-
Notifications
You must be signed in to change notification settings - Fork 192
BBM Bubbles
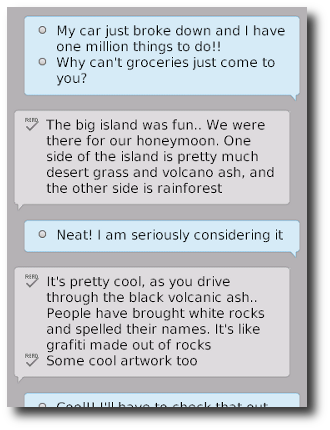
The BBM Bubbles UI format allows you to create chat bubbles that look like the ones in BBM. This is a great option for any BBM connected application.

A BBM bubble is created by adding a <div> with the data-bb-type="bbm-bubble" attribute. You can set the direction of the bubble to either "right" or "left" by using the data-bb-style attribute.
The conversation line items that appear inside the BBM Bubble are simply <div>'s that have the data-bb-type="item" attribute. You can also specify an image to appear beside the line item by using the data-bb-img attribute. The contents of the line item <div> will be displayed as the line item text.
<div data-bb-type="screen">
<style type="text/css">
body,html {
background-color: #B5B2B5;
}
</style>
<div data-bb-type="bbm-bubble" data-bb-style="right">
<div data-bb-type="item" data-bb-img="bullet.png">My car just broke down and I have one million things to do!!</div>
<div data-bb-type="item" data-bb-img="bullet.png">Why can't groceries just come to you?</div>
</div>
<div data-bb-type="bbm-bubble" data-bb-style="left">
<div data-bb-type="item" data-bb-img="read.png">The big island was fun.. We were there for our honeymoon. One side of the island is pretty much desert grass and volcano ash, and the other side is rainforest</div>
</div>
</div>The following JavaScript interfaces are available for dynamically manipulating a BBM Bubble after the screen has been added to the DOM
A BBM bubble can be created dynamically to be inserted into a screen that is already in the live DOM (after the ondomready event has fired for the screen). This allows you to dynamically create bubbles on the fly based on user interaction. It is accomplished by using the bb.bbmBubble.style() function.
// Create BBM bubbles list
var bubble = document.createElement('div');
bubble.setAttribute('data-bb-type','bbm-bubble');
bubble.setAttribute('data-bb-style','right');
var item = document.createElement('div');
item.setAttribute('data-bb-type', 'item');
item.setAttribute('data-bb-img', 'foo.png');
item.innerHTML = 'Hello World';
bubble.appendChild(item);
bubble = bb.bbmBubble.style(bubble);
document.getElementById('bubbleContainer').appendChild(bubble);When you want to dynamically show or hide your BBM bubble you can call it's show() and hide() functions.
document.getElementById('myBubble').show();
document.getElementById('myBubble').hide();As a convenience you can also remove your BBM bubble from the screen by calling the remove() function.
document.getElementById('myBubble').remove();At any point that you wish to read or change the direction/style of the bubble from left to right you can use the getStyle() and setStyle() functions.
document.getElementById('myBubble').setStyle('left');
document.getElementById('myBubble').setStyle('right');
alert(document.getElementById('myBubble').getStyle());As a convenience you can also clear all the items from your BBM bubble by calling the clear() function.
document.getElementById('myBubble').clear();You can also retrieve all of the items included in the BBM Bubble by calling the getItems() function. This will return an array of line items from the bubble.
var items = document.getElementById('myBubble').getItems(),
i;
for (i = 0; i < items.length; i++) {
// Do something with the items
}The following JavaScript interfaces are available for dynamically manipulating a BBM Bubble Item after the screen has been added to the DOM
At any point that you wish to read or change the caption of an item in a bubble you can use the getCaption() and setCaption() functions.
document.getElementById('myItem').setCaption('My Caption');
alert(document.getElementById('myItem').getCaption());At any point that you wish to read or change the Image of an item in a bubble you can use the getImage() and setImage() functions.
document.getElementById('myItem').setImage('images/icons/foo.png');
alert(document.getElementById('myItem').getgetImage());As a convenience you can also remove your item from the Bubble by calling the remove() function.
document.getElementById('myItem').remove();