React Native component used to select a single value from a range of values.
yarn add @react-native-community/slider
or
npm install @react-native-community/slider --save
If using iOS, install cocoapods: npx pod-install
On Windows, manually link the module to your app (autolinking will be released in RNW 63).
You can see the example app's code for an example of how to do it.
To use this library you need to ensure you are using the correct version of React Native.
@react-native-community/slider version |
Required React Native Version |
|---|---|
3.1.x |
>=0.60; >=0.62 (on Windows); |
2.x.x |
>= 0.60 |
1.x.x |
<= 0.59 |
For web support please use @react-native-community/slider@next
This module was created when the Slider was split out from the core of React Native. To migrate to this module you need to follow the installation instructions above and then change you imports from:
import { Slider } from 'react-native';to:
import Slider from '@react-native-community/slider';import Slider from '@react-native-community/slider'; <Slider
style={{width: 200, height: 40}}
minimumValue={0}
maximumValue={1}
minimumTrackTintColor="#FFFFFF"
maximumTrackTintColor="#000000"
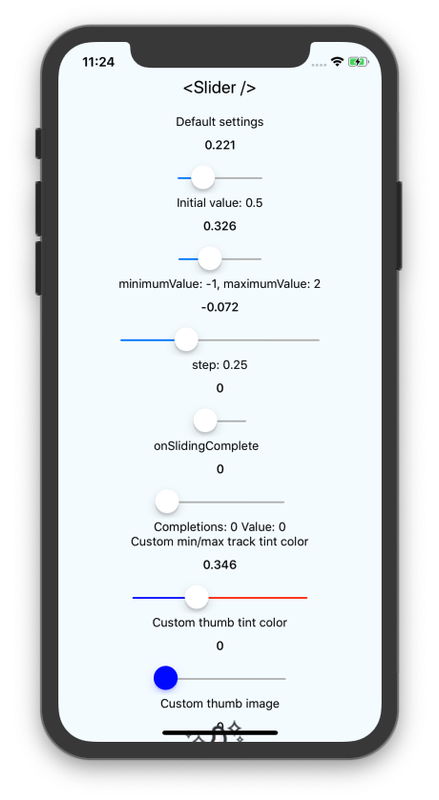
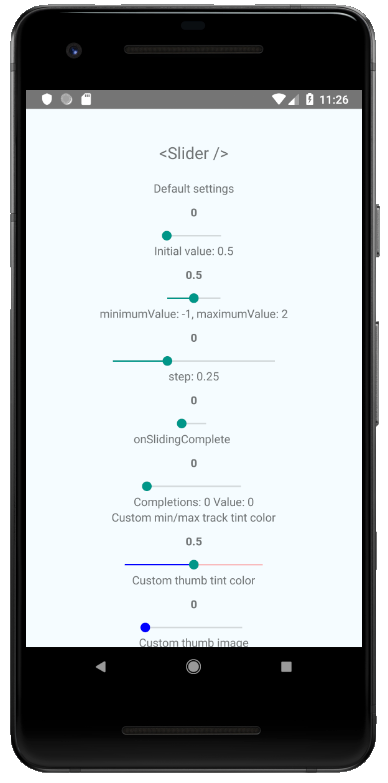
/>Check out the example project for more examples.
styledisabledmaximumValueminimumTrackTintColorminimumValueonSlidingStartonSlidingCompleteonValueChangestepmaximumTrackTintColortestIDvalueinvertedverticalthumbTintColormaximumTrackImageminimumTrackImagethumbImagetrackImageref
Used to style and layout the Slider. See StyleSheet.js and ViewStylePropTypes.js for more info.
| Type | Required |
|---|---|
| View.style | No |
If true the user won't be able to move the slider. Default value is false.
| Type | Required |
|---|---|
| bool | No |
Initial maximum value of the slider. Default value is 1.
| Type | Required |
|---|---|
| number | No |
The color used for the track to the left of the button. Overrides the default blue gradient image on iOS.
| Type | Required |
|---|---|
| color | No |
Initial minimum value of the slider. Default value is 0.
| Type | Required |
|---|---|
| number | No |
Callback that is called when the user picks up the slider. The initial value is passed as an argument to the callback handler.
| Type | Required |
|---|---|
| function | No |
Callback that is called when the user releases the slider, regardless if the value has changed. The current value is passed as an argument to the callback handler.
| Type | Required |
|---|---|
| function | No |
Callback continuously called while the user is dragging the slider.
| Type | Required |
|---|---|
| function | No |
Step value of the slider. The value should be between 0 and (maximumValue - minimumValue). Default value is 0.
| Type | Required |
|---|---|
| number | No |
The color used for the track to the right of the button. Overrides the default gray gradient image on iOS.
| Type | Required |
|---|---|
| color | No |
Used to locate this view in UI automation tests.
| Type | Required |
|---|---|
| string | No |
Initial value of the slider. The value should be between minimumValue and maximumValue, which default to 0 and 1 respectively. Default value is 0.
This is not a controlled component, you don't need to update the value during dragging.
| Type | Required |
|---|---|
| number | No |
Reverses the direction of the slider. Default value is false.
| Type | Required |
|---|---|
| bool | No |
Changes the orientation of the slider to vertical, if set to true. Default value is false.
| Type | Required | Platform |
|---|---|---|
| bool | No | Windows |
Color of the foreground switch grip.
| Type | Required | Platform |
|---|---|---|
| color | No | Android |
Assigns a maximum track image. Only static images are supported. The leftmost pixel of the image will be stretched to fill the track.
| Type | Required | Platform |
|---|---|---|
| Image.propTypes.source | No | iOS |
Assigns a minimum track image. Only static images are supported. The rightmost pixel of the image will be stretched to fill the track.
| Type | Required | Platform |
|---|---|---|
| Image.propTypes.source | No | iOS |
Sets an image for the thumb. Only static images are supported. Needs to be a URI of a local or network image; base64-encoded SVG is not supported.
| Type | Required |
|---|---|
| Image.propTypes.source | No |
Assigns a single image for the track. Only static images are supported. The center pixel of the image will be stretched to fill the track.
| Type | Required | Platform |
|---|---|---|
| Image.propTypes.source | No | iOS |
Reference object.
| Type | Required | Platform |
|---|---|---|
| MutableRefObject | No | web |
This project uses yarn workspaces to handle its internal dependencies.
Make sure to use yarn to install dependencies
yarn installMake sure your code passes Flow, ESLint and the tests. Run the following to verify:
yarn validate:flow
yarn validate:eslint
yarn test:jestor
yarn testto run them all.
To fix formatting errors, run the following:
yarn validate:eslint --fixRemember to cover your changes with tests if possible.
While developing, you can run the example app to test your changes.
- Clone the repository
- Run
yarnin the root directory to install dependencies, and again insrcto create the dist build. - (on iOS) Run
npx pod-installfrom theexampledirectory - (on Windows) You need to manually link the Slider module to your project.
- Run
yarn run:androidto run on Android - Run
yarn run:iosto run on iOS - Run
yarn run:webto run on web - Run
yarn run:windowsto run on Windows.
On Windows, you need to manually link the Slider native module to your project.
- Open the solution in Visual Studio 2019.
- Right-click solution icon in Solution Explorer > Add > Existing Project. Select 'D:\pathToYourApp\node_modules@react-native-community\slider\windows\SliderWindows\SliderWindows.vcxproj'.
Add a reference to SliderWindows to your main application project. From Visual Studio 2019:
Right-click main application project > Add > Reference... Check 'SliderWindows' from the 'Project > Solution' tab on the left.
Add #include "winrt/SliderWindows.h".
Add PackageProviders().Append(winrt::SliderWindows::ReactPackageProvider()); before InitializeComponent();.
This module was extracted from react-native core. Please, refer to https://github.com/react-native-community/react-native-slider/graphs/contributors for the complete list of contributors.
The library is released under the MIT licence. For more information see LICENSE.