2018/11/14
kzhrk [email protected]
npmのサインアップページからアカウントを作成する。
Node.jsがすでにインストール済であれば、npm adduserコマンドでログインする。
登録したusername, password, emailを聞かれるのでそれそれ入力する。
$ npm adduser # username, password, email
適当な空ディレクトリ内に下記のファイルを作成する。
何も設定しないとディレクトリ内のファイルは一部(node_modulesなど)を除いてすべてnpmに公開されてしまうので注意する。
- package.json
- index.js
npmの公開時、package.jsonのname, versionプロパティは必須項目になるので埋めておく。
nameが公開されるpackage名になるので、自前で@usernameといったネームスペースを切って適当なpackage名をつける。
{
"name": "@username/publish-test",
"main": "./index.js",
"version": "0.0.1"
}先程のファイルを作成したディレクトリでnpm publishコマンドを叩くとnpmにpackageが公開される。
npm info package名コマンドで公開されたpackageの情報が確認できる。
$ npm publish
$ npm info @username/publish-test
npm infoコマンドでpackageの最新情報を確認できるのでpackageの公開確認以外でも、たとえばプロジェクトで使用するpackageのステータスが確認できるので覚えておくと便利。
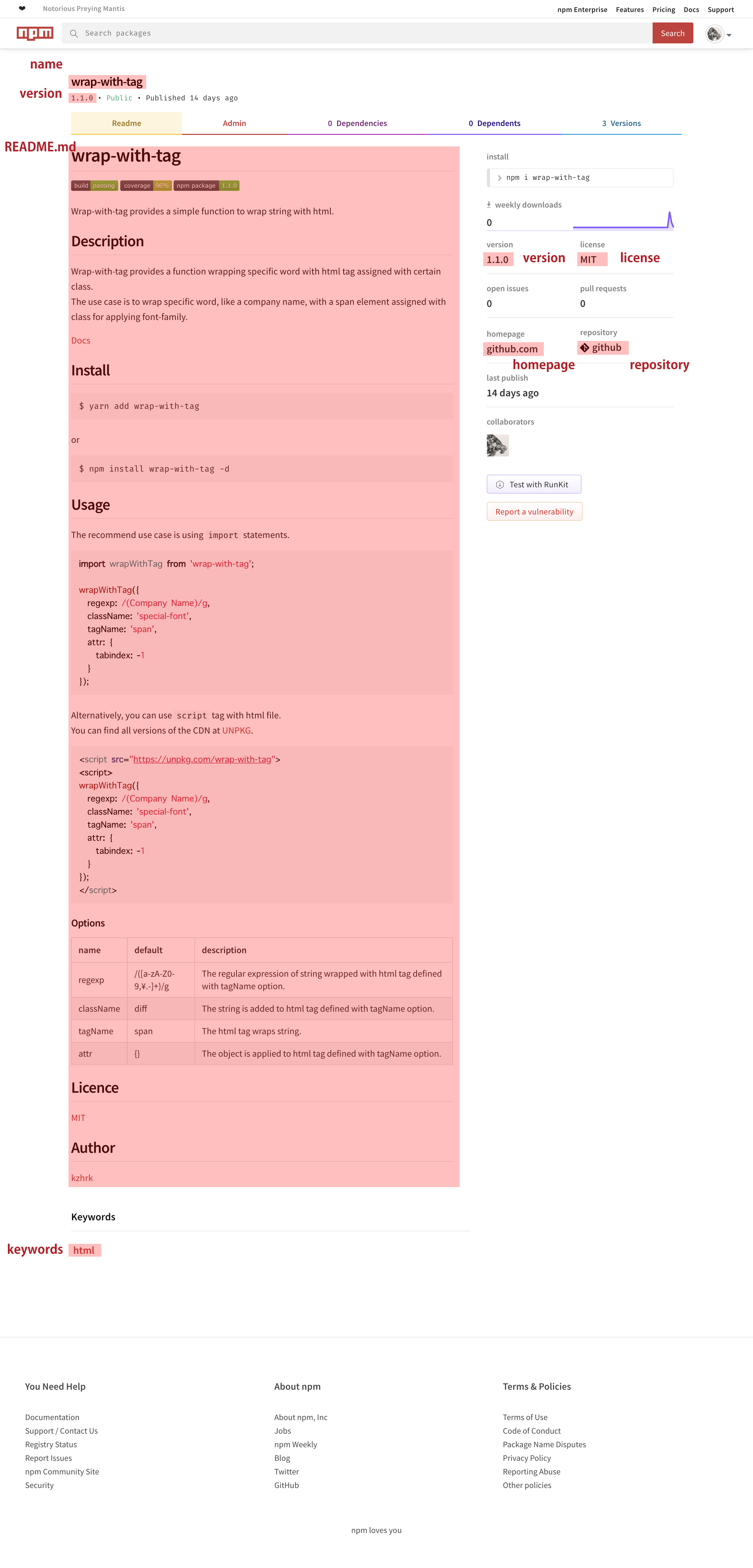
公開されたpackageの詳細ページに掲載されている情報はpackage.jsonを元に作成されているため、使用者に情報を伝えるためpackage.jsonのプロパティは極力埋めた方がよい。
リモートリポジトリを紐づけてからnpm init -yするとbugs、homepage、repositoryなどが自動で埋められるため、バージョン管理をする場合、リポジトリの紐づけが完了してからnpm init -yすると便利。
package.jsonのプロパティの順番をソートしてくれるnpmとしてfixpackが存在する。これをグローバルインストールしてfixpackコマンドを実行するか、npx fixpackコマンドを実行するとpackage.jsonのプロパティ名が整理される。また、package.jsonで不足しているプロパティがあればerrorやwarningを出してくれる。
| key | type | description |
|---|---|---|
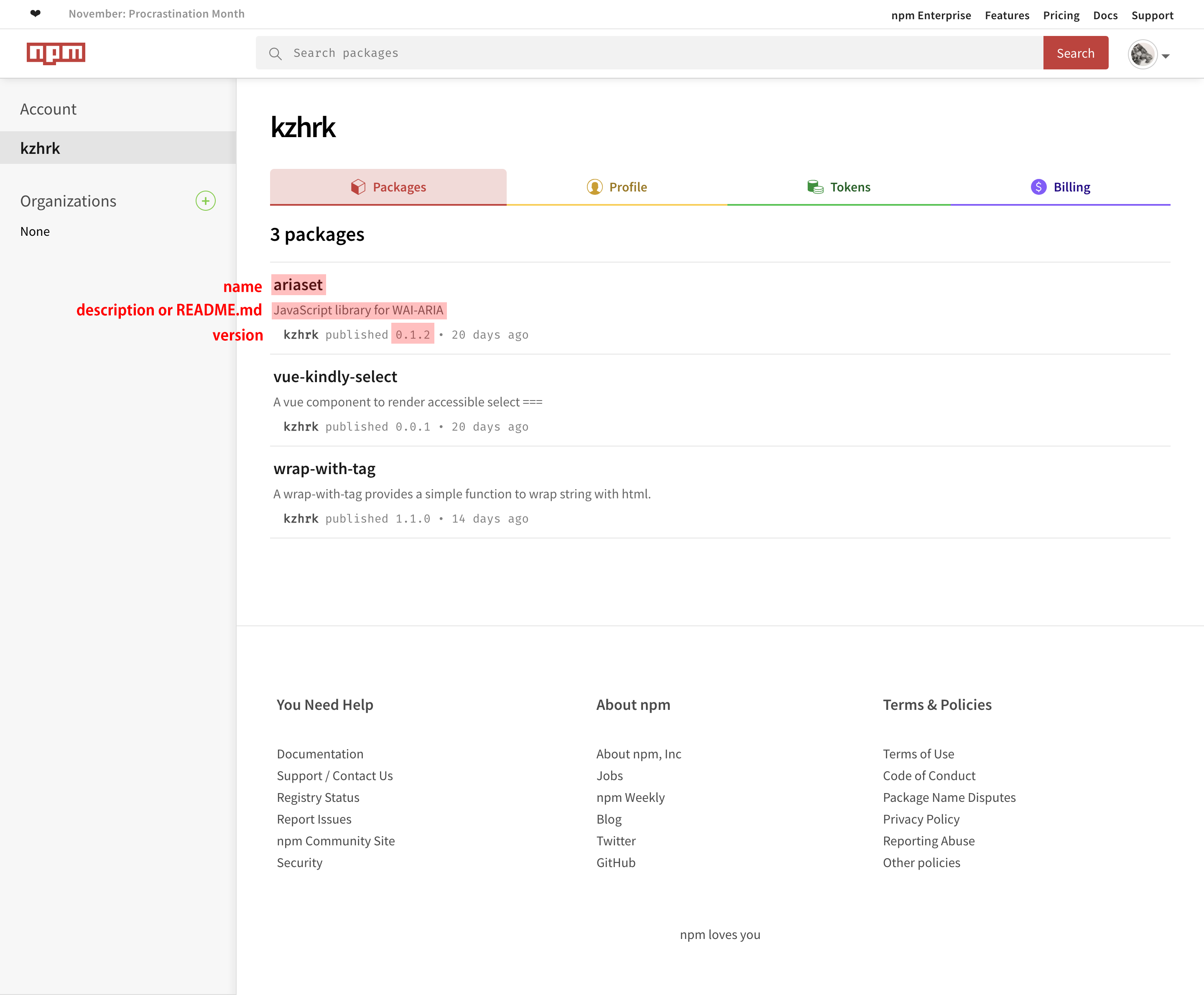
| name | string | packageの名前。公開URLにも使用される |
| version | string | packageのバージョン |
| description | string | 検索一覧、ユーザのpackagesページに表示される説明文 |
| homepage | string | packageのホームページ。GitHubのREADMEや、プロジェクトページのURL |
| bugs | object | バグ報告先。GitHubaのissuesページ、ユーザのemailが定義される。 { url, email } |
| license | string | ライセンスの宣言 |
| author | string or object | 作者の情報 name <email> (url) or { name, email, url } |
| files | array | npmに公開するファイル/ディレクトリの配列 |
| main | string | requireやimportで呼ばれる際のファイル。CLIのようなpackageの場合、不要 |
| bin | string or object | CLIで実行されるJSファイル。nameプロパティがコマンド名になるが、Objectで指定した場合はキー名がコマンド名になる(例: gulp-cli => gulp) |
| repository | object | バージョン管理の情報 ({type, url}) |
| private | boolean | trueを指定すると、npm publishが実行されない |
LICENSEファイルを追加する。
package公開時、不要なファイルは極力公開しないようにしたい。
npm publish時、一部のファイルは自動で公開/除外が行われるようになっている。
自動で公開される主なものとしては、package.json、README、CHANGESLOG、LICENSE、mainプロパティのファイルなど。
自動で除外される主なものとしては、.git、.svn、.npmrc、node_modulesなど。
詳細はnpmのpackage.jsonのドキュメントに書かれている。
package公開時、.gitignoreがある場合は、.gitignoreを元にファイルが除外される。
Gitのバージョン管理からは外している(.gitignoreに記載がある)ファイルをnpm公開する必要がある場合(たとえばbuild後のjsファイルなど)、以下の2つの対応方法がある。
- .npmignoreファイルでブラックリストを作成して、
npm publish時の除外ファイルを定義する - package.jsonのfilesプロパティでホワイトリストを作成し、公開ファイルを定義する
個人的には,gitignoreと.npmignoreの2重管理を避けるため、package.jsonのfilesプロパティで公開したいファイルのホワイトリストを作成する方が妥当だと考えている。
- ビルド結果(TravisCI, CircleCI, wercker)
- テストのcoverage(coveralls)
- npmのバージョン情報
- ダウンロード数
- ライセンス情報
- GitHubの情報(issues, PR, starts)
# Name
Overview
## Description
## Demo
## Install
## Usage
## Licence
[MIT](https://github.com/kzhrk/ariaset/blob/master/LICENCE)
## Author
[kzhrk](https://github.com/kzhrk)
npmコマンドにはpackageのバージョン管理用のnpm versionコマンドが存在する。
- package.jsonのversionをpatch, minor, majorに合わせてアップデートする
- 該当するバージョンのtagの自動作成する
たとえば、v0.0.1のpackageを各コマンドで更新すると以下のようになる。
$ npm version patch
v0.0.2
$ npm version minor
v0.1.0
$ npm version major
v1.0.0
$ git tag
v0.0.2
v0.1.0
v1.0.0
公開されたnpmの特定バージョンのpackageはnpm unpublish pkg@versionコマンドで非公開にすることができるが、特定バージョンをnpm unpublishしたとしても、同じバージョン番号のpackageを再度publishすることはできないのでバージョンアップをする際には注意が必要。
npm unpublishコマンドは公式的にはdeprecateになっている。
- Gitコマンドの習得
- Gitブランチモデルの習得
- CIによるテストの自動実行
- Unit TestやE2E Testの習得
- 英語力(?)