Last week I had to give a mid-review for one of my projects in college and it carried around 30 marks. It was a big deal for me so I attended the review explained my project. My ma’am had a lot of recommendations for me and suggested that I do a lot of changes to the paper I was writing related to the project. I was too involved in the moment and nodded agreeing to whatever she was saying. Two days later when I sat down to work on the changes I wasn’t so surprised about the fact that I actually forgot half of the suggestions she gave me. Then it hit me only if I had a recording of this video call I wouldn’t have to worry so much about forgetting or noting down every detail while in a call.
So, I started working on Cloud Recording with Agora to make sure I won’t face the same issue again.
-
Clone the quick start repo as the base project to work on.
-
An Agora developer account (see How to get started)
-
AWS Account.
-
Have basic server-side coding knowledge and environment.
-
Heroku Account / VM to deploy the backend.
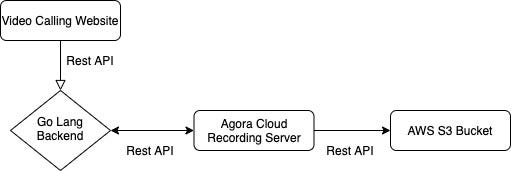
We are having a small client-server architecture. All the communication will be happening through Rest APIs.
Video Calling Website: Frontend will be responsible for starting and stopping the recording.
GoLang Backend: A backend server that has all the access keys and secrets required for recording.
Agora Cloud Recording Server: Responsible for uploading all the media fragments to AWS S3 Bucket.
AWS S3 Bucket: A bucket to store media fragments.
- We begin by creating a project on Agora Console.
Note: Choose Secured Mode while creating the project
- Enable cloud recording by clicking on the “View usage” button and enable the cloud recording.
-
Copy App ID and App Certificate from the same page to a text file. We will be requiring this in the future.
-
Head on to this link, and click on the “Add Secret” button. Copy Customer Id and Customer Secret to the text file.
- Head on to your AWS IAM Console, create a new user. If your unable to find it click on this link.
Note: Make sure you add AmazonS3FullAccess policy with Programmatic Access.
-
Once done copy your AWS Access Key and Secret Key to the text file.
-
Now, let’s create an AWS S3 Bucket. If you already have a bucket you can skip this step. If you are unable to find the AWS S3 service click on this link.
-
Create a bucket and note down the bucket name and equivalent bucket number. In my case, it is “14” you can find yours from this table.
-
Before deploying our backend let’s check if we have all our environment variables.
APP_ID= APP_CERTIFICATE= RECORDING_VENDOR= RECORDING_REGION= BUCKET_NAME= BUCKET_ACCESS_KEY= BUCKET_ACCESS_SECRET= CUSTOMER_ID= CUSTOMER_CERTIFICATE=Note: RECORDING_VENDOR=1 for AWS. Refer to this link for more information.
-
To deploy click on the below button and fill in your environment variables.
Click the deploy button above to start
- Let’s import your postman collection.
Click the postman button to open docs.
- Hurray! Now, your backend setup is completed. If you want to test your backend you can call the APIs from the postman and use the web demo frontend to join the call.
Download the base code for the frontend. We will be using Agora NG SDK for this tutorial.
git clone https://github.com/technophilic/Agora-NG-basic
Let’s add base URL on the top of the scripts.js file.
let baseUrl = "https://cloud-recorder.herokuapp.com";
Let’s make a helper function to fetch tokens from our backend.
async function getToken(channelName) {
const data = await fetch(
`${baseUrl}/api/get/rtc/${channelName}`
).then((response) => response.json());
return data;
}
Now, call the getToken() function after fetching the channelName from the form. And assign token & uid to two different variables.
let appId = document.getElementById("app-id").value;
let channelId = document.getElementById("channel").value;
let data = await getToken(channelId);
let token = data.rtc_token;
let uid = data.uid;
Edit client.join method and pass uid & token .
const _uid = await client.join(appId, channelId, token, uid);
Add 2 buttons to the frontend namely Start Recording & Stop Recording in index.html file. By default both the buttons are disabled.
<button id="startRecording" disabled=true>Start Recording</button>
<button id="stopRecording" disabled=true>Stop Recording</button>
After publishing local streams, enable the Start Recording button.
// Initialize the start recording button
document.getElementById("startRecording").disabled = false;
Let’s make a onclick event listeners for Start Recording button.
document.getElementById("startRecording").onclick = async function () {
let channelId = document.getElementById("channel").value;
// request your backend to start call recording.
startcall = await fetch(`${baseUrl}/api/start/call`, {
method: "post",
headers: {
"Content-Type": "application/json; charset=UTF-8",
Accept: "application/json",
},
body: JSON.stringify({ channel: channelId }),
}).then((response) => response.json());
console.log(startcall.data);
// Initialize the stop recording button.
initStopRecording(startcall.data);
// Disable the start recording button.
document.getElementById("startRecording").disabled = true;
};
initStopRecording is defined at the end of the code for stopping call recording.
function initStopRecording(data) {
// Disable Stop Recording Button
const stopBtn = document.getElementById("stopRecording");
// Enable Stop Recording button
stopBtn.disabled = false;
// Remove previous event listener
stopBtn.onclick = null;
// Initializing our event listener
stopBtn.onclick = async function () {
// Request backend to stop call recording
stopcall = await fetch(`${baseUrl}/api/stop/call`, {
method: "post",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(data),
}).then((response) => response.json());
console.log(stopcall.message);
// Disable Stop Recording Button
stopBtn.disabled = true;
// Enable Start Recording Button
document.getElementById("startRecording").disabled = false;
};
}
Hurray! Now, I can record my calls during my project review! The code base for this tutorial is available on github.
Note: The deployed backend has token server embeded into it. So, you don’t need to deploy a new token server!
Not sure how to merge cloud recorded files?
Check this out! raysandeep/Agora-Cloud-Recording-Merger
Stuck somewhere?
Join our Slack community here to learn about product updates, participate in the beta programs, and engage in meaningful conversations with other developers.
If you see room for improvement feel free to fork the repo and make a pull request!