Installation of Plentymarkets plugins:
For development install the Findologic plugin in the Plentymarkets backend via Git. For production install the Findologic plugin via the Plentymarkets marketplace.
Note: In the Plentymarkets Backend you have the possibility to change the code of your plugin but this only works if the plugin has been installed via the marketplace.
Plentymarkets is a cloud hosted shop system, this means that it's not possible to setup on a local machine. Create separate plugin sets in the Plentymarkets for development or debugging purposes.
- PHP 7.1, 7.2 or 7.3 (7.4 and greater is not supported)
- Composer
- nodejs 16
- npm 8
Install PHP dependencies:
composer installInstall JS dependencies:
npm install
Before you can start developing, download the PlentyDevTool. It is available for Windows, Linux and MacOS. This tool allows us to change files locally and let Plenty update it for us automatically.
Start the downloaded program. If you run Linux, you may need to give it execution
permission with chmod +x PlentyDevTool-1.1.5.AppImage. Log in with your Plentymarkets credentials.
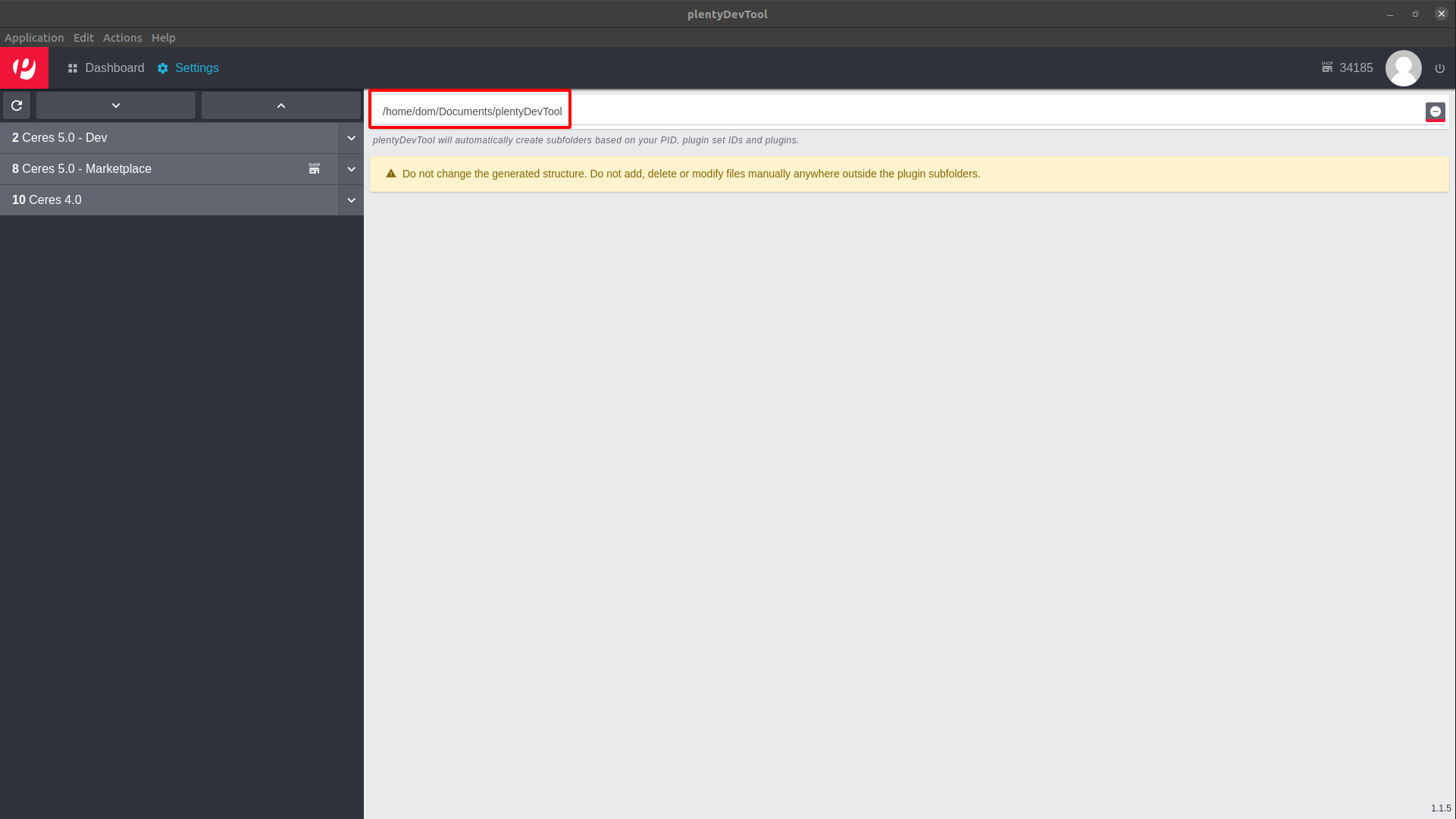
Create a new folder, where you will save all plugins from your plugin-sets. Something like
~/Documents/plentyDevTool should be sufficient. Select this folder in your PlentyDevTool.
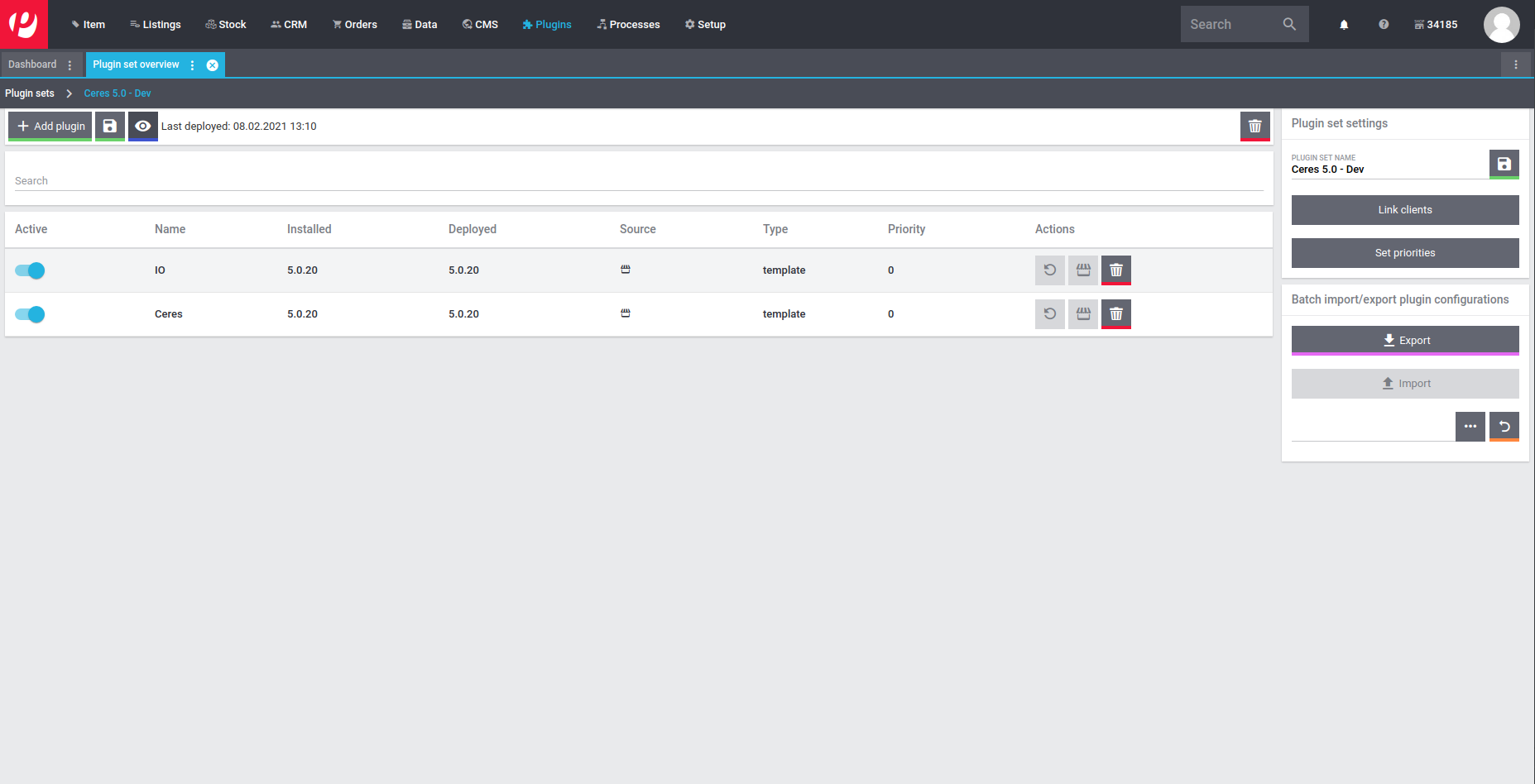
In the Plentymarkets Backend create a new Plugin-Set that only contains Ceres and IO. This Plugin-Set must not be linked with any store, otherwise automatic deployment does not work.
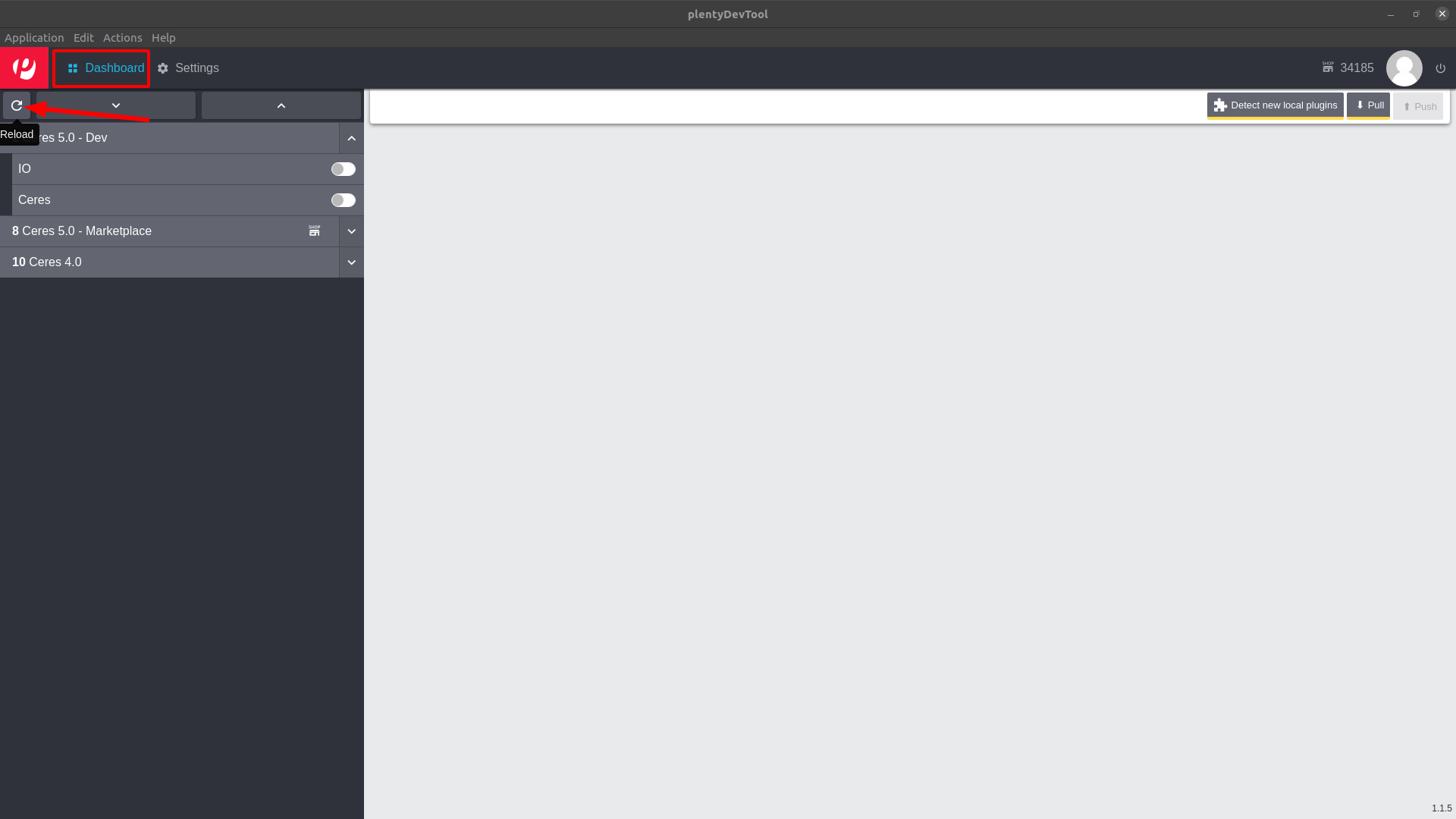
Back in the PlentyDevTool go to the Dashboard and Reload the Plugin-Set list.
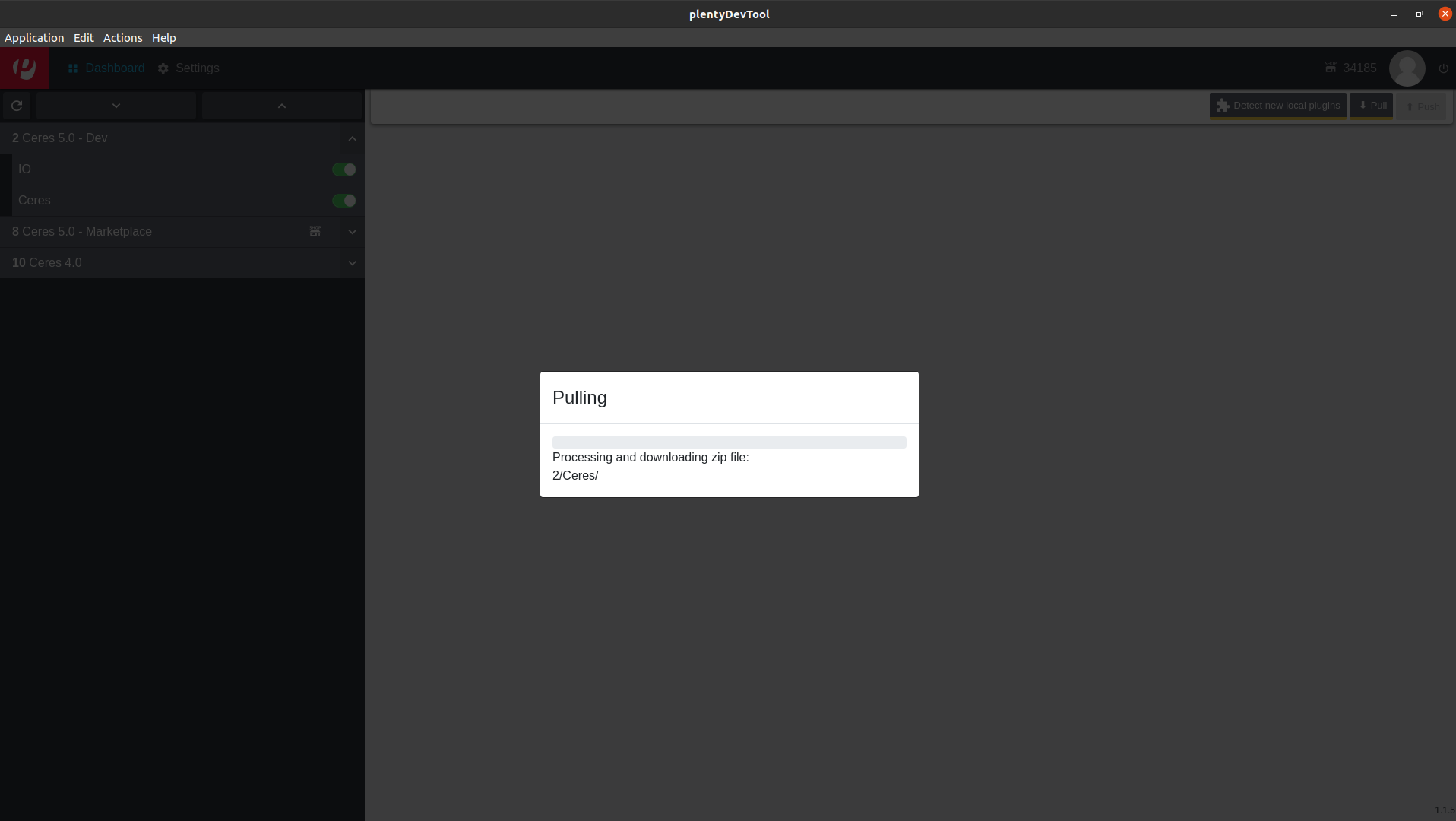
On the left side open your Plugin-Set and check the Ceres and IO plugin and then click on Pull. The initial pull may take some time, feel free to get a ☕ coffee in the meantime.
Now that everything is setup, clone this repo inside of the Plugin-Set path.
The path may be ~/Documents/plentyDevTool/34185/2. The cloned repository name
must be Findologic, otherwise will not be recognized by the PlentyDevTool.
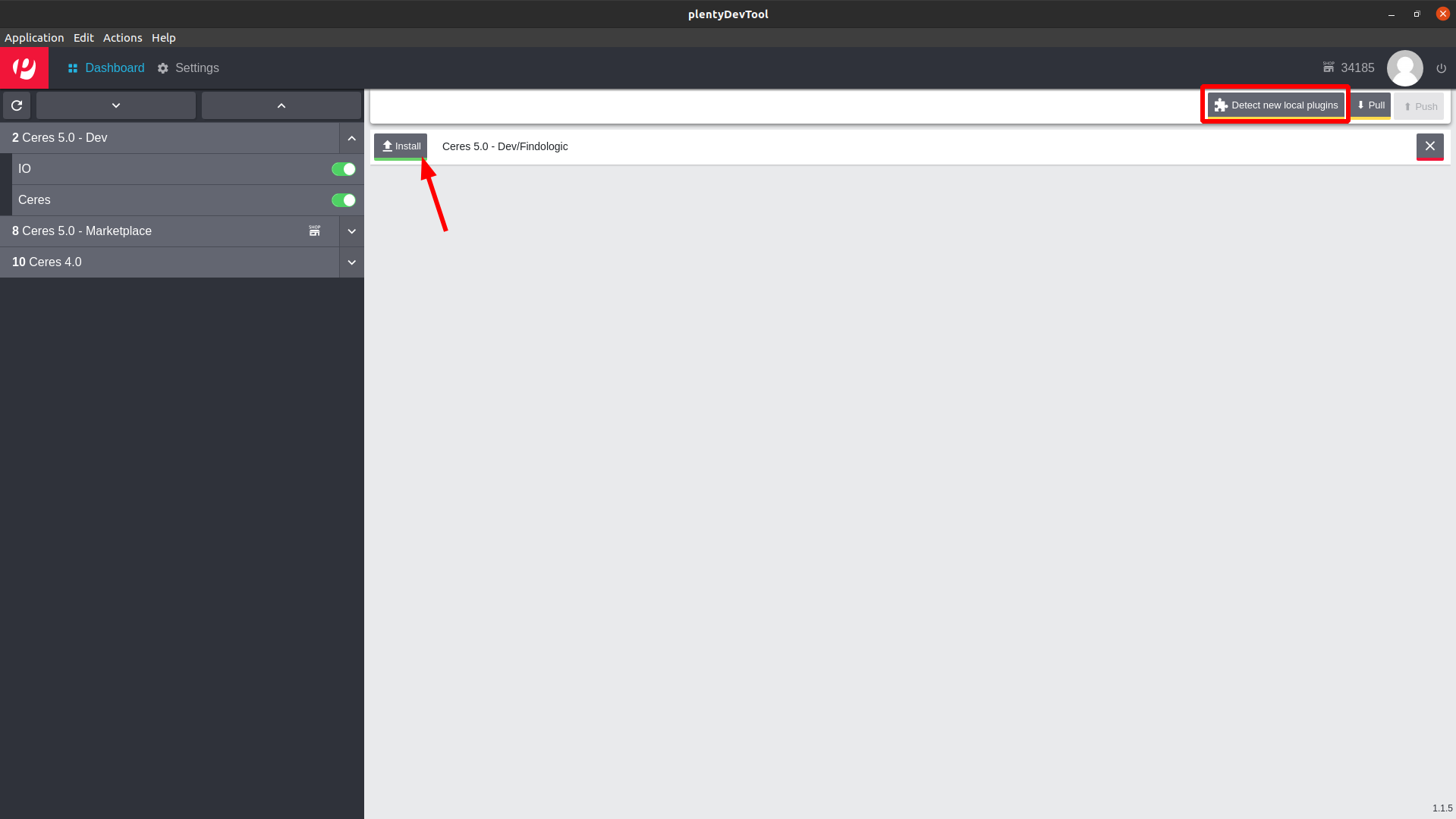
git clone [email protected]:findologic/plugin-plentymarkets-ceres-api.git FindologicNow clicking Detect new local plugins in the PlentyDevTool should show the Findologic plugin in the list. Click Install, which will upload your local plugin.
Refresh the Plugin-Sets in the PlentyDevTool and ensure to check the Findologic plugin now and uncheck Ceres and IO. This tells Plentymarkets to only check for file changes in the Findologic plugin.
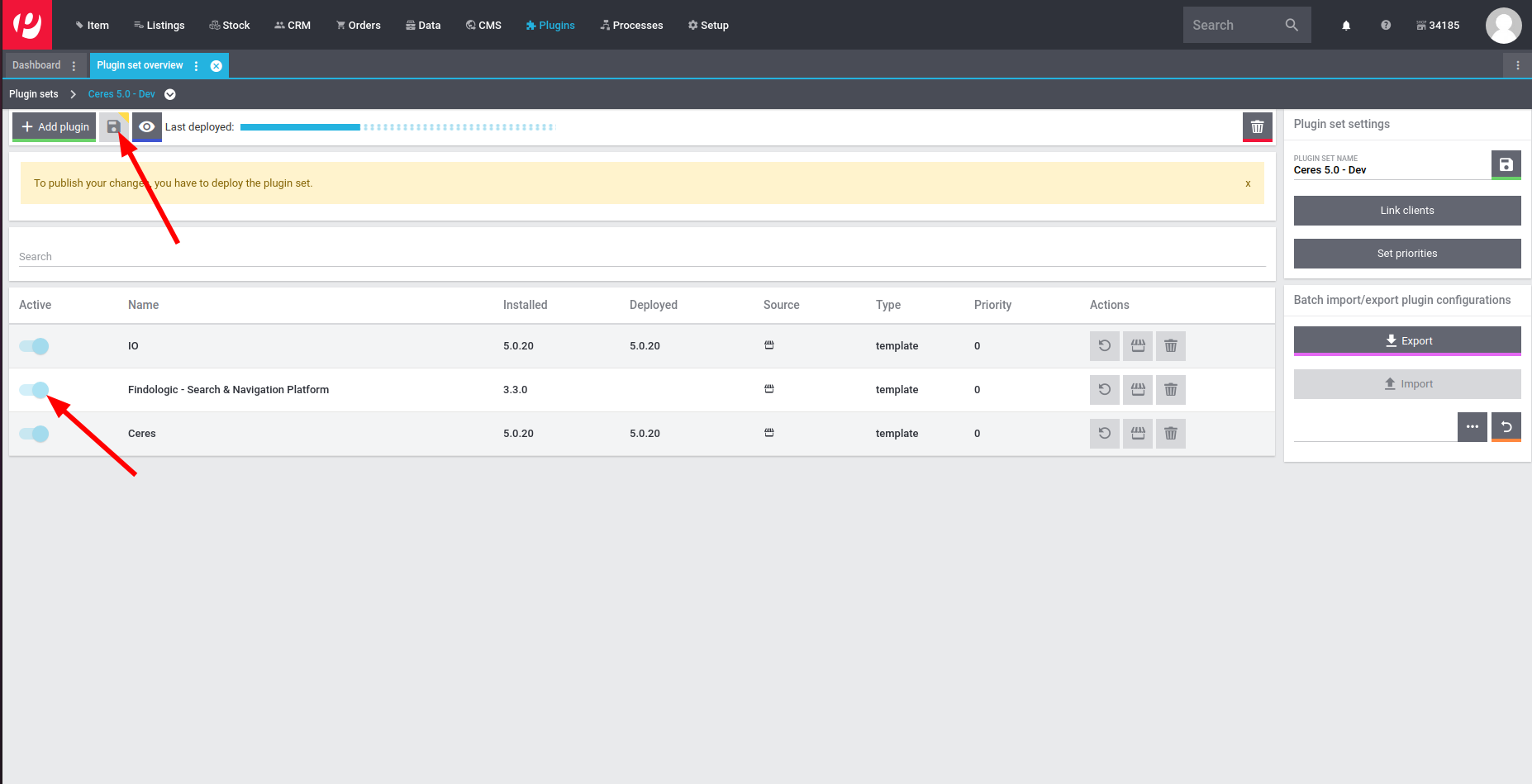
Next refresh the Plugin-Set page in the browser and activate the newly added Findologic plugin. Follow the configuration instructions in our documentation and deploy the Plugin-Set.
When files are now changed, the PlentyDevTool will automatically detect them and allow you to push your changes. Once pushed Plentymarkets will automatically trigger a build, that only builds your changes, which makes it an almost immediate change. From the PlentyDevTool description:
Warning: The auto build is an abbreviated build. It only checks the files changed, but does not validate how they interact with other files. Consequently, the auto build may not show errors that would become apparent in the manual build.
Before pushing you may run build to ensure your JS/CSS is built.
npm run build
When developing you can also run a local test server, where your compiled JS and CSS is being fetched from your local system. The following things have to be done in order to serve files locally:
- Start local development server
- This will install local SSL certificates on first start
- Update views to serve files locally
- Accept certificates in your browser
Starting local development server
You can start your local development server anytime with this command.
npm run serveServe files locally
In order to serve the files locally, simply update the views responsible for loading them.
resources/views/content/scripts.twig
{# Old #}
<script src="{{ plugin_path("Findologic") }}/js/dist/findologic_ceres.js"></script>
{# Replace old with this #}
<script src="https://localhost:5173/resources/js/dist/findologic_ceres.js"></script>resources/views/content/styles.twig
{# Old #}
<link rel="stylesheet" href="{{ plugin_path("Findologic") }}/js/dist/findologic_ceres.css" />
{# Replace old with this #}
<link rel="stylesheet" href="https://localhost:5173/resources/js/dist/findologic_ceres.css" />Push these changes to your Plugin-Set using the PlentyDevTool.
Accept certificates in your browser
Open https://localhost:5173/ and accept the certificates.
Make sure to include the tests/phpunit.xml as an alternative configuration file in your IDE.
Alternatively run all tests with
composer test
- Update the German and English change logs in folder
meta/documents. - Bump the plugin version in files
plugin.jsonandsrc/Constants/Plugin.php. - Open the backend from our Plentymarkets shop.
- Go to Plugins > Plugin overview > Plugin Release > Findologic > Git and fetch & pull the
mainbranch. - Go back to Plugin overview and click Save & deploy plugin set.
- Open the plugin again and click on Upload to plentyMarketplace.
- The plugin may not be available yet, Plentymarkets has to do a review on their side.
- After review was successful notify colleagues in #releases.
We use SemVer for versioning. For the versions available, see the tags on this repository.