In this project, we have used JavaScript, HTML, and CSS. Our project is to clone the PluralSight website, an American privately held online education company that offers a variety of video training courses for software developers, IT administrators, and creative professionals through its website.
The Project was so challenging because we have to complete it within 6 days. But because of hard work and excellent teamwork, the work was completed in 5 days. We tried our level best to make our work similar to the original website. This project helps to make my concepts clear and to get a better understanding of group work.
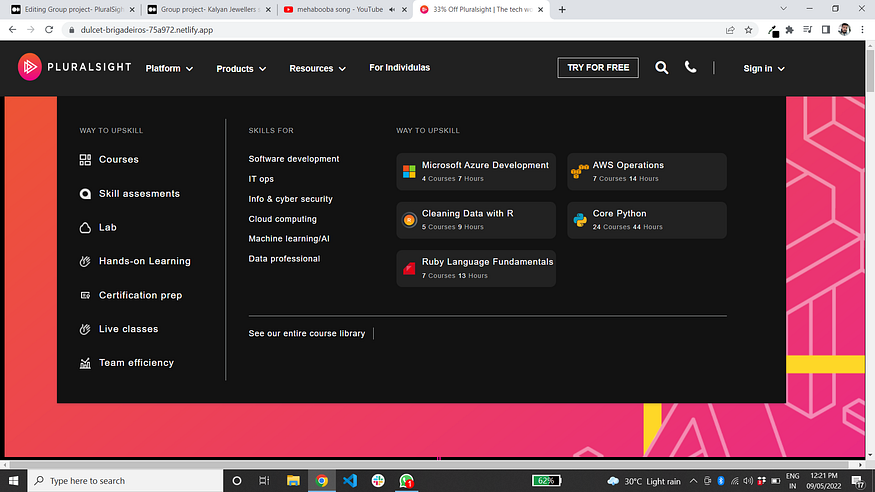
- The landing page of the website. The Navbar on the home page gives the complete crux of the website.
- It is fully functional and responsive
- A customer can navigate to different pages using the navbar
- Access to popular topics is given the home page itself
- In the footer section, we have given an option for customers to view the site in different languages
- PluralSight social media platform can be accessed through the buttons given in the footer section
- Before accessing different video courses customers need to sign in to the site
- Clicking the button in the navbar you willtaken to sign-in page
- If a person is an existing customer just sign in with your email and password to access the course otherwise you have to create an account
- Just click on create an account you will be redirected to pa and pricing page
- Cusromer can choose 2 types of plan
- Flow
- Skills
- Select a plan according to customers’ wish
- On this page different subscription plan options are given.
- There were 2 more plans inside the skills like standard and premium
- Customers can choose one of the plans according to their wish which may be monthly or yearly
- Customers can choose one of the plans according to their wish by clicking the button down of the amount displayed. Then customer will be redirected to the payment page
- On this page, the amount the customer needed to pay is displayed on the right side
- Left side section there is account detail section, payment and review and confirmation section
- After filling in the account details customer has to click on the continue button for going into the payment section
- Details filled in the account section are used for signing in to the site
- The customer has to fill the entire input section before clicking continue otherwise it will show an error
- Payment section customer has to fill the card details for payment and click button for going into the review and confirmation section
- The customer has to fill the entire input section before clicking continue otherwise it will show an error
- After clicking on confirm pay button. The payment is confirmed and you will be redirected to home page
- Now customers can access different topics from the product page or from the popular topic section
The tools used for Collaboration - GitHub Desktop & GitHub Browser for code collaboration. Slack, WhatsApp and Zoom for communication.
MICHEAL GEORGE AYUSH KUMAR VAMSI KRISHNA JOGI SAIKIRAN OM PRAKASH GUPTA
We all became proficient in reading the code of team members. How to work and communicate with a team. How to be more efficient and productive at the same time. Here I get to know how the team works, how to keep cool even under pressure conditions, how to keep myself and my teammates motivated throughout the ups and downs.
Source Code:- https://github.com/Micheal-George/PluralSight.Site (Our GitHub Link)
Source Code:- https://dulcet-brigadeiros-75a972.netlify.app/ (Our Netlify Link)
- GitHub is Managed Micheal
- The Landing Page are designed & functioned by Om
- Navbar and footer are designed & functioned by Micheal.
- Sign-in page and plan & Pricing page were designed & functioned by Saikiran
- The skillsand Flow page was designed& functioned by Micheal.
- The paymentpage is designed & functioned by Vamsi
- The productspage and Popular topic page are designed & functioned by Ayush