Scrollable table leaves residual border #3200
Unanswered
ryan-reichenberg
asked this question in
Help
Replies: 1 comment 2 replies
-
|
Can you provide a screenshot/video that demonstrates exactly what you mean? Looked on my phone and couldn’t really figure out what you are trying to point out. Either way it’s definitely not an actual bug in Tailwind, whatever it is would also happen if you just wrote the same CSS by hand. If we provided a “responsive-table” class or something it would be a bug but Tailwind is just setting individual CSS properties so the browser is just doing whatever it would do with vanilla CSS too so going to transfer to discussions 👍🏻 |
Beta Was this translation helpful? Give feedback.
1 reply
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


-
Describe the problem:
I'm not sure if this is a CSS/tailwind bug or if it is something I'm doing wrong, but I observed this behavior while using Tailwind;
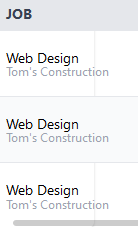
When creating a scrollable table, the container seems to be leaving a border behind at the point where the container ends before scrolling
This happens on Chrome and Firefox.
Link to a minimal reproduction:
https://play.tailwindcss.com/Af6gaRCIk6?size=326x720
Beta Was this translation helpful? Give feedback.
All reactions