Install from npm:
# Using npm
npm install @twind/cli
# Using Yarn
yarn add @twind/cli# Find all htm,html,js,jsx,tsx,svelte,vue,mdx files and print generated CSS
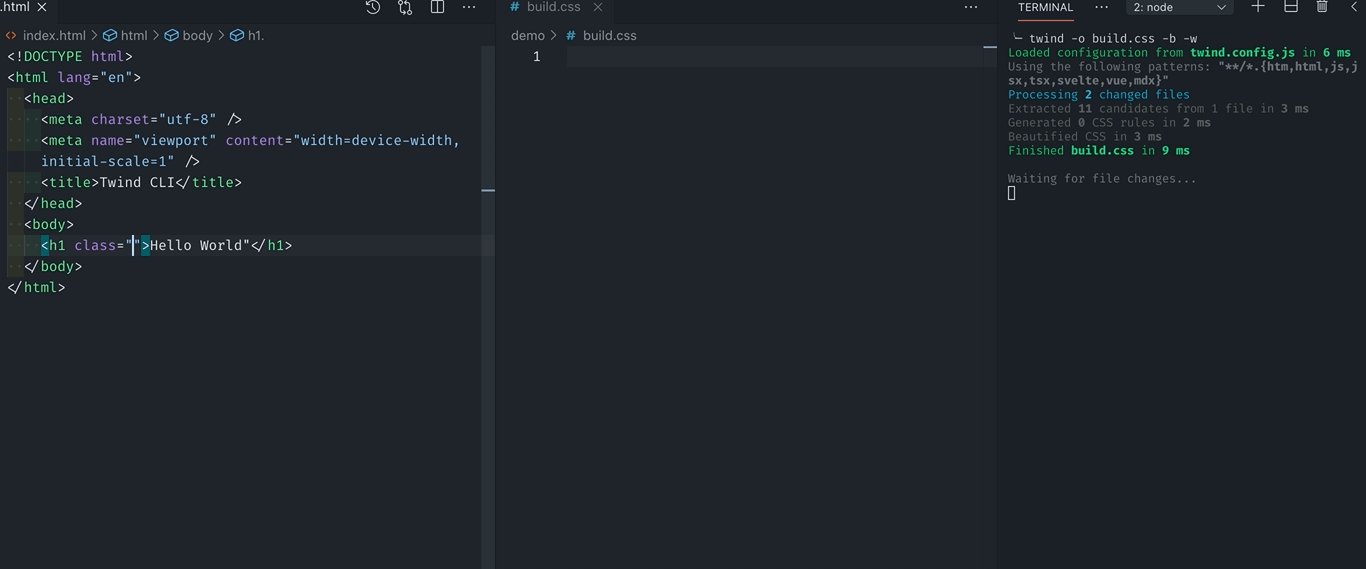
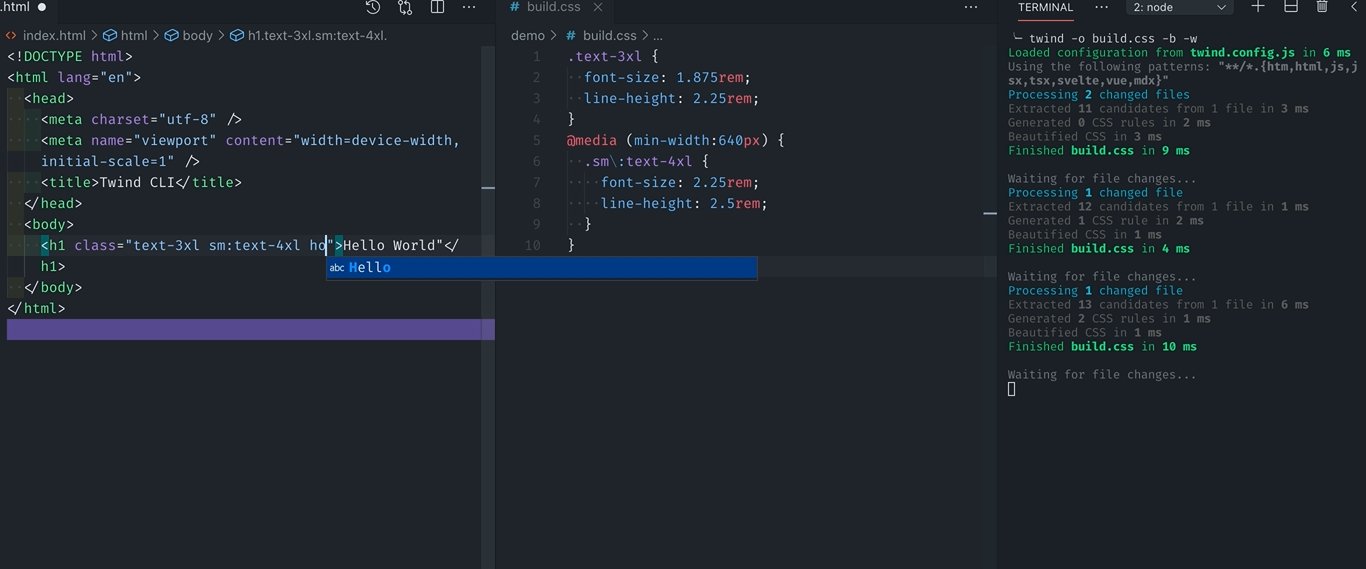
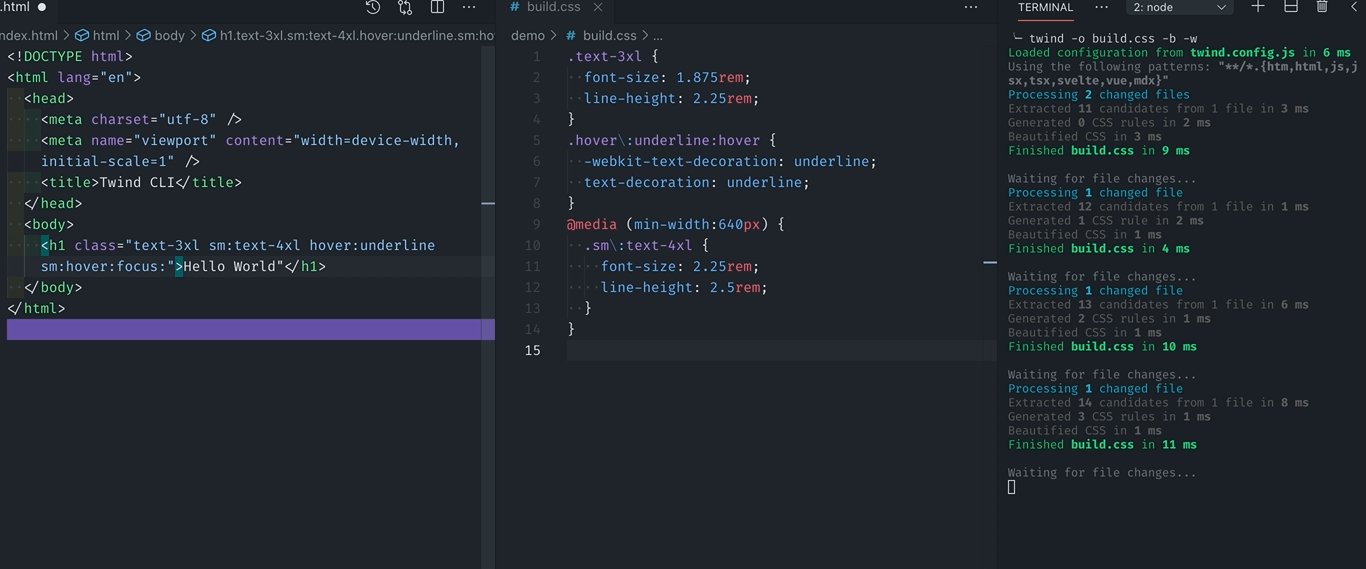
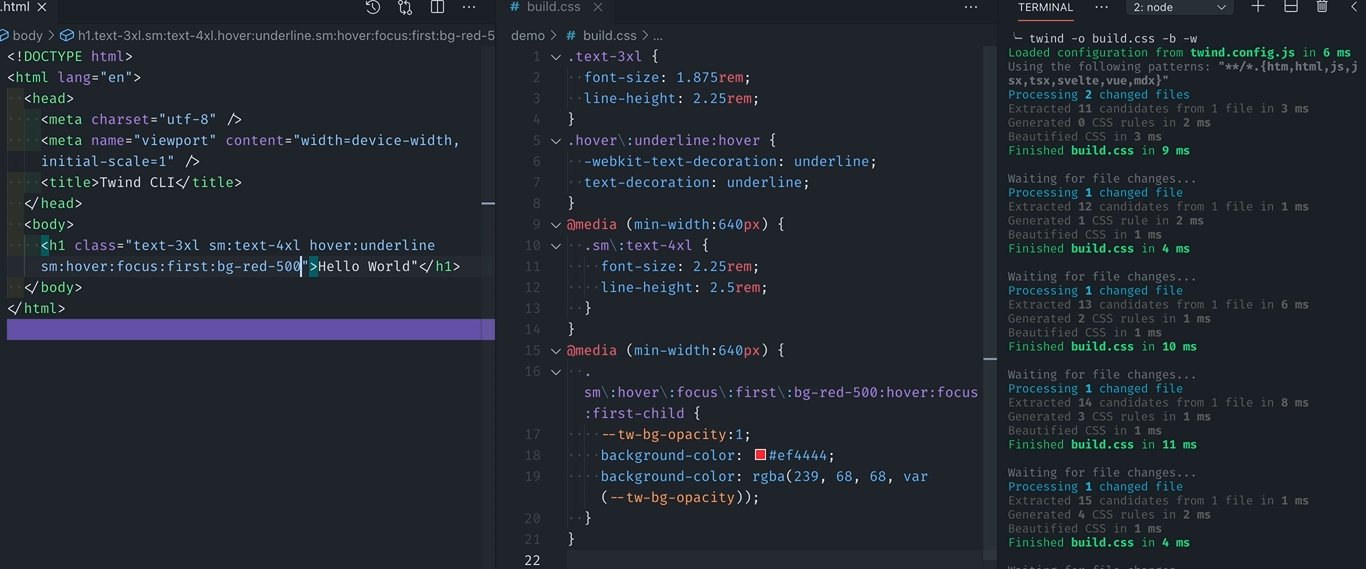
twind
# Write CSS to a file
twind -o public/styles.css
# Use custom globs
twind 'src/**/*.jsx' 'public/**/*.html'
# Watch mode
twind -w
# Generate beautified css file
twind -b
# Use different twind config (ts, esm, or cjs)
twind -c src/twind.config.js
# Use different tailwind config (ts, esm, or cjs)
twind -c tailwind.prod.js Usage
$ twind [...globs=**/*.{htm,html,js,jsx,tsx,svelte,vue,mdx}] [options]
Options
-o, --output Set output css file path (default print to console)
-c, --config Set config file path (default twind.config.[cm]js or tailwind.config.[cm]js
-i, --ignore Any file patterns to ignore
-I, --ignore-file gitignore like file (default .gitignore)
-b, --beautify Generate beautified css file (default false)
-C, --cwd The current directory to resolve from (default .)
-w, --watch Watch for changes (default false)
--color Print colorized output - to disable use --no-color (default true)
-v, --version Displays current version
-h, --help Displays this message
@twind/cli is a utility that can greatly help in some cases, however in practice it can also:
- the grouping feature is currently not supported
- yield "false positives" (i.e. detect TailwindCSS classes / selectors that are not actually used, due to broad string-based / regular expression search)
- give false impressions (e.g. class names generated by Twind at runtime via
css(),apply()andstyle()cannot possibly be computed via static code analysis, so the CLI-generated stylesheet is likely incomplete in most realistic use-cases).
Please see issue #1 for more details.