PrimaryFlightDisplay is a Mac + iOS framework for use in ground control station and telemetry systems for micro UAVs (unmanned aerial vehicles).
The framework enables convenient embedding and animation of a primary flight display. Styles and colors are easily tuned whilst maintaining crisp graphics for any screen resolution.
- Artificial horizon
- Pitch ladder
- Bank indicator
- Heading tape indicator
- Airspeed / Groundspeed tape indicator
- Altitude tape indicator
- Crisp procedurally generated graphics
- Highly configurable colors, sizes, and tape indicator scales
- No library dependenices other than Apple's SpriteKit
- Flight stack and protocol agnostic
- Compatible with MAVLink
- iOS 9.0+ / Mac OS X 10.10+
- Xcode 9.3+
Build and install the framework using Cocoapods or Carthage.
CocoaPods is a dependency manager for iOS and MacOS projects. Follow the getting started guide to install it.
Follow the using cocoapods guide to install the PrimaryFlightDisplay pod in your project.
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate PrimaryFlightDisplay into your Xcode project using Carthage, specify it in your Cartfile:
github "kouky/PrimaryFlightDisplay"
Run carthage update to build the framework and drag the built PrimaryFlightDisplay.framework into your Xcode project.
Construct a new PrimaryFlightDisplayView with default styles, and add it to your view hierarchy.
let flightView = PrimaryFlightDisplayView(frame: frame)
flightView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
addSubview(flightView)Send flight data to the primary flight display using the following API methods. The new flight data values will be animated immediately.
flightView.setAttitude(rollRadians: Double(1), pitchRadians: Double(1.5))
flightView.setHeadingDegree(Double(300))
flightView.setAirSpeed(Double(20))
flightView.setAltitude(Double(165))The styles for the default primary flight display are easily tuned, see Settings.swift for all tuneable styles.
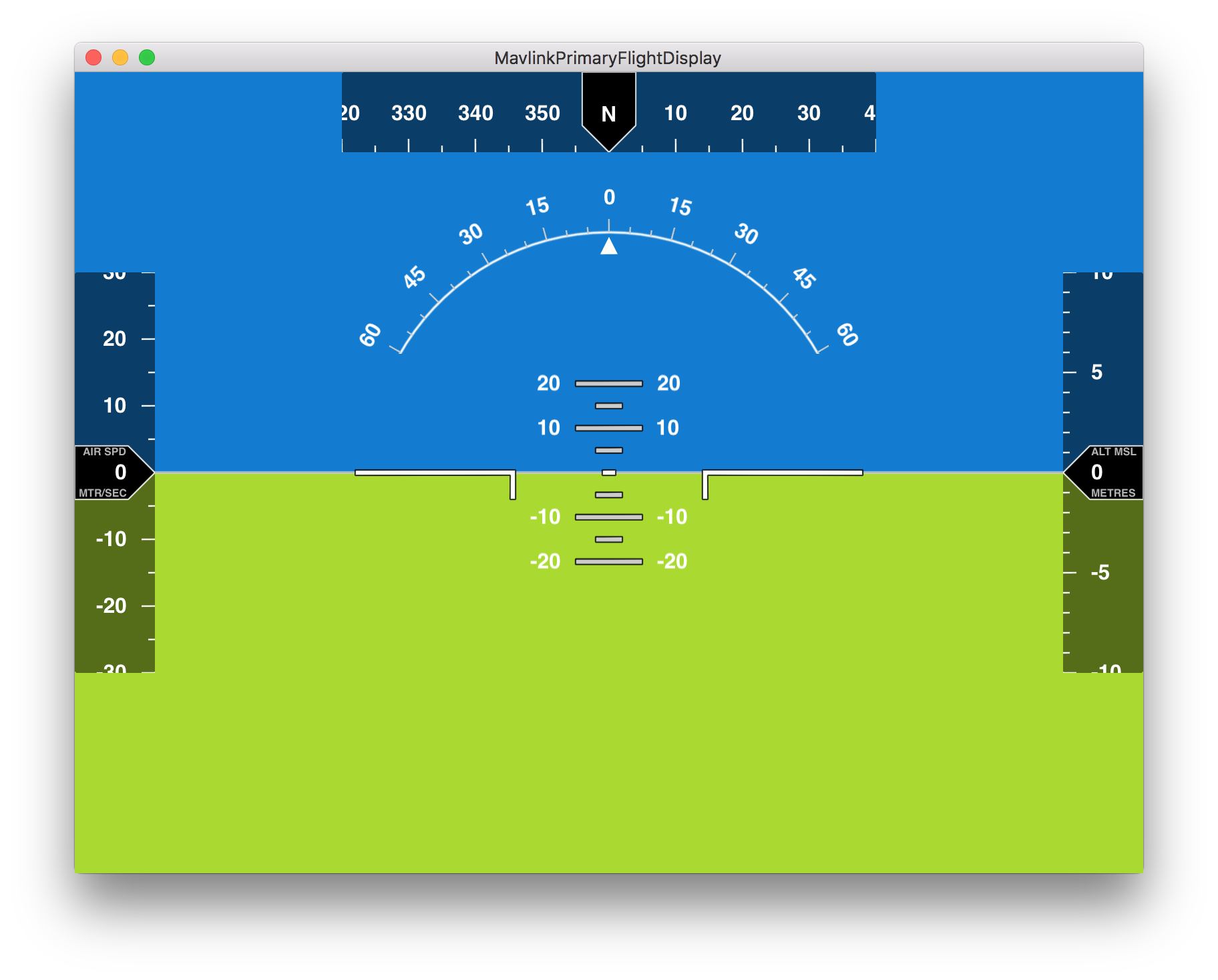
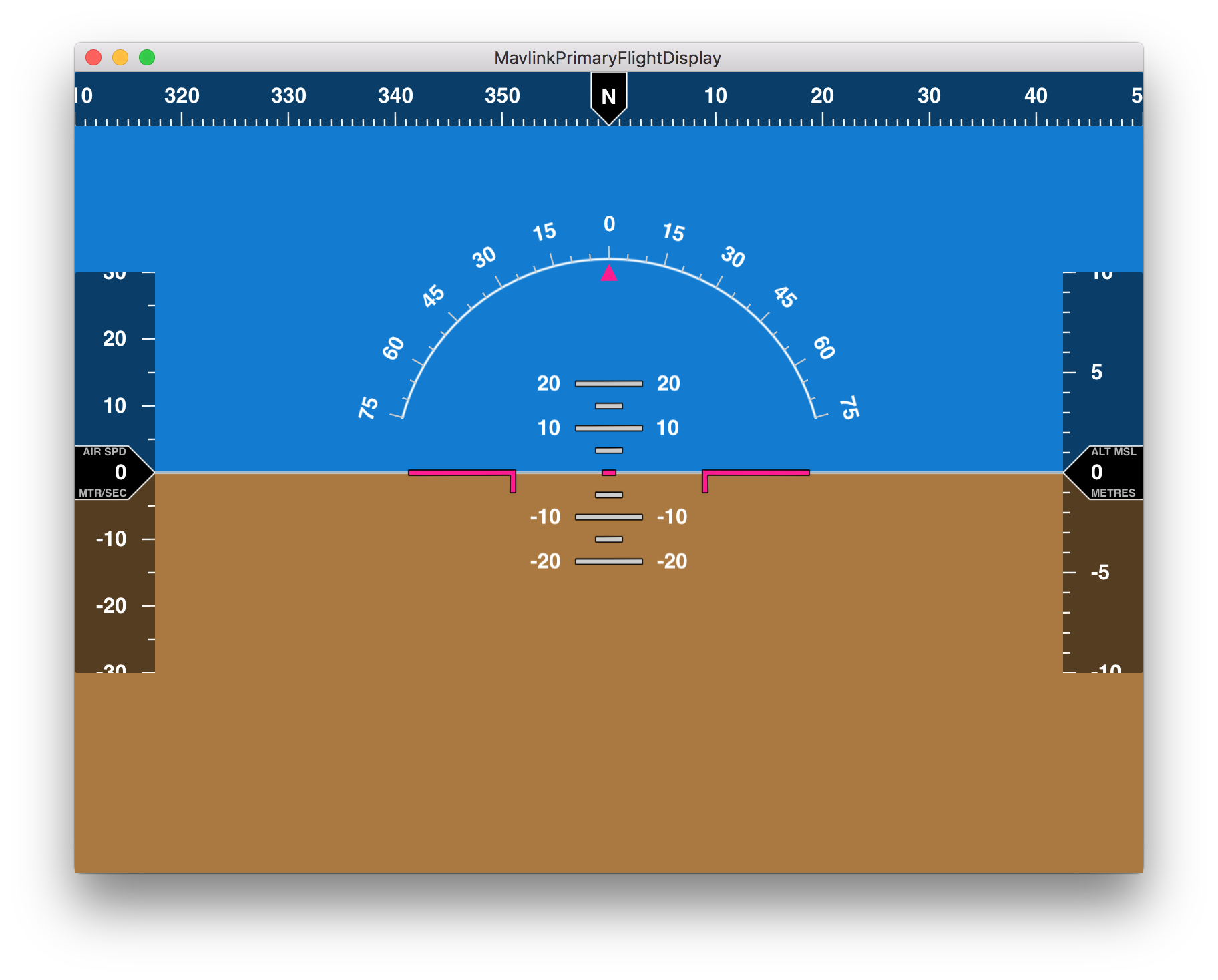
See the blog post and example project MavlinkPrimaryFlightDisplay which demonstrate how to create the primary flight display in the screenshot below.
MavlinkPrimaryFlightDisplay is a Mac app which demonstrates how to integrate the PrimaryFlightDisplay framework for a MAVLink speaking autopilot. Clone the repo and follow the README to get the app running and connect to your autopilot.
Pull requests are welcome on the master branch.