-
Notifications
You must be signed in to change notification settings - Fork 1
Callout
Иван Калъчев edited this page Jan 15, 2023
·
3 revisions
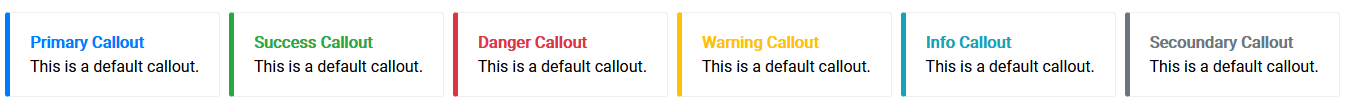
The callout is (not) a HTML component, it represents a simple 'information' card with the left border colores.

<div class="callout callout-primary" style="max-width: 15rem; display: inline-block; margin-right: .3rem;">
<h4>Primary Callout</h4>
This is a default callout's content.
</div>callout
callout-primary
callout-danger
callout-warning
callout-info
callout-success