-
Notifications
You must be signed in to change notification settings - Fork 14
Scripts and Styles
| Category | Notes |
|---|---|
| Module Location | Foundation.Resources |
| Recommended | Yes |
| Default | On |
| Dependencies | Foundation.CodeEditor |
| Pipelines Targeted | HttpBeginRequest - for serving, Publish -- for Azure CDN |
| Events Targeted | Item Saved for File Management |
| Site Settings | /sitecore/templates/SF/Foundation/Resources/Interface Templates/_SiteResources |
| Page Settings | /sitecore/templates/SF/Foundation/Resources/Interface Templates/_PageResources, /sitecore/templates/SF/Foundation/Resources/Interface Templates/_PageDesign |
| Patch Config | Foundation.Resources\FileSync.config, Foundation.Resources\Resources.config |
Most Sitecore Solutions leverage file based approaches to manage CSS and JS, however this adds overhead to small fixes late in the development cycle as changes are required to go through branch/merging and deployment and do not allow content authors the ability to make any changes easily. Additionally, it is difficult to enforce best practices like bundling, minification and placement of resources.
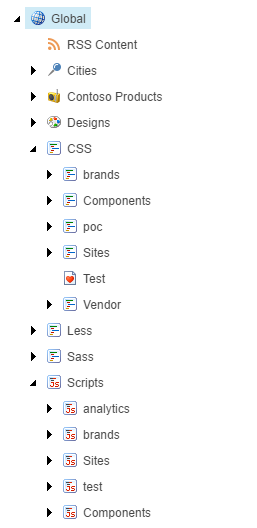
The ASF Resource Manager module allows full management of CSS, LESS, SASS, and JS files within Sitecore. It includes the use of the Code Editor Module to provide a designer/developer friendly code editor with syntax highlighting and auto complete. Each type of resource is managed in a global folder.

Note that currently your solution can only support Less or Sass, but not both. This is managed by a Sitecore setting managed in the Resources.config file called "SF.CSSProcessor".

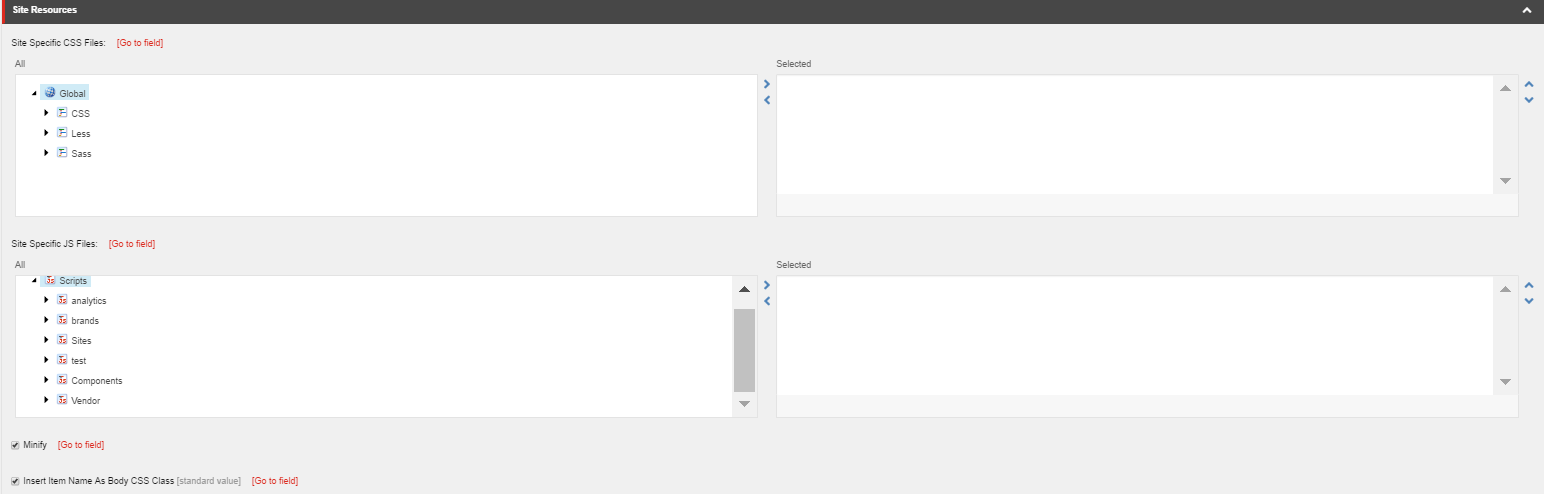
Once your files are setup, you can associate them with a site three different ways:
- Site Settings - Will be injected into every page of the site
- Page Settings - Will be injected into pages as specified.
- Design - Abstract item that can be applied to multiple pages, even across sites for better reuse/configurability that the other options. We generally recommend using Design.
Each area gives you the ability to select your resource items and order them using a tree list field. The order they are specified will be the order they are bundled.

Also note you can toggle whether the resulting file will be minified. Note that when minified, additional comments are injected into the file, indicating the item name and guid for which the resource content came from. This is useful when debugging.
Also note that Site Settings have an additional setting that will ensure each page has a unique class with the name of the item. This can be very helpful when styling the site pages.
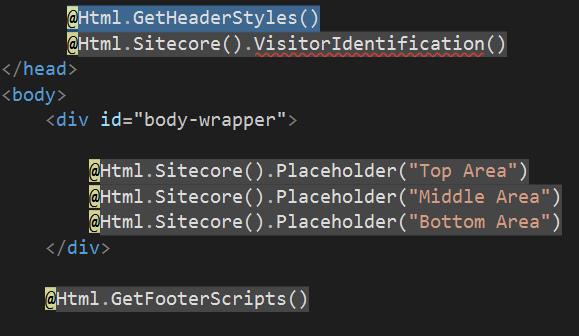
To inject the proper styles and scripts into your layout, use the html helpers GetHeaderStyles and GetFooterScripts in the appropriate locations.

While this makes it easy to manage CSS and JS in Sitecore after development, we realize it is cumbersome to have to use the Sitecore Editor to edit CSS during development. To support this use case, we have built two features that will make it easier to work with these files on the file system and have Sitecore updated automatically. To enable these features, include the FileSync.config and ensure you have added the Resource Watcher Sitecore HttpModule.
This should only be done on your CM servers, and is only recommended in non production as you wouldn't want to make it easy to update items in production.
Once configured, this ensures that any files updated in a root folder named "Global" on the web server will always be in sync with Items in the "Global" content folder in the Sitecore tree.
You can additionally configure it to auto publish file changes using a set of Sitecore settings.

We generally recommend to set the publishing to a preview database only and go through the normal approval, publishing process for the web/pub database.
Introduction
- Getting Started
- Resources
- Supported Versions and Branches
- Sitecore Foundation for SxA
- Layer and Sitecore Dependencies
- Acknowledgements
Feature Guide
- Leveraging the Framework
- Site Configuration Management
- Information Architecture
- Dynamic Placeholders
- Handlebar Renderings
- Scripts and Styles
- Meta Tags
- Social Tags
- Redirect Manager
- Site Map
- IP White Listing
- PDF Generation
- Favicon
- Robots
- Parameterized Renderer
- Site and Feature Cache Cleaning
- Site Error Handling Overrides
- Shell Extensions
- Multilingual Features