the `skills.js` file, type the following function header.
35
+
1. Use the VS Code terminal to pull the latest code:
43
36
44
37
```
45
-
function calculateNumbers(var1, var2)
38
+
git pull
46
39
```
47
40
48
-
GitHub Copilot will automatically suggest an entire function body in grayed text. Below is an example of what you'll most likely see, but the exact suggestion may vary.
49
-

41
+
### :keyboard: Activity: Add another Javascript method and view all suggestions
50
42
51
-
5. Press `Tab` to accept the suggestion.
43
+
1. From inside the codespace in the VS Code explorer window, create a new file. Note: If you closed the Codespace from above please open it back up or create a new Codespace.
44
+
2. Name the file `member.js`
45
+
3. In the `member.js` file, type the following function header.
46
+
```
47
+
function skillsMember()
48
+
```
49
+
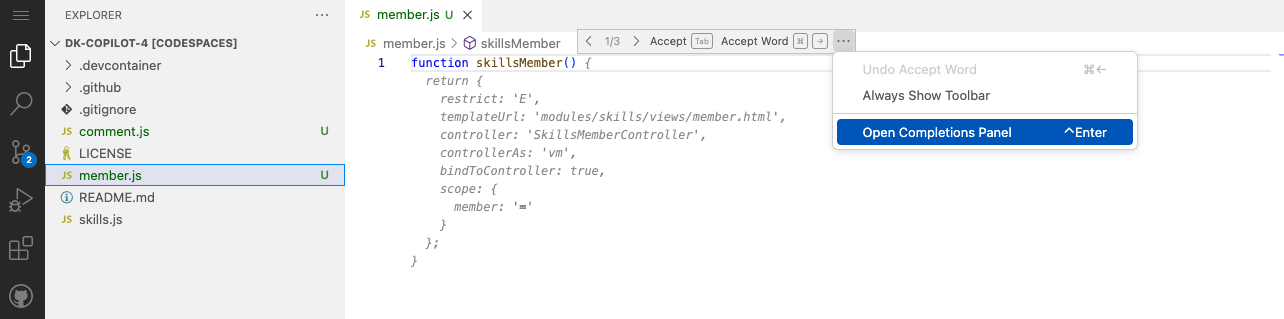
4. Stop typing and view the Copilot suggestion by hovering over the red squiggly and select the `...`
50
+
5. Click `Open Completions Panel`. Copilot will synthesize around 10 different code suggestions. You should see something like this:
51
+

52
+
6. Find a solution you like and click `Accept Solution`.
53
+
7. Your `member.js` file will be updated with your solution.
52
54
53
55
### :keyboard: Activity: Push code to your repository from the codespace
54
56
55
-
1. Use the VS Code terminal to add the `skills.js` file to the repository:
57
+
1. Use the VS Code terminal to add the `member.js` file to the repository:
56
58
57
59
```
58
-
git add skills.js
60
+
git add member.js
59
61
```
60
62
61
63
2. Next from the VS Code terminal stage and commit the changes to the repository:
62
64
63
65
```
64
-
git commit -m "Copilot first commit"
66
+
git commit -m "Copilot second commit"
65
67
```
66
68
67
69
3. Finally from the VS Code terminal push to code to the repository:
0 commit comments