Dash File Cache is a Dash extension library.
Utilities for providing convenient methods to serve cached data in Plotly-Dash or Flask.
The data cache enables the following features:
- Load a server-side file dynamically and send the file to users (the frontend).
- Support in-memory files (like
io.BytesIO()) or on-disk files (specified by a path). - Support different kinds of cache (single-thread, multi-processing, or file-based).
- Customized components helping the dashboard trigger download events from the server side.
Intall the latest released version of this package by using the PyPI source:
python -m pip install dash-file-cacheIf users want to install the developer's version, they need to ensure that the following packages are installed.
Then use the following commands to install it.
git clone --depth 1 --single-branch https://github.com/cainmagi/dash-file-cache
cd dash-file-cache
python -m pip install -r requirements.txt -r requirements-dev.txt
yarn install
yarn dlx @yarnpkg/sdks vscode
yarn build
python -m pip install .[dev]For VSCode users, please install the recommended extensions specified in the project workspace file.
The following codes show a minimal example of this package
from typing import Optional
import io
import dash
from dash import html
from dash import Input, Output
from dash_file_cache import ServiceData, CachePlain
app = dash.Dash("demo")
service = ServiceData(CachePlain(1))
service.serve(app)
app.layout = html.Div(
(
html.Div(
html.P(
(
html.Span("Get Image:", style={"paddingRight": "0.5rem"}),
html.Button(id="btn", children="Image"),
)
)
),
html.Div((html.P("Cache address:"), html.P(id="addr"))),
html.Div((html.P("Cached Image:"), html.Img(id="cache"))),
),
)
@app.callback(
Output("addr", "children"),
Input("btn", "n_clicks"),
prevent_initial_call=True,
)
def click_get_image(
n_clicks: Optional[int],
):
if not n_clicks:
return dash.no_update
addr = service.register(
io.StringIO(
R'<svg height="100" width="100" xmlns="http://www.w3.org/2000/svg">'
R'<circle r="45" cx="50" cy="50" fill="red" /></svg>'
),
content_type="image/svg+xml",
mime_type="image/svg+xml",
one_time_service=True,
)
return addr
@app.callback(
Output("cache", "src"),
Input("addr", "children"),
prevent_initial_call=True,
)
def update_cache(addr):
if not addr:
return dash.no_update
return addr
if __name__ == "__main__":
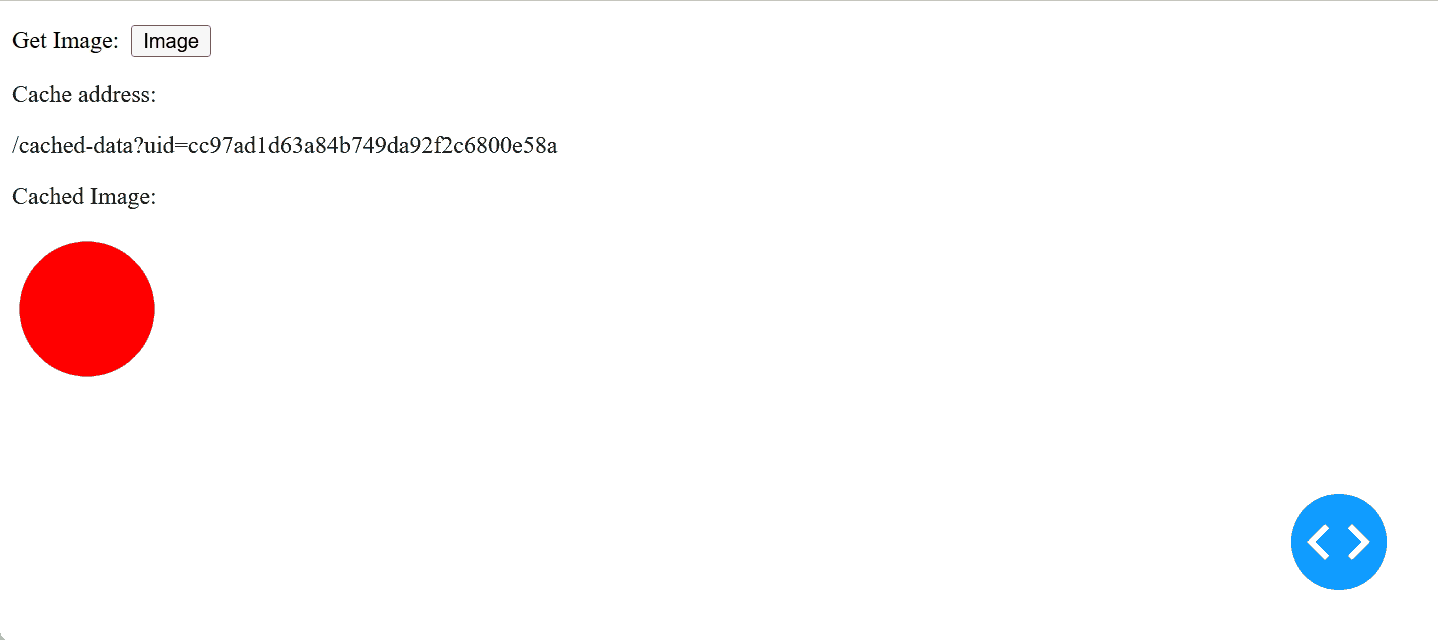
app.run(host="127.0.0.1", port="8080", debug=True)Check http://127.0.0.1:8080 to see the following results:
| The minimal demo |
|---|
 |
Check the documentation to find more details about the examples and APIs.
https://cainmagi.github.io/dash-file-cache/
See Changelog.md 📖





