Request Hugo Version: 0.60.0+
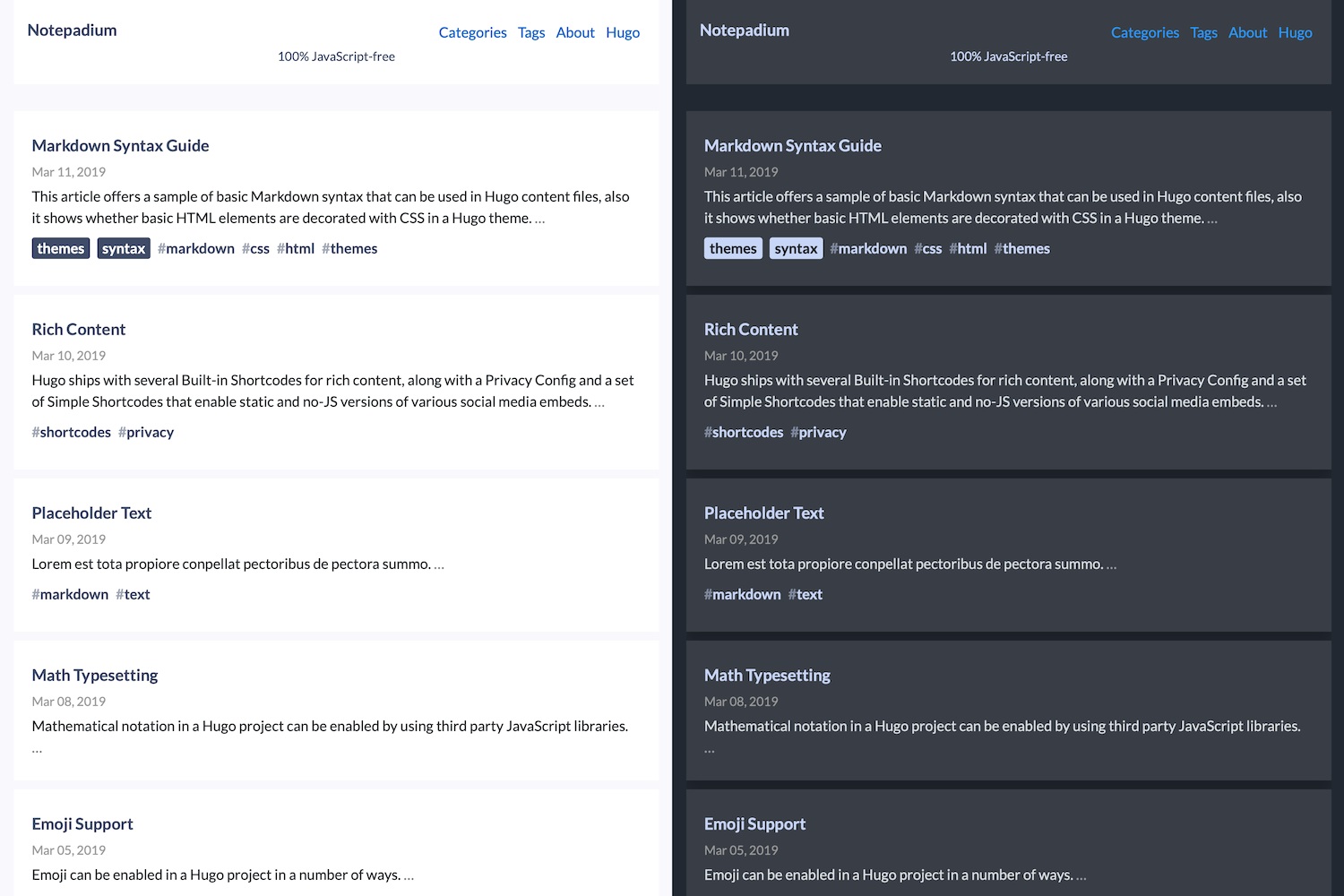
a fast and focus on reading Hugo theme, 100% JavaScript-free.
Features
- Logo and slogan
- Navigation items
- Syntanx highlighting
- Math supporting
- Comments by Disqus
- CC License
- Builtin
Source Code Profont for code - Pagination with large number of pages supporting
- DarkMode supporting
Preview the exampleSite:
git clone https://github.com/cntrump/hugo-notepadium.git hugo-notepadium
cd hugo-notepadium/exampleSite
hugo server --themesDir ../..git submodule add https://github.com/cntrump/hugo-notepadium.git themes/hugo-notepadiumExample config.toml:
baseURL = "https://example.com"
title = "Notepadium"
theme = "hugo-notepadium"
copyright = "©2019 Notepadium."
languageCode = "zh-cn"
hasCJKLanguage = true
enableRobotsTXT = true
# Enable Disqus
# disqusShortname = "XXX"
[markup.highlight]
codeFences = true
noClasses = false
[markup.goldmark.renderer]
unsafe = true # enable raw HTML in Markdown
[params]
logo = "" # if you have a logo png
slogan = "100% JavaScript-free"
license = "" # CC License
[params.math]
enable = false # optional: true, false. Enable globally, default: false, you can always enable math on per page.
use = "katex" # option: "katex", "mathjax". default: "katex"
[params.syntax]
use = "none" # builtin: "prismjs", "hljs". "none" means Chroma
theme = "dracula"
darkTheme = "xcode-dark" # apply this theme in dark mode
webFonts = true # builtin: 'Source Code Pro'
[params.nav]
showCategories = true # /categories/
showTags = true # /tags/
# custom navigation items
[[params.nav.custom]]
title = "About"
url = "/about"
[[params.nav.custom]]
title = "Hugo"
url = "https://gohugo.io/"[params]
logo = "/img/logo.png"
slogan = "code my life ~"[params.nav]
showCategories = true # /categories/
showTags = true # /tags/
# custom items
[[params.nav.custom]]
title = "iOS"
url = "/tags/ios"
[[params.nav.custom]]
title = "Hugo"
url = "https://gohugo.io/"
# enable JS highlight
[params.syntax]
use = "hljs" # 1. prismjs 2. hljs 3. none
theme = "dracula"
darkTheme = "xcode-dark" # apply this theme in dark mode
webFonts = true # use builtin font: Source Code Pro[params.math]
enable = true # true means globally, or on a per page set "math = true"
use = "katex" # "mathjax" or "katex"Example
When $a \ne 0$, there are two solutions to \(ax^2 + bx + c = 0\) and they are
$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}.$$
Setup Disqus shortname in config.toml:
# disqus
disqusShortname = "XXX" # your short nameBy default, comments is disabled for all posts.
You can enable comments like below:
+++
title = "..."
date = 2019-12-08
...
comments = true
+++
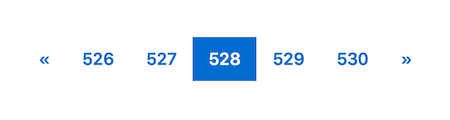
...Support large number of pages
For Hugo 0.62.0+ users
 render as inline <img>, like as Github's style
 render as block <img>, like as <figure> tag style.