-
Notifications
You must be signed in to change notification settings - Fork 401
chore(react-router): Update dependency react-router to v7.5.2 [SECURITY] #5714
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
|
The latest updates on your projects. Learn more about Vercel for Git ↗︎ 1 Skipped Deployment
|
36fe6a5 to
33ac9a2
Compare
33ac9a2 to
cef88f6
Compare
cef88f6 to
f2a750b
Compare
f2a750b to
0c44c3d
Compare
0c44c3d to
83ed3be
Compare
83ed3be to
8532525
Compare
8532525 to
2ba059c
Compare
2ba059c to
28bebb5
Compare
28bebb5 to
0d94114
Compare
0d94114 to
06779b7
Compare
06779b7 to
0f2914c
Compare
0f2914c to
a7fa3ef
Compare
a7fa3ef to
7be1d47
Compare
7be1d47 to
6f9198b
Compare
6f9198b to
3bf0e05
Compare
3bf0e05 to
18f4f20
Compare
75edf2a to
bcfa1bc
Compare
Edited/Blocked NotificationRenovate will not automatically rebase this PR, because it does not recognize the last commit author and assumes somebody else may have edited the PR. You can manually request rebase by checking the rebase/retry box above. |
This PR contains the following updates:
7.5.0->7.5.2Warning
Some dependencies could not be looked up. Check the Dependency Dashboard for more information.
GitHub Vulnerability Alerts
CVE-2025-43864
Summary
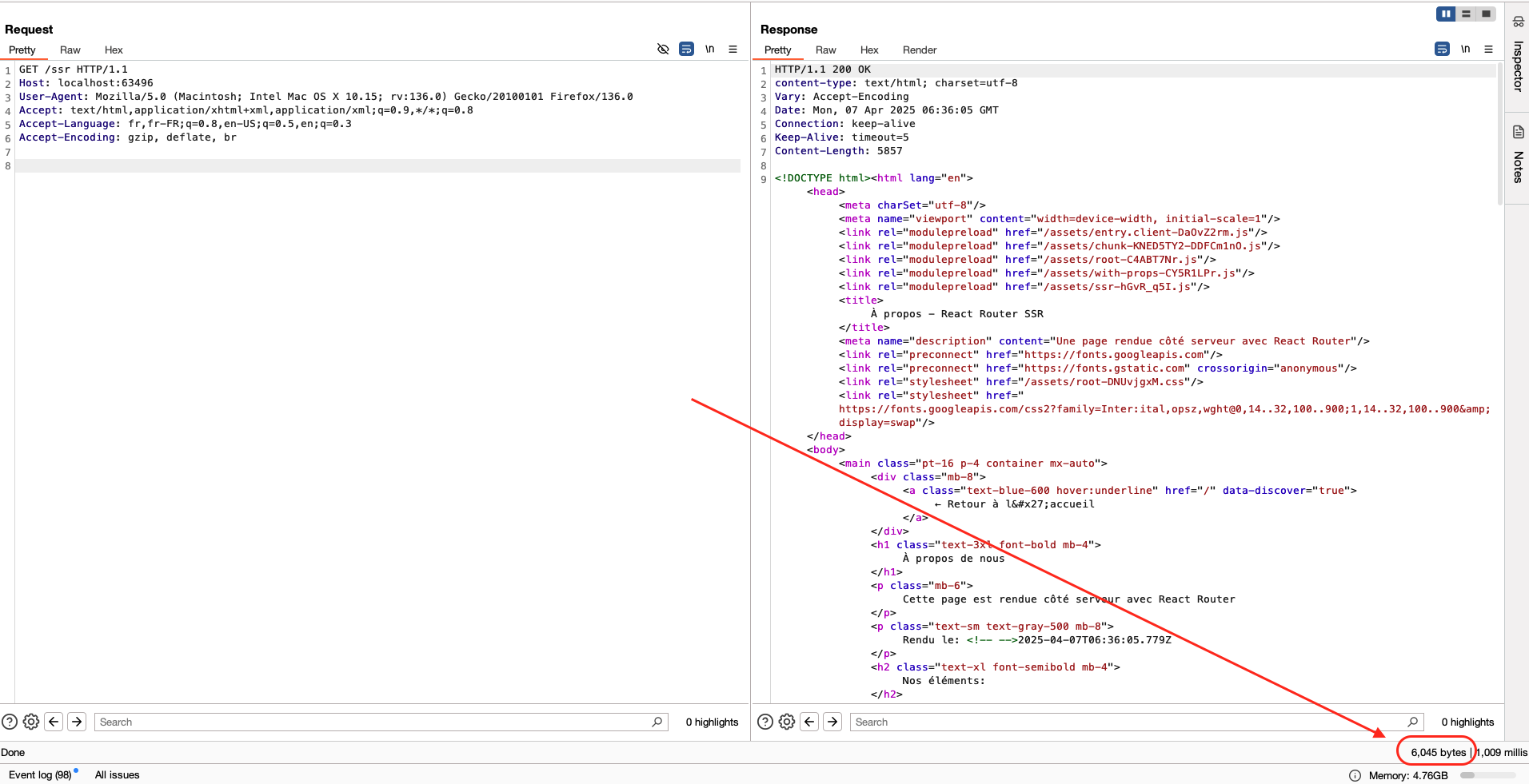
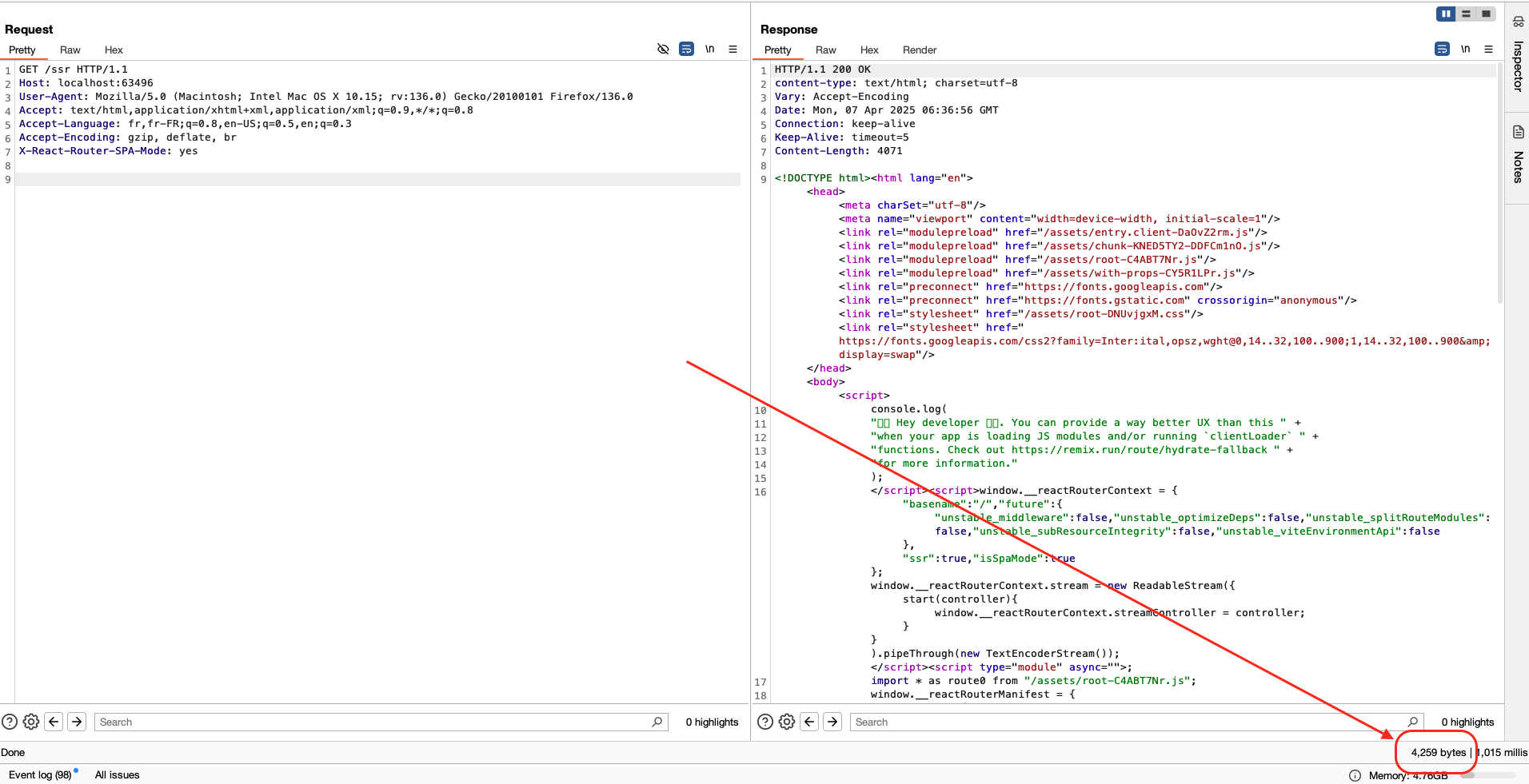
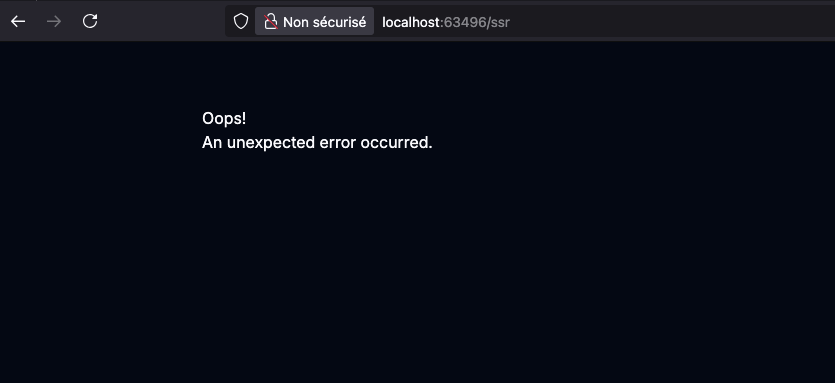
After some research, it turns out that it is possible to force an application to switch to SPA mode by adding a header to the request. If the application uses SSR and is forced to switch to SPA, this causes an error that completely corrupts the page. If a cache system is in place, this allows the response containing the error to be cached, resulting in a cache poisoning that strongly impacts the availability of the application.
Details
The vulnerable header is
X-React-Router-SPA-Mode; adding it to a request sent to a page/endpoint using a loader throws an error. Here is the vulnerable code :To use the header, React-router must be used in Framework mode, and for the attack to be possible the target page must use a loader.
Steps to reproduce
Versions used for our PoC:
routes/ssr)/ssrin our case) adding the following header:Notice the difference between a request with and without the header;
Normal request

With the header


Impact
If a system cache is in place, it is possible to poison the response by completely altering its content (by an error message), strongly impacting its availability, making the latter impractical via a cache-poisoning attack.
Credits
CVE-2025-43865
Summary
After some research, it turns out that it's possible to modify pre-rendered data by adding a header to the request. This allows to completely spoof its contents and modify all the values of the data object passed to the HTML. Latest versions are impacted.
Details
The vulnerable header is
X-React-Router-Prerender-Data, a specific JSON object must be passed to it in order for the spoofing to be successful as we will see shortly. Here is the vulnerable code :To use the header, React-router must be used in Framework mode, and for the attack to be possible the target page must use a loader.
Steps to reproduce
Versions used for our PoC:
routes/ssr).data. In our case the page is called/ssr:We access it by adding the suffix
.dataand retrieve the data object, needed for the header:X-React-Router-Prerender-Dataheader with the previously retrieved object as its value. You can change any value of yourdataobject (do not touch the other values, the latter being necessary for the object to be processed correctly and not throw an error):As you can see, all values have been changed/overwritten by the values provided via the header.
Impact
The impact is significant, if a cache system is in place, it is possible to poison a response in which all of the data transmitted via a loader would be altered by an attacker allowing him to take control of the content of the page and modify it as he wishes via a cache-poisoning attack. This can lead to several types of attacks including potential stored XSS depending on the context in which the data is injected and/or how the data is used on the client-side.
Credits
Release Notes
remix-run/react-router (react-router)
v7.5.2Compare Source
Patch Changes
Update Single Fetch to also handle the 204 redirects used in
?_datarequests in Remix v2 (#13364).datarequests from outside the scope of React Router (i.e., anexpress/honomiddleware)Adjust approach for Prerendering/SPA Mode via headers (#13453)
v7.5.1Compare Source
Patch Changes
Fix single fetch bug where no revalidation request would be made when navigating upwards to a reused parent route (#13253)
When using the object-based
route.lazyAPI, theHydrateFallbackandhydrateFallbackElementproperties are now skipped when lazy loading routes after hydration. (#13376)If you move the code for these properties into a separate file, you can use this optimization to avoid downloading unused hydration code. For example:
Properly revalidate prerendered paths when param values change (#13380)
UNSTABLE: Add a new
unstable_runClientMiddlewareargument todataStrategyto enable middleware execution in customdataStrategyimplementations (#13395)UNSTABLE: Add better error messaging when
getLoadContextis not updated to return aMap" (#13242)Do not automatically add
nulltostaticHandler.query()context.loaderDataif routes do not have loaders (#13223)undefinedfrom loaders, our prior check ofloaderData[routeId] !== undefinedwas no longer sufficient and was changed to arouteId in loaderDatacheck - thesenullvalues can cause issues for this new checkcreateStaticHandler()/<StaticRouterProvider>, and usingcontext.loaderDatato control<RouterProvider>hydration behavior on the clientFix prerendering when a loader returns a redirect (#13365)
UNSTABLE: Update context type for
LoaderFunctionArgs/ActionFunctionArgswhen middleware is enabled (#13381)Add support for the new
unstable_shouldCallHandler/unstable_shouldRevalidateArgsAPIs indataStrategy(#13253)Configuration
📅 Schedule: Branch creation - "" in timezone GMT, Automerge - At any time (no schedule defined).
🚦 Automerge: Enabled.
♻ Rebasing: Whenever PR is behind base branch, or you tick the rebase/retry checkbox.
🔕 Ignore: Close this PR and you won't be reminded about this update again.
This PR was generated by Mend Renovate. View the repository job log.