Page Visibility API wrapper for vuejs.
- no denpendencies
- support vue directive && global callback
- detect page visibility state
- full tests in chrome, theoretically compatible with IE > 10, Firefox > 10, Safari > 6.1
$ npm i vue-visibility-change -S可以直接使用script标签引入
<script src="./lib/vue-visibility.js"></script>import Vue from 'vue';
import visibility from 'vue-visibility-change';
// registry directive
Vue.use(visibility);
// global mode
const handler = visibility.change((evt, hidden) => {
// do something
});
visibility.hidden(); // Return true if page now isn’t visible to user.
visibility.unbind(handler); // Remove `change` listener by it's handler.
visibility.isSupported(); // Return true if browser support Page Visibility API.<template>
<div v-visibility-change="visibilityChange">
</div>
</template>
<script>
export default {
methods: {
visibilityChange(evt, hidden) {
// do something
console.log(hidden);
}
}
};
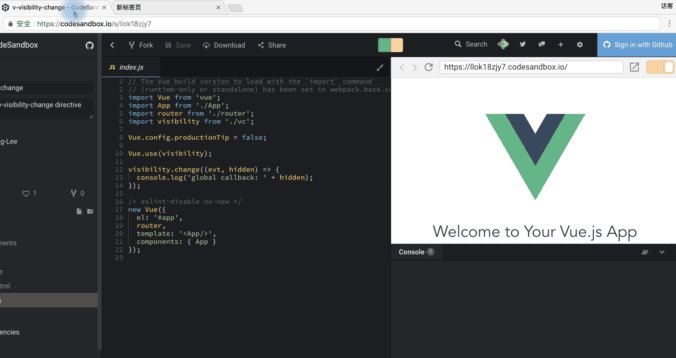
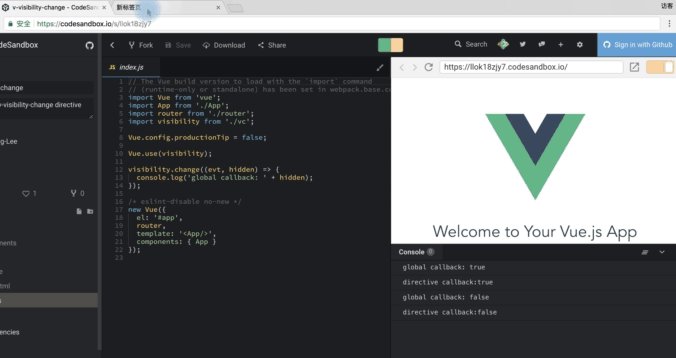
</script>visit Demo page, open console pane in the lower right corner, switch broswer tab to see output.
Copyright (c) 2017-present, xlaoyu