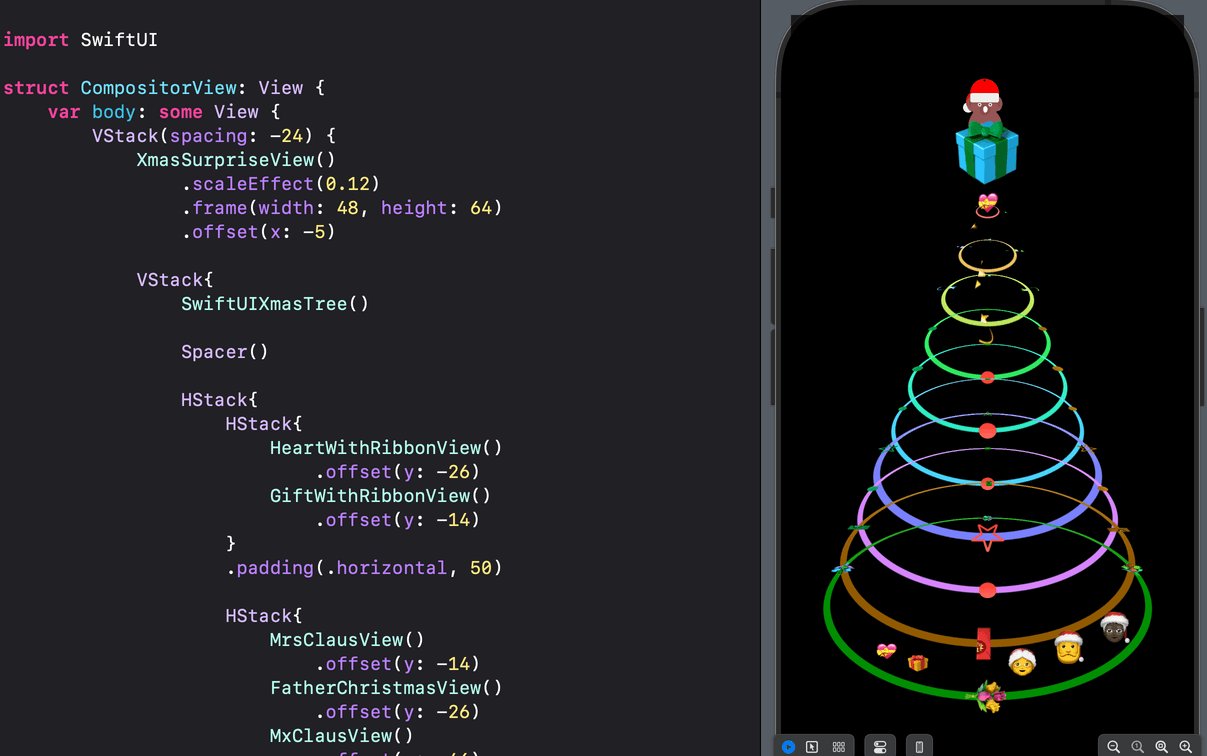
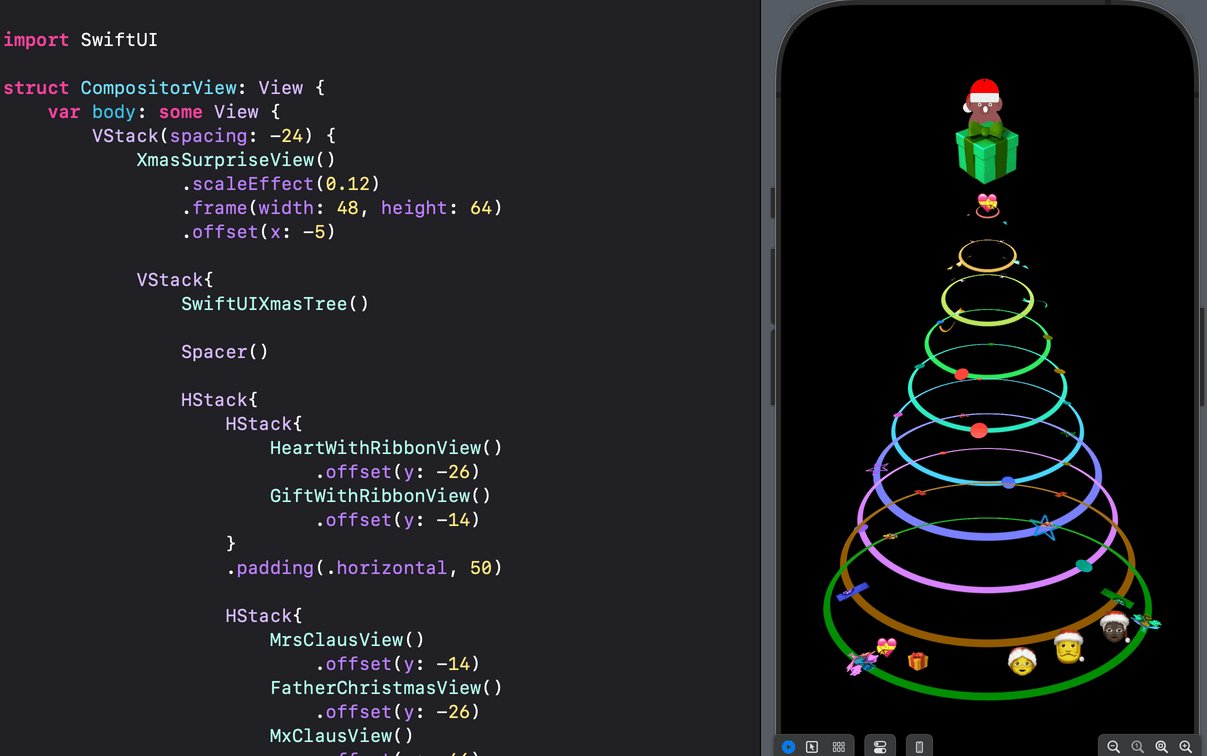
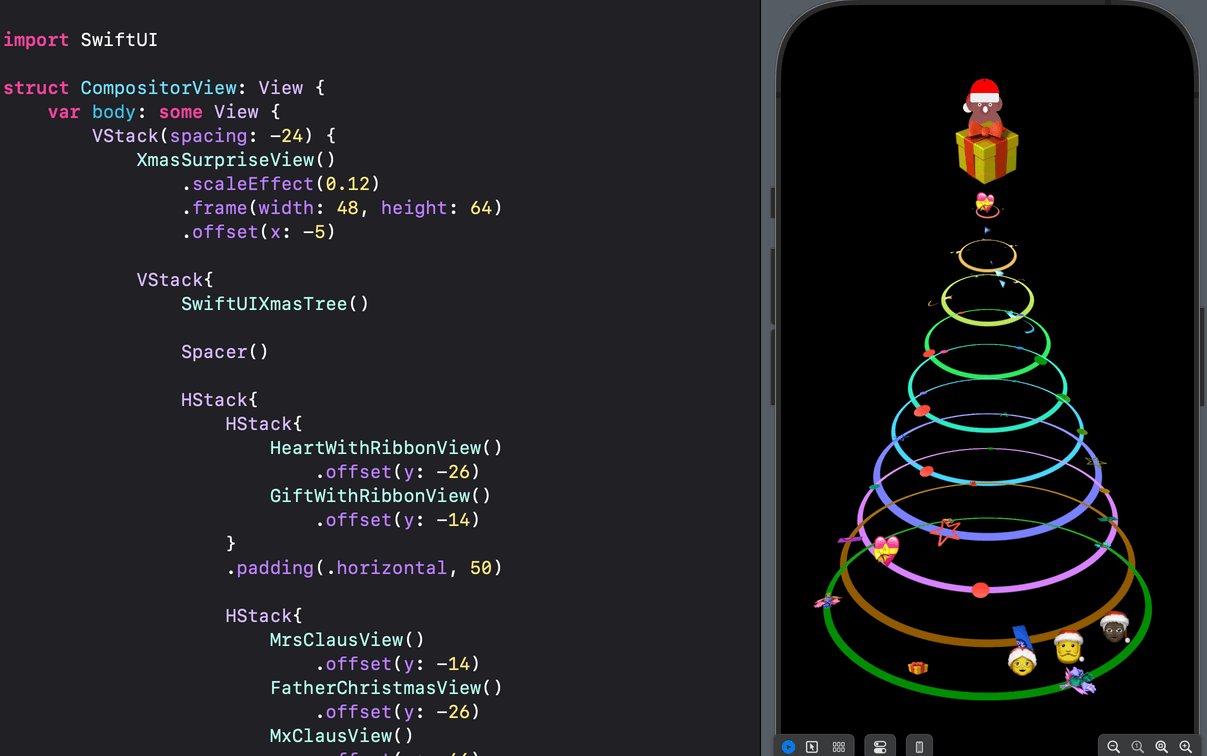
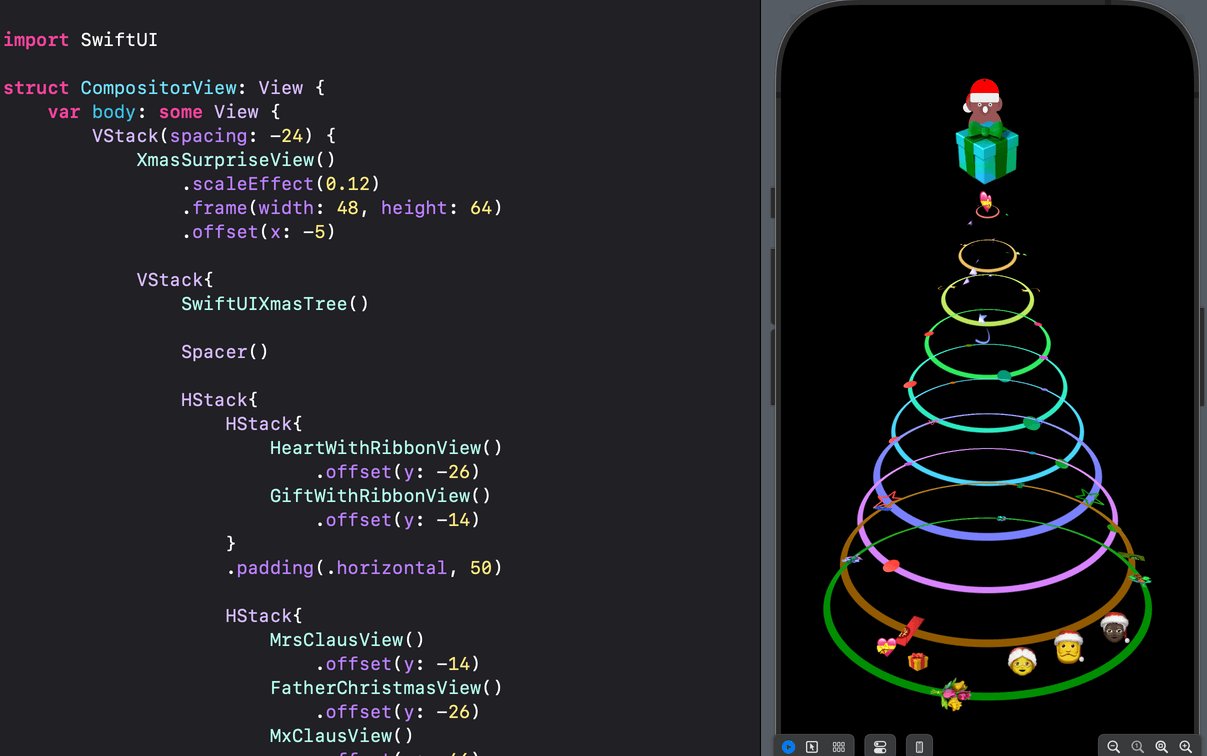
Pure SwiftUI animation inspirations for your next iOS, macOS, visionOS, and watchOS projects. Enjoy 😊.
SwiftUI animation is compelling and superb. With minimal effort, you can add incredible effects and beautiful animations to your apps. Why use an animation library instead of creating these tiny effects yourself? Get inspiration from here and start building your SwiftUI animations today. Most animations here are based on the animations section in the Apple Developer Documentation. Check out the Xcode project for examples of the new Phase Animator, Symbol Effects, Keyframe Animator, and Spring Animations for iOS 17 and beyond. Would you like to see an animation that is not here, or did you find an engaging one to add? Contact me on X: @amos_gyamfi or add it as a task in the project's backlog.