- Vue CRUD allows to create both a mechanism for managing a single table, as well as a CMS or extended CRM with a login system and modules
- Application built with Vue CRUD is SPA (Single Page Application) so it works much faster than apps based on Wordpress, Joomla, etc.
- Vue CRUD uses the vue along with its ecosystem (Vuex, Vuetify, etc). Enjoy the benefits of the most popular JS framework in the world.
- The application architecture is adapted to work with REST API
Vue CRUD provides a set of utilities, from which you can compose your own application. Features included in the system can communicate with each other thanks to the use of the Vuex library. Vue CRUD includes the following elements:
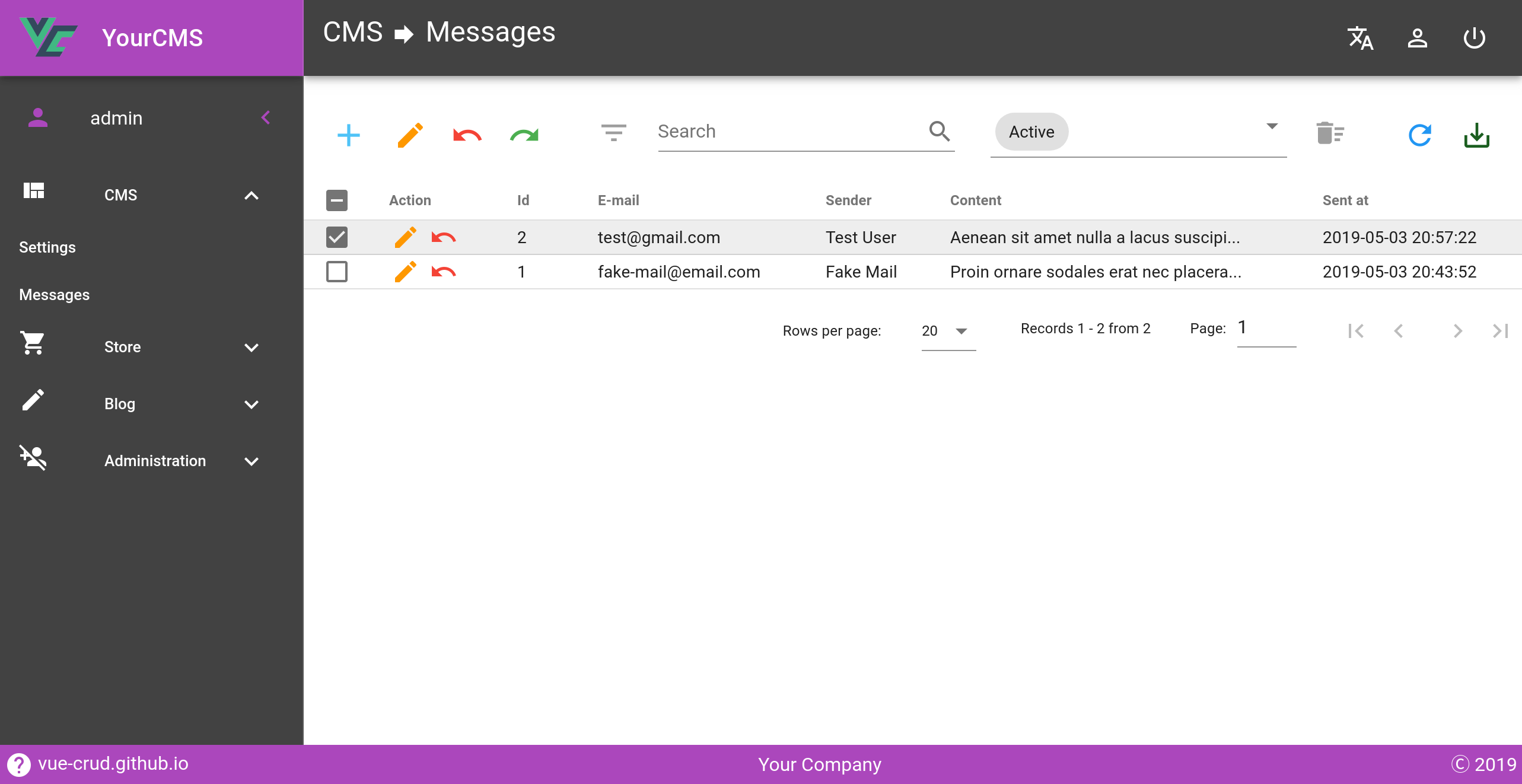
- CRUD | DEMO / SANDBOX:
- operations on records:
- Store,
- Update,
- Suspend/Restore,
- Delete,
- Multiple update,
- Multiple Suspend/Restore,
- Multiple Delete
- filtering:
- Show active/inactive records,
- Search phrase in whole table,
- Search phrase in selected column (exact, like and list mode)
- items view versions:
- client side (small tables),
- server side (big tables)
- items view types:
- table,
- NEW! tree
- other functions and features:
- datatable mechanism allows selection of the number of records per page, page transition and sorting,
- management of a child table from the parent table module,
- export to excel (xlsx),
- table refreshing,
- operations on records:
- Authentication system | DEMO / SANDBOX:
- login form (built-in communication with API, validation),
- optional locale selection,
- redirecting to the app,
- App layout components | DEMO / SANDBOX:
- Toolbar (with optional elements):
- title,
- logo,
- user profile,
- locale selection,
- logout,
- slots for developer
- Sidebar:
- List of routes,
- Slot for title or user avatar,
- Slot for developer,
- Customizable sidebar behaviour
- Alerts system,
- Footer,
- ... and others
- Toolbar (with optional elements):
The record creation / editing form supports the following types of fields:
- Input,
- Number,
- Decimal
- Textarea,
- Rich Text Box,
- Select (hardcoded list or obtained from API),
- Datepicker,
- Timepicker,
- Checkbox,
- Files,
- NEW! Dynamic (user can select field type separately for each record),
- NEW! Custom (with slots)
Credentials with limited privileges (readonly):
Login: [email protected]
Pass: ajSGenC0
To get full user account, contact me on my company site.
Do you want to test the application quickly, and you do not have an API ready? No problem, you can use the ready-made example in the examples folder. The API for this example is available on the internet, so you can connect to it by entering its address in the configuration file.
- Clone Vue CRUD:
git clone [email protected]:what-crud/vue-crud.git- Type following commands:
yarn
:: or
npm installIf that doesn't work, try running these in order: npm install npm cache clean --force npm install -g npm npm install
- Choose one of the following templates:
empty,simple-crud,sandbox,crm,cms
...and type e.g.:
yarn load-template simple-crud
:: or
npm run load-template crm-
If you have your own API prepared, modify src/config/api.js file.
-
Serve your app:
yarn serve
:: or
npm run serve- Your app is already running (probably at http://localhost:8080).
The simplest possible code that supports CRUD operations for one table will look something like this:
<template>
<div>
<crud
:prefix="prefix"
:path="path"
:page-title="pageTitle"
:fields-info="fieldsInfo"
:details-title="$t('detailsTitle')"
>
</crud>
<alert-box></alert-box>
</div>
</template>
<script>
import Crud from '@/utils/crud/components/Crud.vue'
import AlertBox from "@/utils/app/components/AlertBox.vue";
export default {
data() {
return {
prefix: 'demo',
path: 'tasks',
pageTitle: 'demo.tasks',
}
},
computed: {
fieldsInfo() {
return [{
text: this.$t('fields.id'),
name: 'id',
details: false,
},
{
type: 'input',
column: 'name',
text: this.$t('fields.name'),
name: 'name',
multiedit: false
},
{
type: 'input',
column: 'description',
text: this.$t('fields.description'),
name: 'description',
required: false
},
]
},
},
components: {
Crud,
AlertBox,
},
i18n: {
messages: {
en: {
detailsTitle: 'Task',
fields: {
id: 'Id',
name: 'Name',
description: 'Description'
}
}
}
},
}
</script>
user
[email protected]
ajSGenC0
## API
The application requires a connection with the appropriate API. API can be created in any technology - the condition is its compliance with the Vue CRUD communication specification. If you need to create your API and do not know how to get started, and you don't mind PHP and Laravel, download or clone the <a href="https://github.com/oh-crud/laravel-crud-api" target="_blank">Laravel CRUD API</a> project.
## Documentation
To check out docs, visit :
#### <a href="https://vue-crud.github.io/" target="_blank">vue-crud.github.io</a>.
## Contributing
If you have an idea about improving Vue CRUD, do not hesitate.
Developers interested in contributing should read the [Code of Conduct](./CODE_OF_CONDUCT.md).
## License
[MIT](https://opensource.org/licenses/MIT)
Copyright (c) 2018-present, Szczepan Masny