Add this line to your application's Gemfile:
gem 'pdfjs_viewer-rails'Note: pdfjs_viewer-rails is still in early development. Please report if you encounter any issues along the way.
This gem ships with two viewer styles:
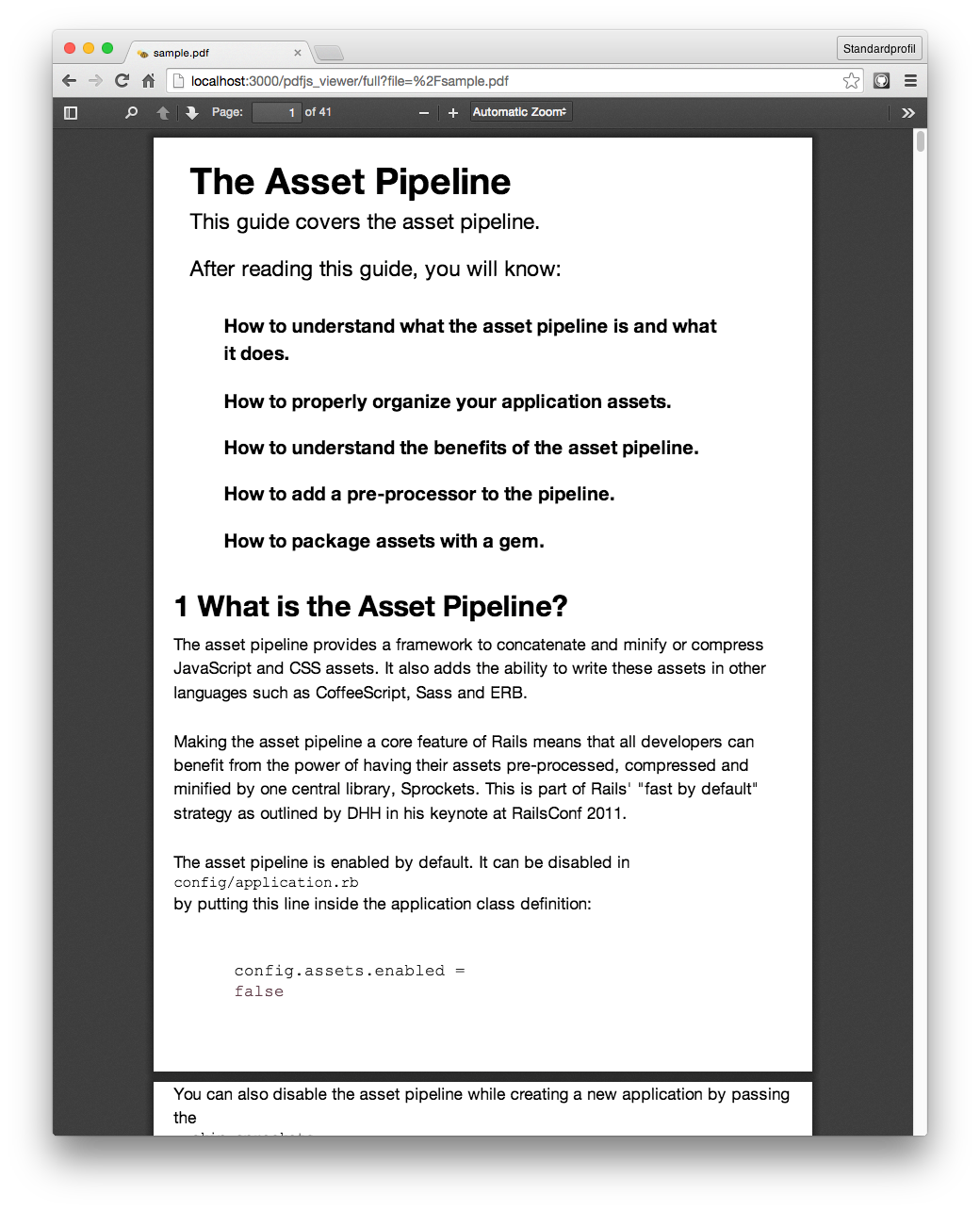
full
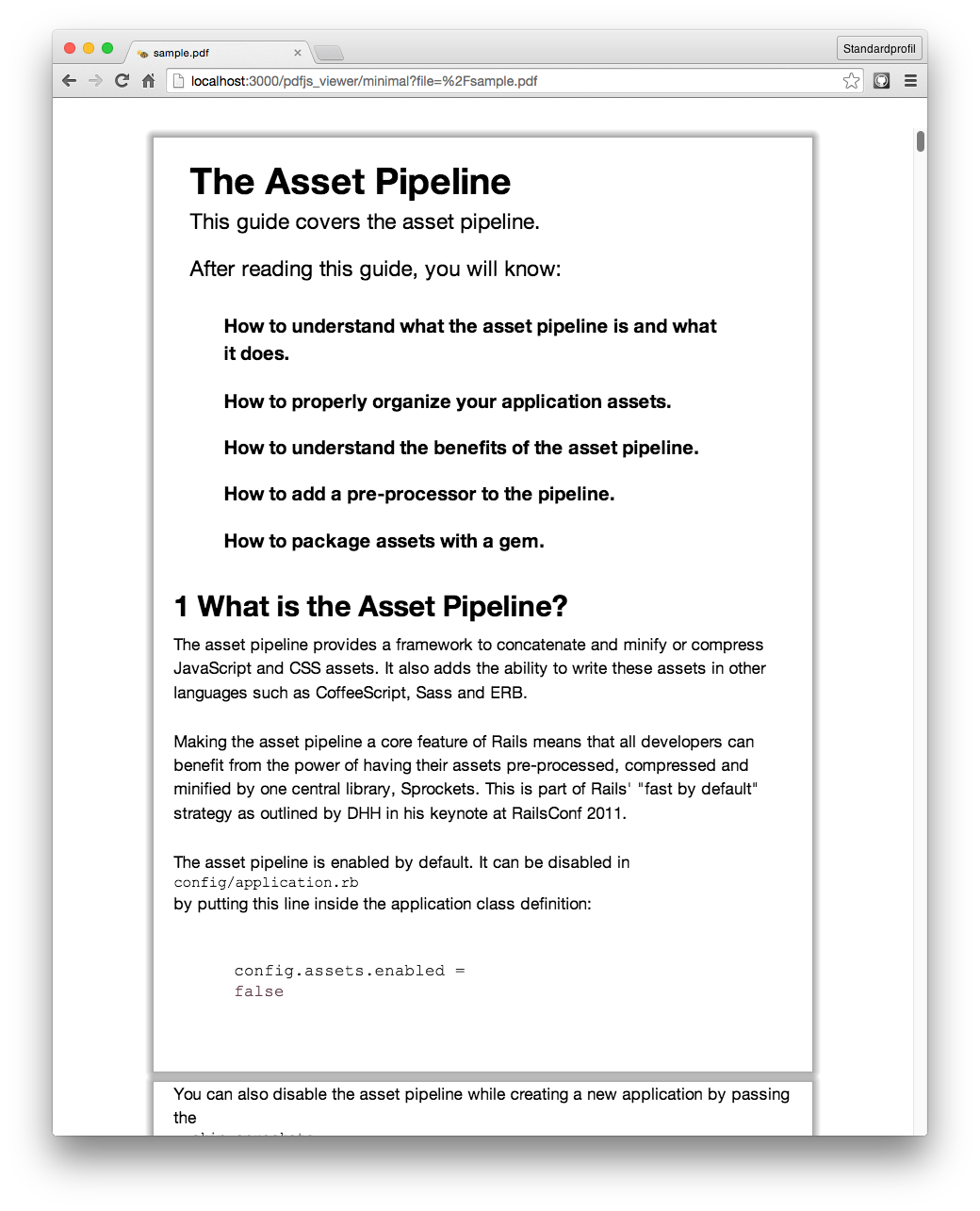
minimal
The mountable engine makes it extremely simple to integrate the PDF.js viewer into your application:
config/routes.rb
mount PdfjsViewer::Rails::Engine => "/pdfjs", as: 'pdfjs'Now you can use a link in your templates to open up the viewer:
<%= link_to "display using the full viewer", pdfjs.full_path(file: "/sample.pdf") %>
<%= link_to "display using the minimal viewer", pdfjs.minimal_path(file: "/sample.pdf") %>If your integration scenario is more complex you may want to consider using the
pdfjs_viewer helper. This allows you to embed the viewer into a container like
an iframe.
<%= pdfjs_viewer pdf_url: "/sample.pdf", style: :full %>
<%= pdfjs_viewer pdf_url: "/sample.pdf", style: :minimal %>NOTE: The helper will render a full HTML document and should not be used in a layout.
Tests can be executed with:
$ bundle exec rake
This will render the sample.pdf using phantomjs and save screenshots into test/sandbox.
pdfjs_viewer-rails is released under the MIT License.