Have you ever wanted to transform data in different parts of your application into interactive objects without writing a single line of code?
This library provides few Angular pipes that are all used by an InTo pipe or directive.
NOTE Current version 4.5.3
InTo will determine how the object value should be formatted based with meta-data formatting rules!! Moreover, "InTo" can be customized by adding custom formatters into it!
Most of all, this library is truly extendible. It is allowing you to include any portion of it as you see fit for your application!! You can use all pipes and components that are available, or pick and choose only from those that you want to use in your application without adding un-necessary components which could contribute to your application size. (for details of how it can be done, read more.)
Note: If you want interactive pipes, you should use into pipe directive in order to have fully ADA compliant component and get the benefit of keyboard events handled by into components. If you decide to use the InTo pipes instead of the directive. In addition, you need to make sure you will pipe the result into sanitizeHtml.
Note: When you create tags and insert them into DOM at runtime through InTo Pipes, angular will not be able to enforce CSS rules on the tags. In that case the workaround is to use ::ng-deep in your CSS. For example, if img tag is created through image pipe under a DIV with class "something", then you need to declare attributes in ::ng-deep .something img{ } in order to have control over img tag.
Note: Starting from version 4.0.0, this library is compatible with Angular 15+.
Note: Starting from version 2.0.0, this library is compatible with Angular 6+.
NOTE: Starting with version 2.1.1 you need to import this library through @sedeh/into-pipes.
You are definitely welcome to submit additional pipes and formatting rules to this library and I will gladly incorporate your ideas InTo this project.
Add your comments and requests through Comments/Requests
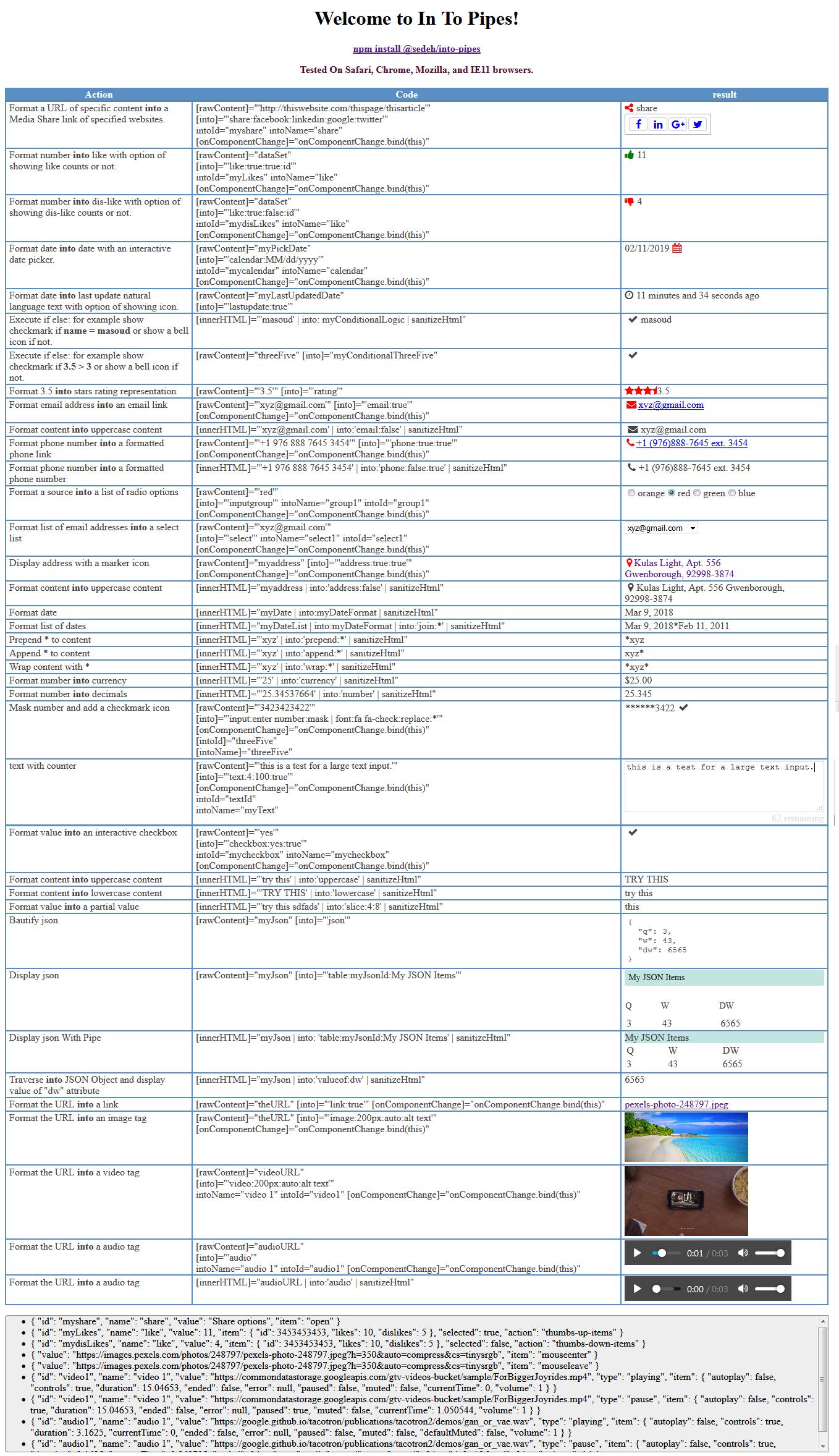
See it in action through Live Demo
pull it from NPM
- Responsive
- Formats your data to interactive component
- ADA Compliant
- Extendible
| input/output | Description |
|---|---|
| rawContent | Raw data to be operated on. |
| intoId | Id to be used for the component in use. |
| intoName | name for the component in use. |
| intoData | data to be operated on. |
| into | Type of InTo operation to be executed. |
| onComponentChange | fired when pipe component change happen through user interaction. |
// in typescript file
myaddress = {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
};
// in HTML template
<span
style="width: 111px"
intoId="address22"
intoName="myAddress"
into="address"
[active]="true"
[disabled]="false"
[rawContent]="myaddress"
[onComponentChange]="onComponentChange.bind(this)">
</span>
<span>[innerHTML]="myaddress | into:'address:false' | sanitizeHtml"</span>