This repository has been archived by the owner on Feb 12, 2022. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 145
Dashboard Examples
Bhinav Sura edited this page Nov 10, 2016
·
14 revisions
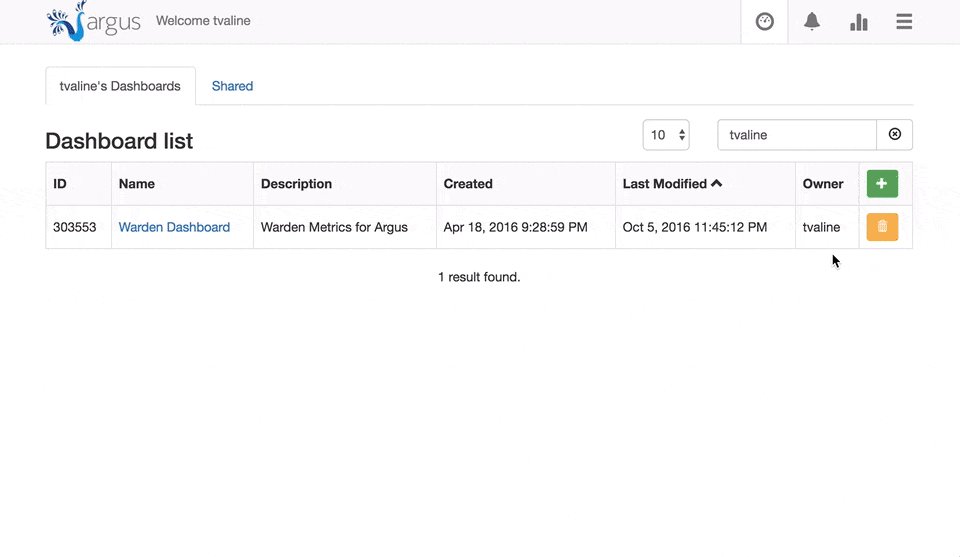
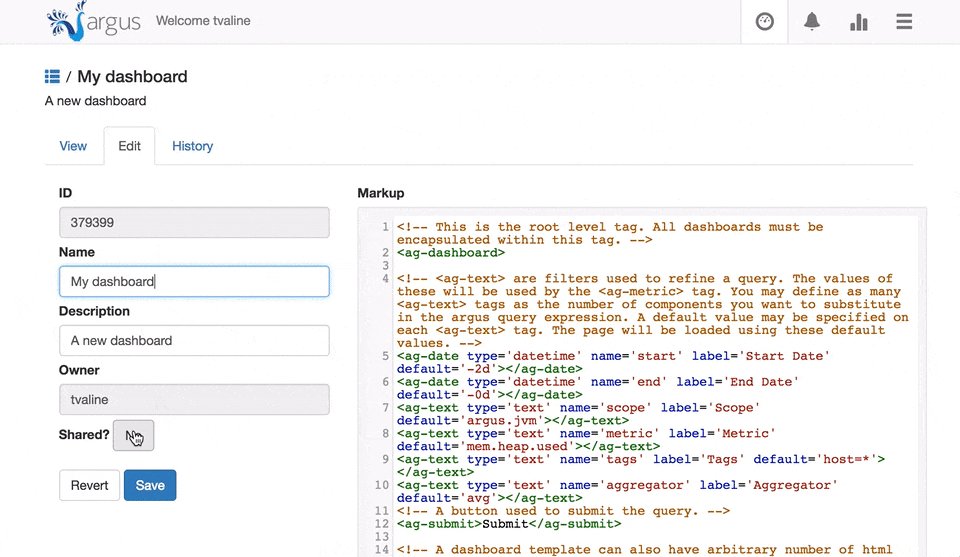
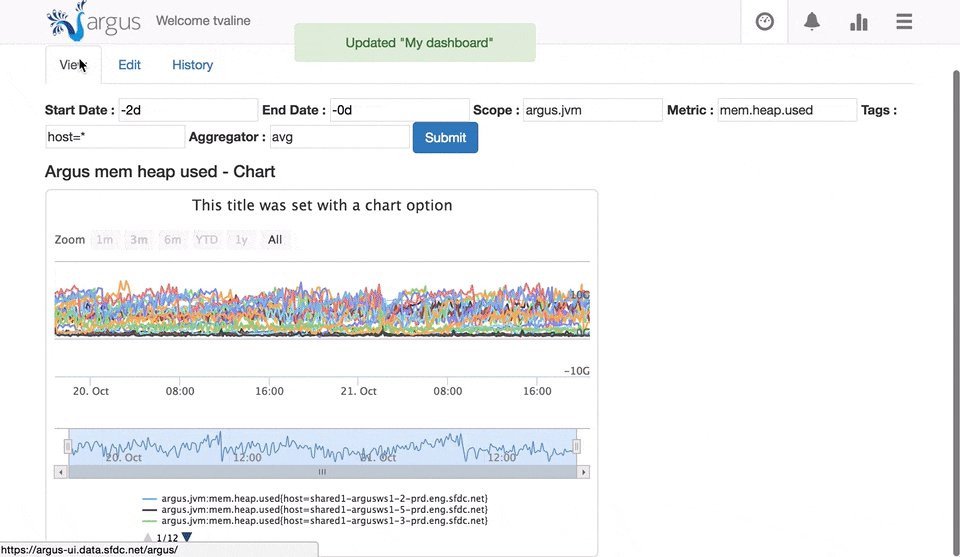
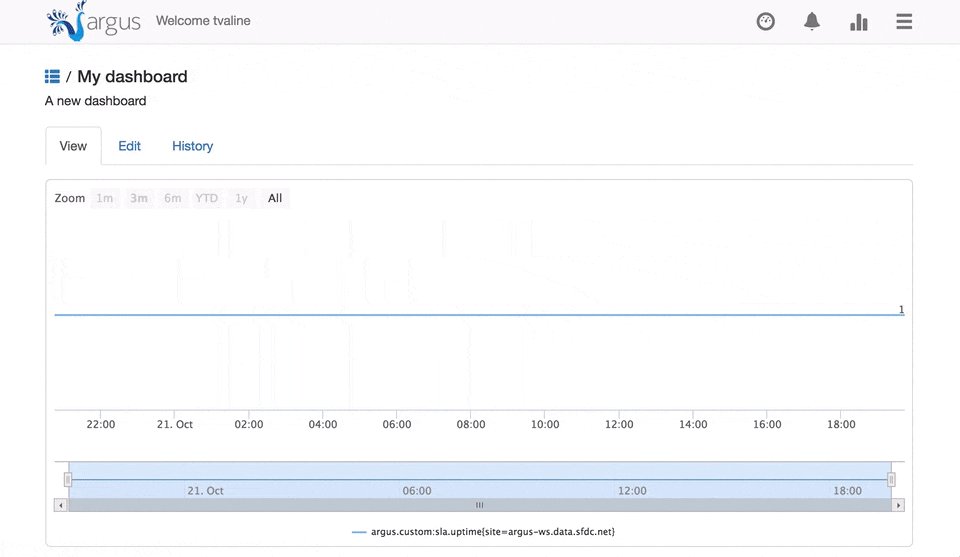
This example illustrates how to create a simple dashboard containing a single chart.

This simple example illustrates how to create a dashboard. While in this example, the markup is provided as a constant, users will likely will generate content using an HTML document framework of their choice.
//Create a new dashboard.
int maxConnections = 10;
try (
ArgusService service = ArgusService.getInstance(
"https://argus.mycompany.com/argusws",
maxConnections)
) {
String content =
"<ag-dashboard>\n"
+ " <ag-chart name='testChart'>\n"
+ " <ag-option name='yAxis.min' value='0'></ag-option>\n"
+ " <ag-metric name='testMetric'>\n"
+ " -1d:TestScope:TestMetric:TestNamespace{TestTag=TagValue}:min\n"
+ " </ag-metric>\n"
+ " </ag-chart>\n"
+ "</ag-dashboard>";
service.getAuthService().login("aUsername", "aPassword");
Dashboard dashboard = new Dashboard();
dashboard.setName("TestDashboard");
dashboard.setDescription("A test dashboard.");
dashboard.setShared(true);
dashboard.setContent(content);
dashboard = service.getDashboardService().createDashboard(dashboard);
service.getAuthService().logout();
}//Update an existing dashboard.
int maxConnections = 10;
try (
ArgusService service = ArgusService.getInstance(
"https://argus.mycompany.com/argusws",
maxConnections)
) {
service.getAuthService().login("aUsername", "aPassword");
Dashboard dashboard = service.getDashboardService().getDashboard(new BigInteger("12345"));
dashboard.setName("updatedDashboardName");
dashboard.setContent(updateContent);
dashboard = service.getDashboardService().updateDashboard(dashboard.getId(), dashboard);
service.getAuthService().logout();
}This example shows how to create a simple dashboard displaying a single chart using curl.
#!/bin/bash
BASEURL=https://argus.mycompany.com/argusws
dashboardJS='{
"name":"TestDashboard",
"description":"A new dashboard",
"shared":false,
"content":"
<ag-dashboard>\n
<ag-chart name="ArgusChart">\n
<ag-metric name="ArgusMetric">\n
-1d:TestScope:TestMetric:min\n
</ag-metric>\n
</ag-chart>\n
</ag-dashboard>\n
"
}'
curl -c .cookiejar -b .cookiejar -H "Content-Type: application/json" \
-X POST -d '{"username":"aUsername","password":"aPassword"}' \
$BASEURL/auth/login
curl -c .cookiejar -b .cookiejar -H "Content-Type: application/json" \
-X POST -d "$dashboardJS" \
$BASEURL/dashboards
curl -c .cookiejar -b .cookiejar $BASEURL/auth/logout