LCUI 1.0 Alpha2
Pre-release- Adjust the code structure
- Improved TextView widget
- Improved caret positioning and text rendering for TextEdit widget
- Improved widget box-shadow rendering
- Add drivers for UWP Application, here is example
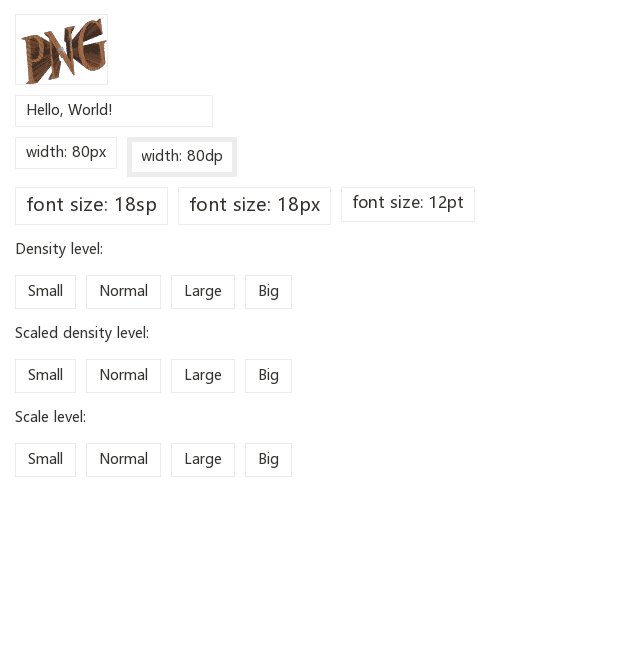
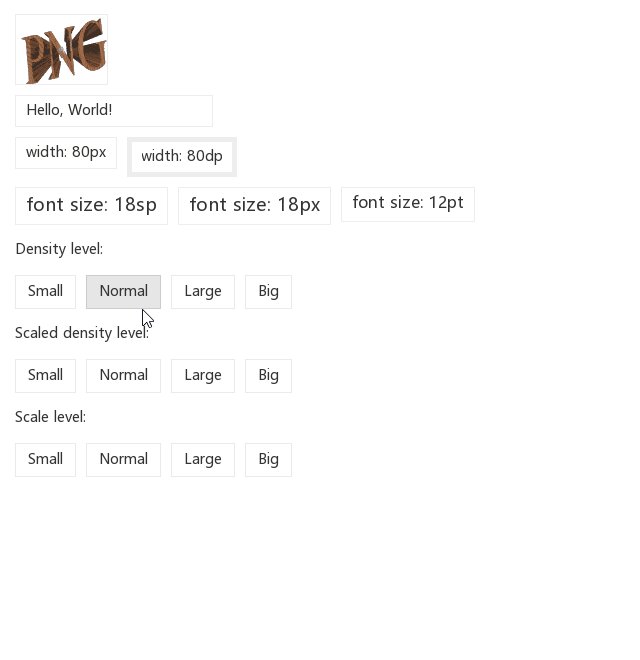
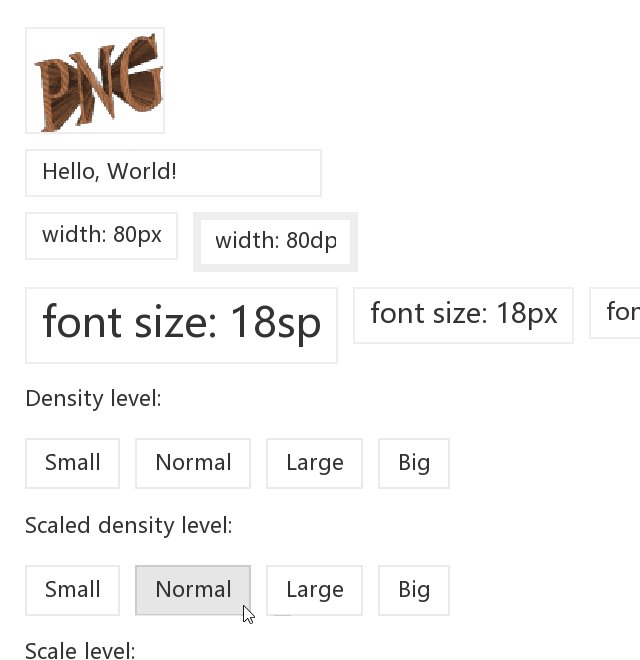
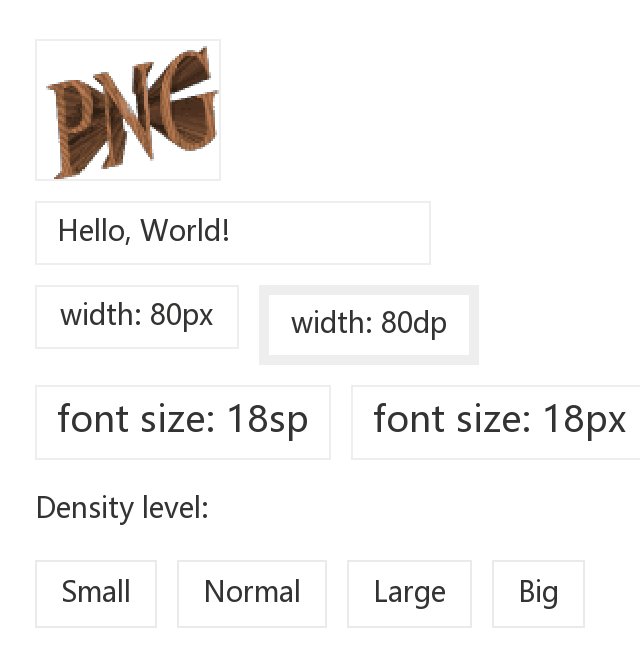
- Improved support for high-resolution screen
- Add dp and sp unit, Similar to dp and sp unit in Android
- Add support scaling, It is possible to set the appropriate zoom ratio according to the screen pixel density
- Improve automation build and test
- Add unit testing
- Add code coverage testing
- Enabled the valgrind memory check tool
- Fixed all memory leak BUGs and memory access errors
- Fixed some widget layout bugs
- Fixed jpeg reader sometimes fail to read data
- Fixed other known bugs
中文版(Chinese Version)
- 调整代码结构
- 改进 TextView 部件
- 改进 TextEdit 部件的光标定位与文本渲染
- 改进部件的盒形阴影(box-shadow)绘制
- 添加适用于 UWP 应用的驱动支持,示例应用代码在这里。
- 改进对高分屏的支持
- 添加 dp、sp 度量单位,功能与 Android 中的同名单位相似
- 添加缩放支持,可根据屏幕像素密度设置合适的缩放比例
- 完善自动化构建和测试
- 添加单元测试
- 添加代码覆盖率测试
- 引入 valgrind 内存检查工具
- 解决所有内存泄露和内存访问越界问题
- 解决部件布局功能中存在的一些问题
- 解决 jpeg 图像读取器有时会读取失败的问题
- 其它已知 BUG 修复
如需了解更多代码变更细节,请查看此次拉取请求,包含 88 次代码提交,涉及 174 个文件,净增 6K+ 行代码。
UWP 的支持
这个版本已经引入 UWP 应用的驱动支持,基于 DirectX 11,封装了 UWP C++ 接口调用代码,源代码参考自 Visual Studio 提供的 DirectX 11 示例应用(通用 Windows),你可以在 src/platform/windows 目录下找到实现代码,示例应用代码在 build/windows/LCUIApp/App.cpp,编译生成 LCUIApp 项目即可查看运行效果。
该驱动代码单独放在 LCUIUWPApp 项目中,编译生成的是动态库(dll),需要与 LCUIUWP 项目一起使用。由于该项目只是做了简单的封装,没有对灵活性和扩展性做过多的考虑,因此,如果你有其它需求(例如在应用挂起、恢复时做一些操作),请手动修改该项目的代码。
对高分屏的适应
如今高分屏在手机和笔记本上日渐普及,作为一个图形界面开发库,如果还停留在以像素(px)为单位设置界面元素的位置和大小的话,那么在各种分辨率下的视觉体验会惨不忍睹,因此,LCUI 在此次版本更新中添加了高分屏适配方案,原理很简单,让界面元素支持比例缩放,这样就能够根据屏幕像素密度以合适的缩放比例呈现界面内容。
除此之外,还添加了 dp 和 sp 度量单位,这两个度量单位参考自 Android,效果大致一样,相信 Android 程序员们对其最为熟悉,此处就不做详细说明了。
注:目前 LCUI 并不支持自动检测 dpi 来设置缩放比例,你需要手动设置缩放比例,这个问题会在后续版本中解决。
自动化构建和测试
在以往的版本中,每次代码改动都有可能影响到正常功能,遇到这种情况只能人工手动运行程序来检查各项功能是否运作正常,既麻烦又浪费时间。在此次版本更新后这个情况会有所改善,部分主要功能模块已经有了对应的单元测试,在每次更新代码后,可以方便的根据自动化构建和测试结果来得知是否存在新 BUG。
有时一两处存在内存越界的代码可能不会影响到正常的运行结果,一旦数量多起来的时候就很容易让程序崩溃,更为奇特的是程序并不是固定在某个情况下崩溃的。为确保单元测试能够得到正常的结果,LCUI 引入了 valgrind 内存检查工具,并将内存检查结果作为测试是否通过的条件之一,以前堆积的内存访问越界和内存泄漏问题在这个版本中已经全部解决。
商业许可
和其它 GPL 软件的套路一样,LCUI 添加了收费的商业授权许可,允许闭源商用,附带一点点技术支持服务。当然,这主要是为以后的可持续发展做些准备,现阶段并不指望有多少人会用。商业授权的收费并不贵,可能还不及某些实习生的半个月工资,你可以当作是聘用了个实习生花了几天时间写的界面库。
CSS 框架
手写 CSS 代码和调整界面布局终究是一件麻烦的事情,就像 Web 前端程序员不用现成的 CSS 框架写网站一样,除了业务逻辑还要浪费时间写 CSS 代码调整页面效果。作者计划为此开发一个新的项目,包含 CSS 框架、常用界面组件、国际化支持(i18n)等,如果你是 Web 前端大佬,踩过一些坑,用过一些主流的 CSS 框架,可以在这里与作者交流心得体会,包括但不仅限于:工程目录划分、CSS 代码命名、编码规范、SCSS 技巧、界面配色及视觉效果这类内容。
贡献
相信很多人已经习惯看到那些活跃的开源项目,即使自己什么都不用做,它也能积极的发展下去,然而 LCUI 并不是那种有强大社区力量或雄厚资金支持的开源项目,所以,如果你有什么需求,请先阅读以下内容。
- 遇到问题时请尽量花时间自己独立解决,实在无法解决的话,请再花些时间准备好详细的问题描述,然后按照下面给出的方法提交问题。
- 普通的使用问题,请在开源中国社区(问答板块)、SegmentFault 或 Stackoverflow 上提交问题并 @ 作者,这样作者在帮助你解决问题后至少能赚点积分/声望值,还能让搜索引擎多收录一条 LCUI 相关的内容,帮助其他遇到类似问题的人们。
- BUG、新功能建议、代码改进建议等核心开发相关的问题请提交至 GitHub 的 Issues 页面中。虽然作者英语比较渣,但还是建议你使用英语撰写内容,就当是一起学习英语吧。
- 如果你想提交自己的代码改进方案,请先向作者确认这个方案是否符合要求,确认之后再开始编写代码,务必遵循现有代码风格。在代码完成后,请提交拉取请求(Pull Request),让作者决定是否拉取你的分支里的代码并合并至主分支,必要的话请补充单元测试。
- 文档相关问题、需求及改进建议,请提交至 LCUI-Guide 项目里。